好久没有更新了,今天继续来看看css中的难点:浮动和定位,一直没有怎么弄懂;
一、
<style type="text/css"> body{ margin: 0; } div{ height: 100px; 100px; } .rel{ background-color: chocolate; display: inline-block; } .abs{ background-color: aqua; display: inline-block; } </style> </head> <body> <div class="rel"></div> <div class="abs"></div> </body>

问题1:为什么会有中间8px的间距呢,当设置margin-left或margin-right:-8px时,间距会消失;


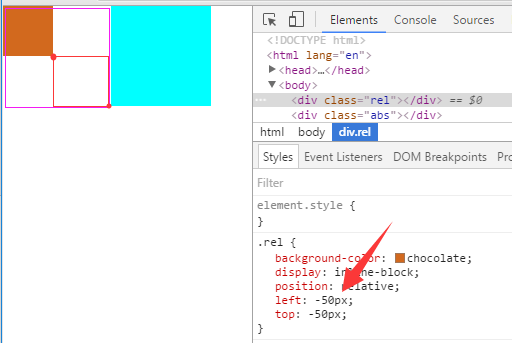
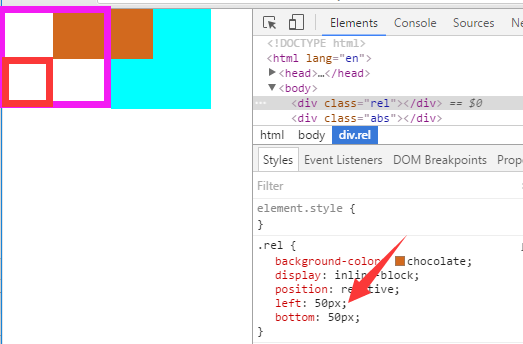
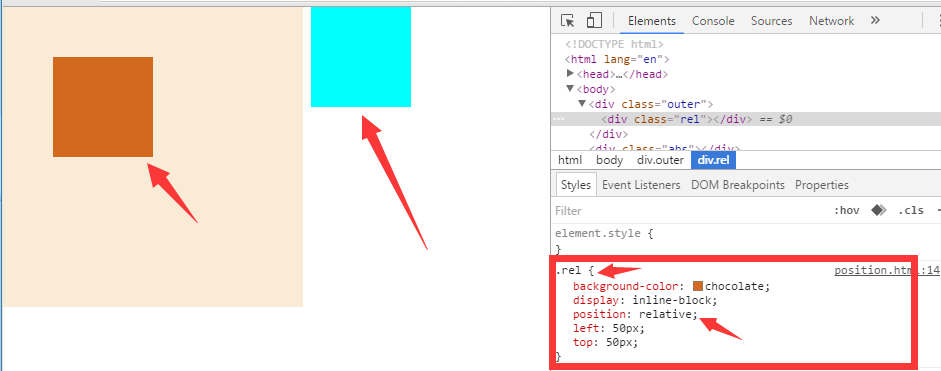
二、相对定位:
<style type="text/css"> body{ margin: 0; } div{ height: 100px; 100px; } .rel{ background-color: chocolate; display: inline-block; position: relative; left:50px; top:50px; } .abs{ background-color: aqua; display: inline-block; } </style> </head> <body> <div class="rel"></div> <div class="abs"></div> </body>

