Nginx 动静分离是什么
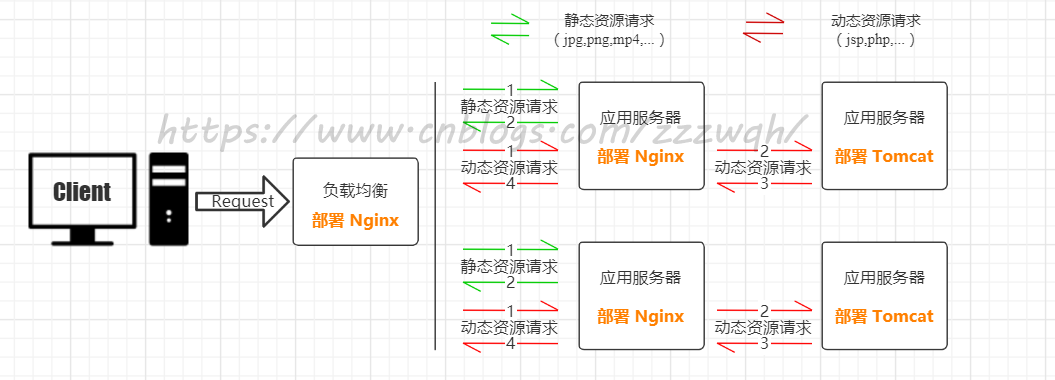
Nginx 动静分离,指的是静态资源请求由 Nginx 处理,动态资源请求由 php-fpm 处理或 tomcat 处理,tomcat 服务本身是用来处理 JSP 代码的,同时 tomcat 也能处理静态资源,但 tomcat 本身处理静态效率不高,还会带来资源开销,动静分离的架构中让 tomcat 只处理JSP代码 。
在应用服务器上, Nginx 根据客户端请求 URI 判断请求的是否为静态资源,如果请求的 URI 包含了 JPG、PNG 等字段,则直接由应用服务器处理(部署 Nginx);如果请求的 URI 包含了 .php、.jsp 等字段,则由后端处理动态请求的应用服务器处理(部署 Tomcat)。

Nginx 动静分离配置
将动态请求和静态请求分配到不同的服务器,如获取数据库信息的请求分配到动态请求服务器,获取静态资源图片的请求分配到静态请求服务器,使用 Nginx 负载均衡代理实现动静分离,模拟环境如下:
| 服务器主机名 | 作用 | 服务 | IP |
|---|---|---|---|
| lb01 | 负载均衡 | nginx proxy | 10.0.0.5 |
| web01 | 处理静态资源请求,并代理后端服务器 | nginx static & proxy | 10.0.0.7 |
| web02 | 处理动态资源请求 | tomcat server | 10.0.0.8 |
暂时忽略负载均衡服务器配置,应用服务器(部署 Nginx)配置如下:
# 应用服务器 Nginx 配置文件
[root@web01 ~]# cat /etc/nginx/conf.d/dynamic_static.conf
upstream dynamic {
server 172.16.1.8:8080;
#server 172.16.1.9:8080;
}
server {
listen 80;
server_name test.com;
root /code;
index index.html;
location ~* .(jpg|png|gif)$ {
root /code/static/images/;
}
location ~ .jsp {
proxy_pass http://dynamic;
}
}
# 静态资源目录
[root@web01 ~]# tree /code/
/code/
├── index.html
└── static
└── images
└── 1.jpg
# 前端代码,使用 Ajax 获取 .jsp 文件
[root@web01 ~]# cat /code/index.html
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>AJAX 实现动静分离</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://test.com/random.jsp",
success: function(data){
$("#get_data").html(data)
},
error: function() {
alert("动静分离没有实现!");
}
});
});
</script>
<body>
<h1>动静分离测试</h1>
<img src="http://test.com/1.jpg">
<div id="get_data"></div>
</body>
</html>
[root@web01 ~]# nginx -s reload
应用服务器(部署 Tomcat)配置如下:
# 动态资源服务器,需要安装 tomcat
[root@web02 ~]# yum -y install tomcat
# 在 webapps 下创建一个 ROOT 目录,存放 .jsp 文件
[root@web02 ~]# mkdir -p /usr/share/tomcat/webapps/ROOT
# 编辑一个生成随机数的 .jsp 文件
[root@web02 ROOT]# cat random.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<HTML>
<HEAD>
<TITLE>zzzwqh JSP Page</TITLE>
</HEAD>
<BODY>
<%
Random rand = new Random();
out.println("<h1>Random:<h1>");
out.println(rand.nextInt(99)+100);
%>
</BODY>
</HTML>
[root@web02 ~]# systemctl start tomcat