文件上传
文件上传是web页面上很常见的一个功能,自动化成功中操作起来却不是那么简单。
一般分两个场景:一种是input标签,这种可以用selenium提供的send_keys()方法轻松解决;
另外一种非input标签实现起来比较困难,可以借助autoit工具或者SendKeys第三方库。
本篇以博客园的上传图片为案例,通过send_keys()方法解决文件上传问题
一、识别上传按钮
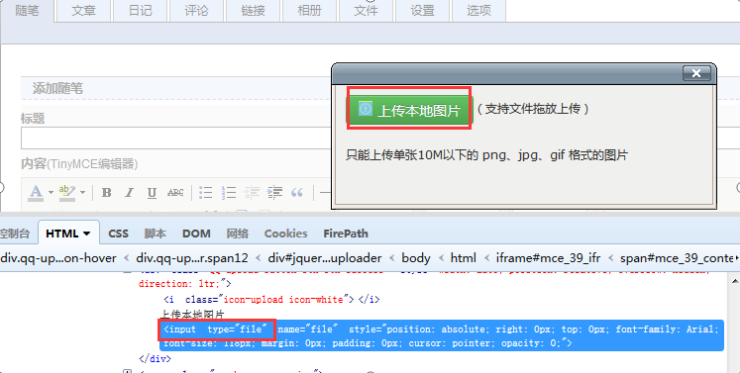
1.点开博客园编辑器里的图片上传按钮,弹出”上传本地图片”框。
2.用firebug查看按钮属性,这种上传图片按钮有个很明显的标识,它是一个input标签,并且type属性的值为file。
只要找到这两个标识,我们就可以直接用send_keys()方法上传文件了。

注:先登录博客且网页不要关掉(否则脚本打开网站后去点击“新随笔”元素时会提示你登录,这样测试起来就会很麻烦)
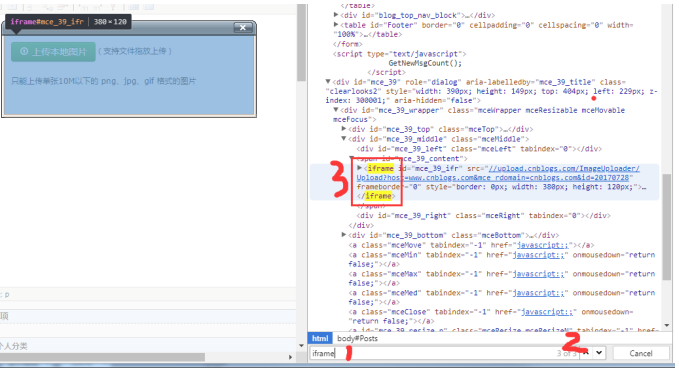
定位iframe的标签是第2个,所以为[1],坐标是0开始的。怎么才知道是第2个呢?我用的Chrome,ctrl+F搜索:iframe,如图所示

将红色字2处的数字切换到3,然后鼠标移至红色字3的位置。左边的iframe就会亮起这个就是要我们要定位的。
将红色字2外的数切换到1时,会发现iframe只是一个单词里的关键字。如图:

这个iframe是用不到的。记住:tag标签名为:iframe才是我们所需要的
所以实际只有两个iframe
所以我们要定位的iframe是在第2个,即下标为1
如果文章对你有帮助,麻烦伸出发财小手点个赞,感谢您的支持,你的点赞是我持续更新的动力。
如果对软件测试、接口测试、自动化测试、技术同行、持续集成、面试经验交流。感兴趣可以进到902061117,群内会有不定期的发放免费的资料链接。