Qt 由许多模块组成,如 Core、GUI、Widgets、WebEngine、QML等。其中的Charts 模块,包含了一系列有关图表的组件,使用的是 Qt 的 Graphics View 框架,该模块以前只在商业版中才有。
从 Qt 5.7 开始,该模块通过 GPLv3 许可,已经对 Qt 开源版开放使用。
1 饼图 (pie chart)
1.1 Charts 模块
.pro 中添加如下语句:
QT +=charts
头文件和命名空间
#include <QtCharts> using namespace QtCharts;
1.2 代码示例
1) 头文件
Qt 中实现饼图的例程,主要使用了 QPieSeries + QPieSlice + QChart + QChartView 这四个类,如下所示: #1 ~ #5 声明了头文件
#include <QtWidgets/QApplication> #include <QtWidgets/QMainWindow> #include <QtCharts/QChartView> #include <QtCharts/QPieSeries> #include <QtCharts/QPieSlice> using namespace QtCharts; //实际上也可用两个头文件代替: #include <QtWidgets> #include <QtCharts>
2) QPieSeries 类
#13 ~ #16 新建 QPieSeries 类指针,并将其分为三份,各占10%,20% 和 70%;#17 设置标签属性,使其可见;
int main(intargc, char *argv[]) { QApplication a(argc, argv); QPieSeries *series = new QPieSeries(); series->append("10%", 1); //设置百分百 series->append("20%", 2); series->append("70%", 7); series->setLabelsVisible(); //设置标签可见
}
3) QPieSlice 类
#19 ~ #24 使用 QPieSlice 设置每一份的颜色,分别为:红、绿、蓝;
QPieSlice *slice_red =series->slices().at(0); QPieSlice *slice_green =series->slices().at(1); QPieSlice *slice_blue =series->slices().at(2); slice_red->setColor(QColor(255,0,0,255)); //设置颜色 slice_green->setColor(QColor(0,255,0,255)); slice_blue->setColor(QColor(0,0,255,255));
4) QChart 和 QChartView
#26 ~ #29 新建 QChart 类指针,并将 series 添加到 chart 中,然后设置标题和隐藏图例;
#31 ~ #32 新建 QChartView 类指针,然后将 chart 添加到 chartview 中,设置其渲染属性为 “抗混叠” (QPainter::Antialiasing);
#34 ~ #37 新建 QMainWindow 类对象,并将 chartview 置于中间 (setCentralWidget() 函数),然后重设其大小,并 show() 出来。
//新建QChart,将series添加到chart中 QChart *chart = new QChart(); chart->addSeries(series); chart->setTitle("PieChart Example"); //设置标题 chart->legend()->hide(); //隐藏图例 //新建QChartView,将chart添加到chartview里 QChartView *chartview = new QChartView(chart); chartview->setRenderHint(QPainter::Antialiasing); //设置渲染属性 //新建QMainWindow,将chartview置于中间 QMainWindow window; window.setCentralWidget(chartview); window.resize(480, 360); window.show(); returna.exec(); }
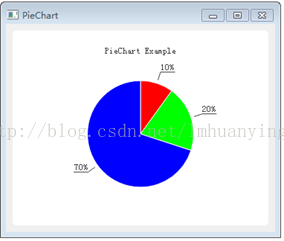
输出如下:
2 圆环图 (donut chart)
#5 用的是 Qt 中的命名空间声明,等效于 using namespace QtCharts
圆环图中间有空,对应 #11,设置了中间孔的尺寸大小;另外,#21设置了圆环图的显示主题,#22 设置的是图例的字体;其它代码,饼图的大同小异。
1 #include <QtWidgets> 2 3 #include <QtCharts> 4 5 QT_CHARTS_USE_NAMESPACE //等效于using namespace QtCharts 6 7 int main(intargc, char *argv[]) 8 { 9 QApplication a(argc, argv); 10 11 QPieSeries *series = new QPieSeries(); 12 13 series->setHoleSize(0.35); //设置圆环中间孔的大小 14 15 series->append("Protein 4.2%", 4.2); 16 17 series->append("Carbs 56.4%", 56.4); 18 19 series->append("Other 23.8%", 23.8); 20 21 22 QChartView *chartView = new QChartView(); 23 24 chartView->setRenderHint(QPainter::Antialiasing); 25 26 chartView->chart()->setTitle("DonutChart Example"); 27 28 chartView->chart()->addSeries(series); 29 30 chartView->chart()->legend()->setAlignment(Qt::AlignBottom); 31 32 chartView->chart()->setTheme(QChart::ChartThemeBlueCerulean); //设置圆环图的显示主题 33 34 chartView->chart()->legend()->setFont(QFont("Arial",7)); //设置图例的字体 35 36 37 QMainWindow window; 38 39 window.setCentralWidget(chartView); 40 41 window.resize(400, 300); 42 43 window.show(); 44 45 returna.exec(); 46 47 }
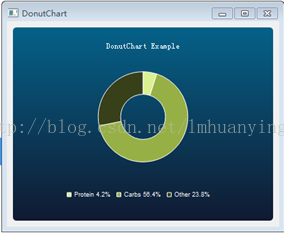
输出界面如下: