今天看到博客园美化文章,自己根据那篇文章研究了下。
基本上弄清了一点怎么修改页面元素。在自己开通博客的时候,看到很多博友的首页都设计的很好看,自己也想搞一搞,根据博客园的提供的皮肤换了几次,总不是很满意。又搜索了下模板,看的雨里雾里的,网上的教程当时也没找到说的很明白的,然后就没怎么花时间去研究了。按照这篇文章博客园美化步骤,我算是明白了一点一点。特此分享一下,给初学者想尝试自己捣鼓页面的博友一点参考
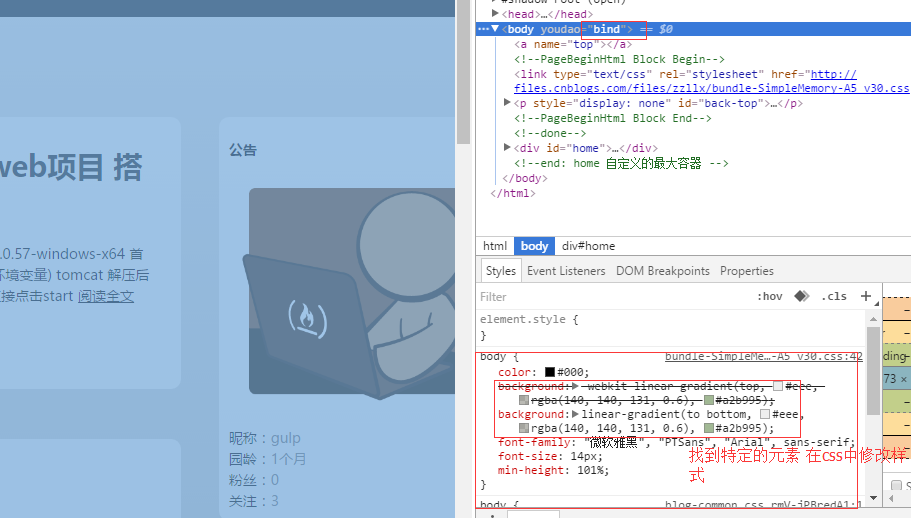
① 先参考博客园美化这篇博文。然后根据自己的需要找到特定的地方进行css修改(比如背景颜色的修改,参考的文章用的了图片,我把图片删了,自己定义一种颜色)
比如:



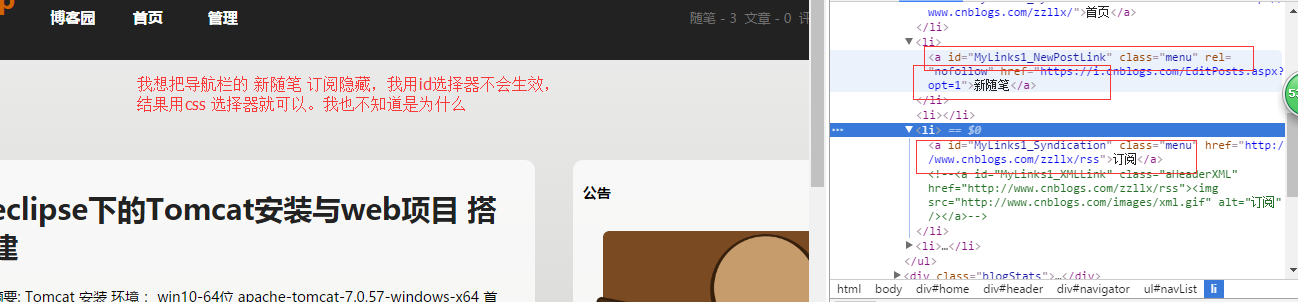
而侧边栏的搜索框隐藏用id 选择器可以实现。(我是先用的ID选择器,侧边栏搜索框实现了隐藏,而导航栏的却没有实现隐藏,这个坑我搞了一两个小时,现在也不知道是为什么,然后才有了上面图的对比。)

总结:下载一个模板,然后想修改某个部分,可以用浏览器查看元素找到相应的class or ID ,然后进行设置,如果不行,则使用类选择器,选择下面的子元素来实现
关于js 部分就没什么好讲的了,自己慢慢摸索吧