每次搜索vue开发环境安装时,总是有很多种版本,虽然都能安装完成,但还是整理下自己觉得比较好的版本吧
1.首先安装nodeJs以及也把git安装好(反正开发也是需要git),安装完成后执行
node -v即可查看是否安装完成
2.安装npm
使用时有两种方式换为淘宝镜像
2.1临时使用----把路径改为淘宝镜像 : npm install -g cnpm --registry=https://registry.npm.taobao.org
2.2持久使用----把路径改为淘宝镜像: npm config set registry https://registry.npm.taobao.org
这个方式可以使用npm执行cnpm的命令
2.3配置完成后可以通过以下两种方式进行验证是否配置成功
npm config get registry 或 npm info express
2.4安装webpack
npm install webpack -g
2.5安装脚手架
npm install --global vue-cli
2.6查看vue版本
vue --version
3.vue list 可以查看vue-cli提供的不同类型的项目模板
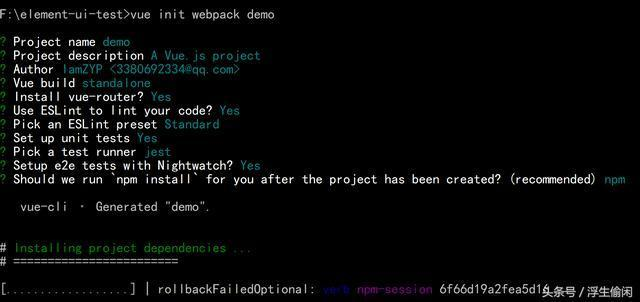
4.创建项目vue init webpack demo(项目名字)
5.创建过程

6.cd 项目名进入
7.npm install安装依赖(存在的话可以省略)
8.npm run dev执行项目即可