<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>学生个人信息</title>
<script type="text/javascript">
function checkXH(){
var a = document.getElementById("XH").value;
if(a.length == 0){
alert("学号不能为空");
}else if(a.length >6){
alert("学号不能超过6个长度");
}else if(!isNumeric(a)){
alert("输入的学号不是数字");
}
}
function checkXM(){
var a = document.getElementById("XM").value;
if(a.length == 0){
alert("姓名不能为空");
}else if(a.length>10){
alert("姓名长度不能超过10位");
}
}
// 判断输入是否为数字
function isNumeric(n) {
return !isNaN(parseFloat(n)) && isFinite(n);
}
//判断姓名只能是字母
function(){
}
//兴趣不能全选
function isAllSelect(){
var ids = document.getElementsByName("XQ");
var count = 0;
for(var i=0;i<ids.length;i++){
if(ids[i].checked){
count++;
}
}
if(count == ids.length){
alert("兴趣不能全选");
}
}
</script>
</head>
<center>
<body>
<form action="#" method="POST" name="form1" onsubmit="checkXH();isAllSelect();checkXM();" >
<fieldset style="450px" align="center">
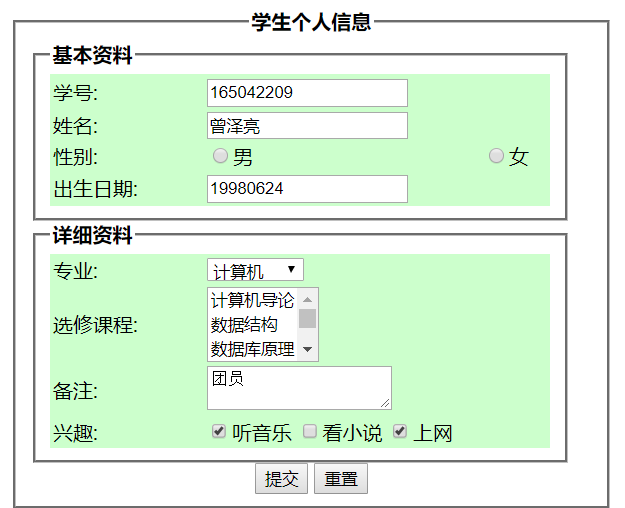
<legend><b>学生个人信息</b></legend>
<fieldset style="400px" align="left">
<legend><b>基本资料</b></legend>
<table width="400" border="0" align="center" bgcolor="#CCFFCC">
<tr>
<td width="120">学号:</td>
<td><input id="XH" type="text" ></td>
</tr>
<tr>
<td width="120">姓名:</td>
<td><input name="XM" type="text" id="XM"></td>
</tr>
<tr>
<td width="120">性别:</td>
<td><input name="XB" type="radio">男
<input name="XB" type="radio">女
</td>
</tr>
<tr>
<td width="120">出生日期:</td>
<td><input name="CSRQ" type="text" value="19980624"></td>
</tr>
</table>
</fieldset>
<fieldset style="400px" align="left">
<legend><b>详细资料</b></legend>
<table width="400" border="0" align="center" bgcolor="#CCFFCC">
<tr>
<td width="120">专业:</td>
<td>
<select name="se" size="1">
<option>计算机</option>
<option>软件工程</option>
<option>信息管理</option>
<option>通信工程</option>
<option>信息网络</option>
</td>
</tr>
<tr>
<td width="120">选修课程:</td>
<td>
<select name="XXZY" size="3" multiple="multiple">
<option>计算机导论</option>
<option>数据结构</option>
<option>数据库原理</option>
<option>操作系统</option>
<option>计算机网络</option>
</td>
</tr>
<tr>
<td>备注:</td>
<td><textarea name="BZ">团员</textarea> </td>
</tr>
<tr>
<td>兴趣:</td>
<td>
<input type="checkbox" name="XQ" checked="checked">听音乐
<input type="checkbox" name="XQ">看小说
<input type="checkbox" name="XQ" checked="checked">上网
</td>
</tr>
</table>
</fieldset>
<input type="submit" value="提交" align="center">
<input type="submit" value="重置" align="center">
</fieldset>
</form>
</body>
</center>