终于把小程序版弄完了,不过这并不能称之为是我的作品,因为我还没有彻底学会小程序,对JavaScript语言还有很多不会的地方,没有掌握,
这次的程序是通过学习网上的多个教程,多个案例结合拼凑模仿者人家的弄出来的,所以接下来希望自己能学好JavaScript语言,真正写出自己的
微信小程序!
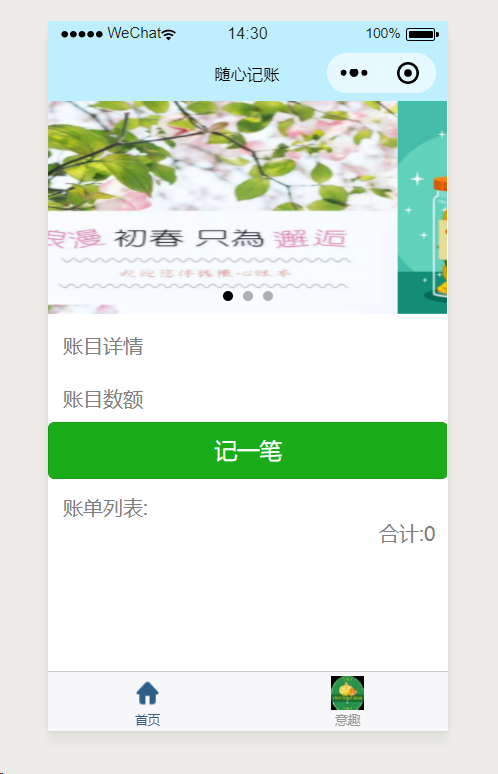
ps:但是前面的轮播图和整体布局可是自己设计的哦^_^啦啦啦
这就是我的随心记账本(美中不足的是过于简单,没有加上日期等模块,嘿嘿,随心嘛~)


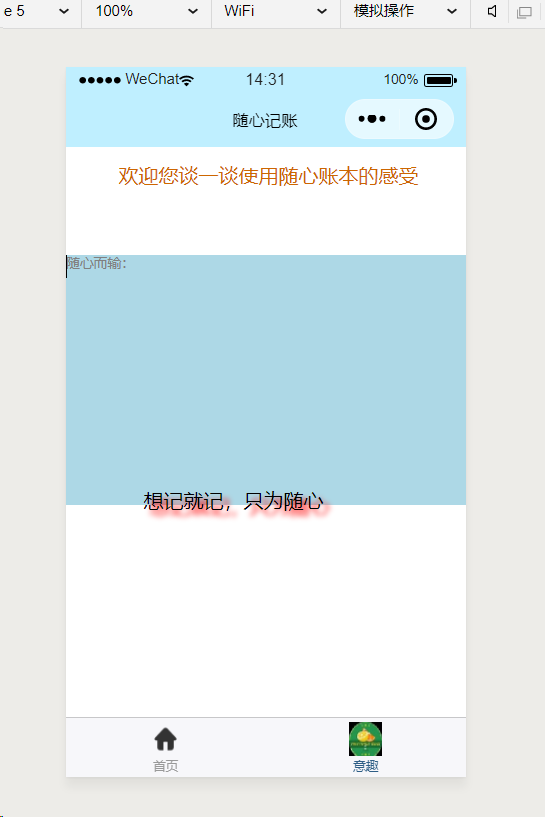
这是意趣那一夜,这一页很骄傲啊都是自己设计的,不过,就是,有点low

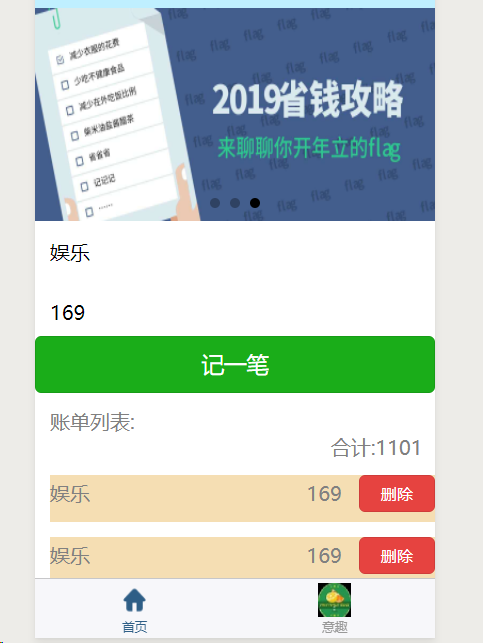
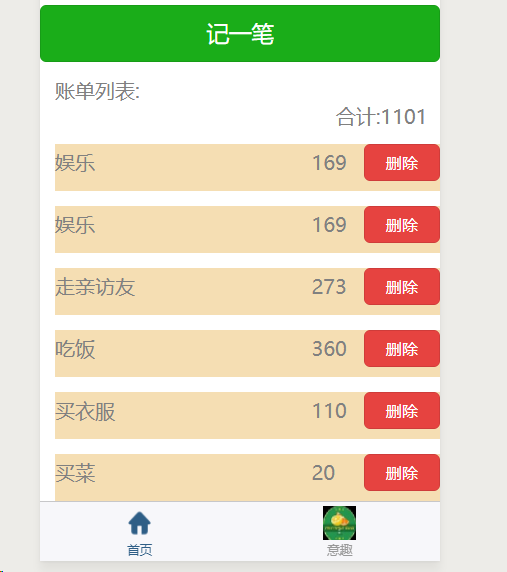
这是记一笔时:



<!--index.wxml--> <swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" indicator-dots="true"> <block wx:for="{{imgUrls}}"> <swiper-item> <image src="{{item}}" class="slide-image" width="355" height="150"/> </swiper-item> </block> </swiper> <view class="container"><!--轮播图--> <form catchsubmit="formSubmit" > <view class="account-detail"> <input placeholder="账目详情" name="inputdetail" type="text" /><!--placeholder 属性提供可描述输入字段预期值的提示信息(hint)。 该提示会在输入字段为空时显示,并会在字段获得焦点时消失。 注释:placeholder 属性适用于以下的 <input> 类型:text, search, url, telephone, email 以及 password。--> </view> <view class="account-amount"> <input placeholder="账目数额" name="inputamount" type="number" /> </view> <view class="add-one"> <button formType="submit" type="primary" loading="{{buttonLoading}}"> 记一笔 </button> </view> </form> <view class="account-list-text"> <text>账单列表:</text> </view> <view class="account-list-all-amount"> <text>合计:{{accountTotal}}</text> </view> <block wx:for="{{accountData}}" > <view class="account-list"> <view class="account-list-detail"> {{item.detail}} </view> <view class="account-list-amount"> {{item.amount}} </view> <view class="account-list-del"> <button size="mini" type="warn" data-index-key="{{index}}" bindtap="deleteRow" >删除</button> </view> </view> </block> </view>
swiper{
100%;
height: 400rpx;
}
