我觉得css有必要对这个概念进行聊聊。display:inline、block、inline-block的区别
inline:就是内联样式,什么是内联样式呢,来看一个demo
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 ul 6 { 7 list-style-type:none; 8 margin:0; 9 padding:0; 10 } 11 li 12 { 13 display:inline; 14 } 15 </style> 16 </head> 17 18 <body> 19 <ul> 20 <li><a href="#home">Home</a></li> 21 <li><a href="#news">News</a></li> 22 <li><a href="#contact">Contact</a></li> 23 <li><a href="#about">About</a></li> 24 </ul> 25 26 </body> 27 </html>

运行结果是上面那样子,但是如果<li>属性去掉style中的dispaly:inline会是什么样子呢?
请看下面的代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 ul 6 { 7 list-style-type:none; 8 margin:0; 9 padding:0; 10 } 11 12 </style> 13 </head> 14 15 <body> 16 <ul> 17 <li><a href="#home">Home</a></li> 18 <li><a href="#news">News</a></li> 19 <li><a href="#contact">Contact</a></li> 20 <li><a href="#about">About</a></li> 21 </ul> 22 23 </body> 24 </html>

也就是说所谓的内联样式不过就是: 上面这种效果,具体是上面感觉你自己领会领会
block:块 这个比较好理解,就是说他的元素是以块的形式显示的、来一个demo
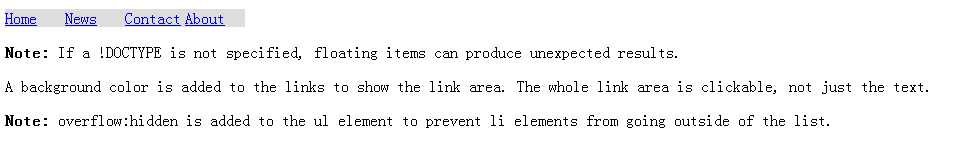
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 ul 6 { 7 list-style-type:none; 8 margin:0; 9 padding:0; 10 overflow:hidden; 11 } 12 li 13 { 14 float:left; 15 } 16 a 17 { 18 display:block; 19 width:60px; 20 background-color:#dddddd; 21 } 22 </style> 23 </head> 24 25 <body> 26 <ul> 27 <li><a href="#home">Home</a></li> 28 <li><a href="#news">News</a></li> 29 <li><a href="#contact">Contact</a></li> 30 <li><a href="#about">About</a></li> 31 </ul> 32 33 <p><b>Note:</b> If a !DOCTYPE is not specified, floating items can produce unexpected results.</p> 34 35 <p>A background color is added to the links to show the link area. The whole link area is clickable, not just the text.</p> 36 37 <p><b>Note:</b> overflow:hidden is added to the ul element to prevent li elements from going outside of the list.</p> 38 39 </body> 40 </html> 41
显示效果如下:

加入去掉这个block样式的话,会是什么样子的呢?
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 ul 6 { 7 list-style-type:none; 8 margin:0; 9 padding:0; 10 overflow:hidden; 11 } 12 li 13 { 14 float:left; 15 } 16 17 </style> 18 </head> 19 20 <body> 21 <ul> 22 <li><a href="#home">Home</a></li> 23 <li><a href="#news">News</a></li> 24 <li><a href="#contact">Contact</a></li> 25 <li><a href="#about">About</a></li> 26 </ul> 27 28 <p><b>Note:</b> If a !DOCTYPE is not specified, floating items can produce unexpected results.</p> 29 30 <p>A background color is added to the links to show the link area. The whole link area is clickable, not just the text.</p> 31 32 <p><b>Note:</b> overflow:hidden is added to the ul element to prevent li elements from going outside of the list.</p> 33 34 </body> 35 </html> 36
显示效果如下:
好,最后一种
display:inline-block将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,允许空格。
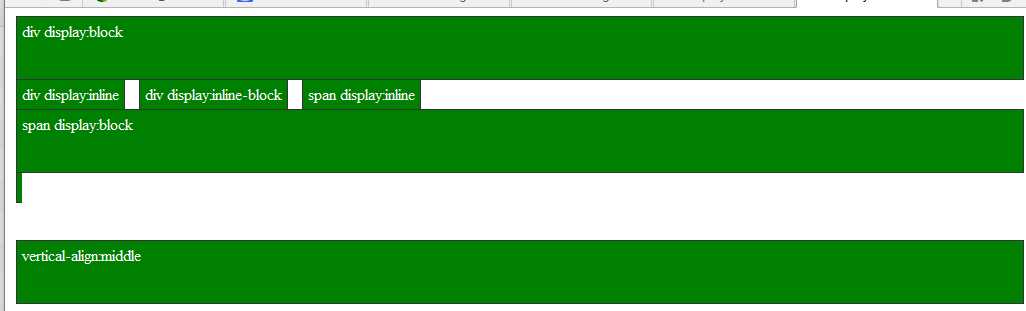
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>display:inline、block、inline-block的区别</title> 6 </head> 7 <style> 8 div,span{background-color:green;margin:5px;border:1px solid #333;padding:5px;height:52px;color:#fff;} 9 .b{display:block;} 10 .i{display:inline;} 11 div.ib{display:inline-block;} 12 div.ib{display:inline;} 13 a.ib{display:inline-block;} 14 a.ib{display:block;} 15 span.v{padding:0;margin:0;border:0;vertical-align:middle;height:100%} 16 </style> 17 <body> 18 <div>div display:block</div> 19 <div class="i">div display:inline</div> 20 <div class="ib">div display:inline-block</div> 21 <span>span display:inline</span> 22 <span class="b">span display:block</span> 23 <span><a class="ib">a display:block</a></span><br /> 24 <div><span class="v">vertical-align:middle</span></div> 25 </body> 26 </html>
效果如下图所示:

备注:
①<div>, <p>, <h1>, <form>, <ul> 和 <li>默认是块元素的例子。
②<span>, <a>, <label>, <input>, <img>, <strong> 和<em>默认是inline元素的例子。
1. Block和inline元素对比
所有的HTML元素都属于block和inline之一。
block元素的特点是:
总是在新行上开始;
高度,行高以及顶和底边距都可控制;
宽度缺省是它的容器的100%,除非设定一个宽度
<div>, <p>, <h1>, <form>, <ul> 和 <li>是块元素的例子。
相反地,inline元素的特点是:
和其他元素都在一行上;
高,行高及顶和底边距不可改变;
宽度就是它的文字或图片的宽度,不可改变。
<span>, <a>, <label>, <input>, <img>, <strong> 和<em>是inline元素的例子。
用display: inline 或display: block命令就可以改变一个元素的这一特性。什么时候需要改变这一属性呢?
让一个inline元素从新行开始;
让块元素和其他元素保持在一行上;
控制inline元素的宽度(对导航条特别有用);
控制inline元素的高度;
无须设定宽度即可为一个块元素设定与文字同宽的背景色。