swiper image{
display: block;
100%;
height: 100%;
}/*轮播图。。。*/
.account-detail{
height: 100rpx;
padding: 0 30rpx;
margin:35rpx 0 0 0rpx;
}
.account-amount{
padding: 0 30rpx;
margin:15rpx 0 0 0rpx;
}
.add-one{
margin-top: 20rpx;
}
.account-list-text{
color:gray;
margin:30rpx 0 0 30rpx;
}
.account-list-all-amount{
color:gray;
align-self: flex-end;
padding-right: 25rpx;
}
.account-list{
color:gray;
margin:30rpx 0 0 30rpx;
display: flex;
flex-direction: row;
background-color:wheat;
line-height: 70rpx;
}
.account-list-detail{
flex:1;
}
.account-list-amount{
100rpx;
}
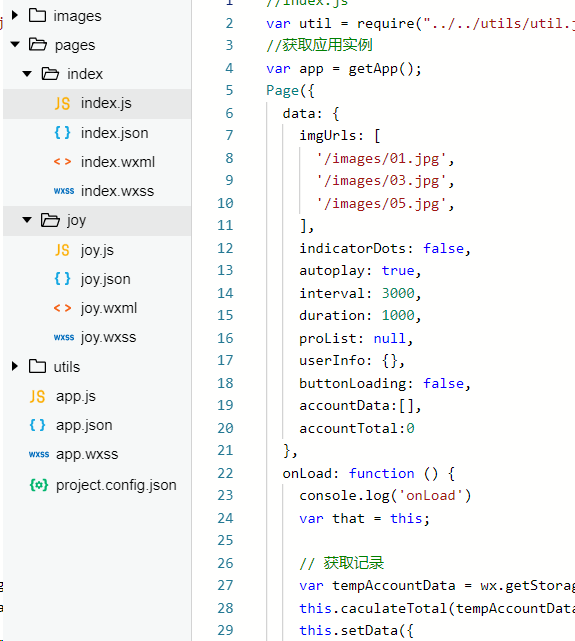
//index.js var util = require("../../utils/util.js"); //获取应用实例 var app = getApp(); Page({ data: { imgUrls: [ '/images/01.jpg', '/images/03.jpg', '/images/05.jpg', ], indicatorDots: false, autoplay: true, interval: 3000, duration: 1000, proList: null, userInfo: {}, buttonLoading: false, accountData:[], accountTotal:0 }, onLoad: function () { console.log('onLoad') var that = this; // 获取记录 var tempAccountData = wx.getStorageSync("accountData") || []; this.caculateTotal(tempAccountData); this.setData({ accountData: tempAccountData }); }, // 计算总额 caculateTotal:function(data){ var tempTotal = 0; for(var x in data){ tempTotal += parseFloat(data[x].amount); } this.setData({ accountTotal: tempTotal }); }, //表单提交 formSubmit:function(e){ this.setData({ buttonLoading: true }); var that = this; setTimeout(function(){ var inDetail = e.detail.value.inputdetail; var inAmount = e.detail.value.inputamount; if(inDetail.toString().length <= 0 || inAmount.toString().length <= 0){ console.log("can not empty"); that.setData({ buttonLoading: false }); return false; } //新增记录 var tempAccountData = wx.getStorageSync("accountData") || []; tempAccountData.unshift({detail:inDetail,amount:inAmount}); wx.setStorageSync("accountData",tempAccountData); that.caculateTotal(tempAccountData); that.setData({ accountData: tempAccountData, buttonLoading: false }); },1000); }, //删除行 deleteRow: function(e){ var that = this; var index = e.target.dataset.indexKey; var tempAccountData = wx.getStorageSync("accountData") || []; tempAccountData.splice(index,1); wx.setStorageSync("accountData",tempAccountData); that.caculateTotal(tempAccountData); that.setData({ accountData: tempAccountData, }); } })
// pages/joy/joy.js Page({ /** * 页面的初始数据 */ data: { "value": "", // 文本的内容 "placeholder": "随心而输:", "maxlength": -1, // 最大输入长度,设置为 -1 的时候不限制最大长度 "focus": true, "auto-height": true, // 是否自动增高,设置auto-height时,style.height不生效 "adjust-position": true, // 键盘弹起时,是否自动上推页面 }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
<!--pages/joy/joy.wxml--> <view class="cls1"> <text>欢迎您谈一谈使用随心账本的感受</text> </view> <textarea class="textarea" value="{{value}}" placeholder="{{placeholder}}" placeholder-class="placeholder" maxlength="{{maxlength}}" focus="{{focus}}" auto-height="{{auto-height}}" show-confirm-bar="{{show-confirm-bar}}"></textarea> <view class="cls2"> <text>想记就记,只为随心</text> </view>
/* pages/joy/joy.wxss */ .cls1{ color:#CD6600; margin:30rpx 0 0 30rpx; position: absolute; left: 30px; } .cls2{ color:black; align-self: flex-end; margin:30rpx 0 0 30rpx; text-shadow: 5px 5px 5px #FF0000; position: absolute; left: 50px; top: 260px; } .textarea { font-size: 36rpx; margin:180rpx 0 0 0rpx; background-color:#ADD8E6; width: 100%; height: 200px; position: absolute; left: 0px; top: 10px; } .placeholder { font-size: 28rpx; color: gray; }
这里只插入了主要代码。这部分没有插入,太多有点乱,我会上传到自己的代码仓库里的