二、使用相对定位,没有脱离文档流,




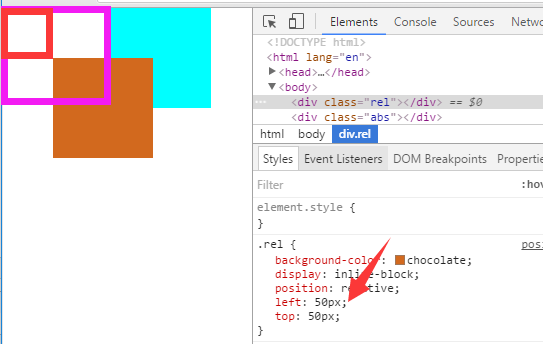
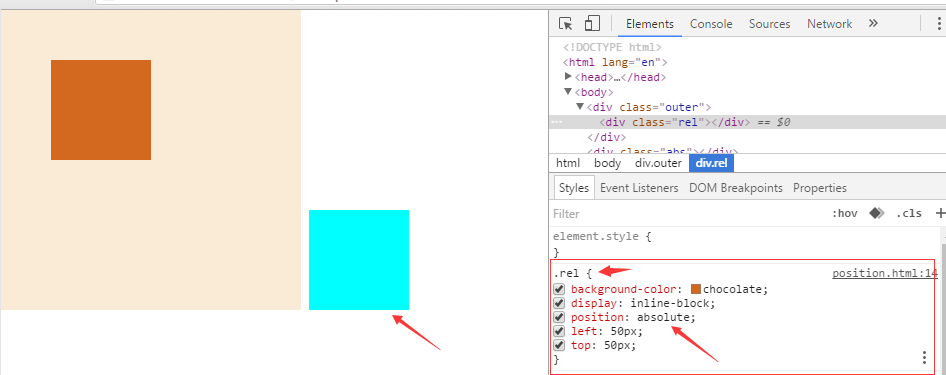
三、将其换为绝对定位则变为了不一样的样式:
<style type="text/css"> body{ margin: 0; } div{ height: 100px; 100px; } .rel{ background-color: chocolate; display: inline-block; position: absolute; 从相对定位换为绝对定位之后,样式变化了; left:50px; top:50px; } .abs{ background-color: aqua; display: inline-block; } </style> </head> <body> <div class="rel"></div> <div class="abs"></div> </body>

从上面可知盒子一脱离了文档流;
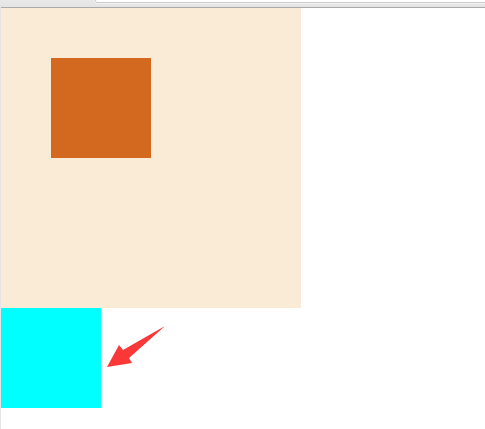
四:将盒子一包裹在另外一个大盒子里面:
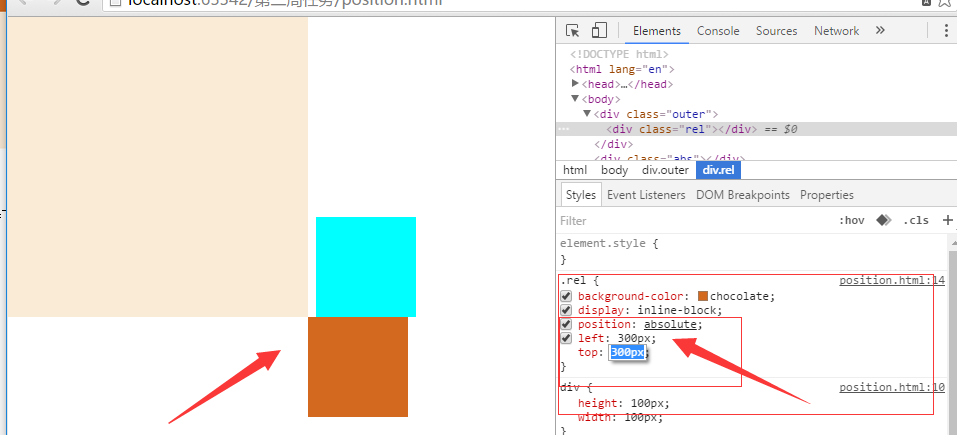
<style type="text/css"> body{ margin: 0; } div{ height: 100px; 100px; } .rel{ background-color: chocolate; display: inline-block; position: absolute; left:50px; top:50px; } .abs{ background-color: aqua; display: inline-block; } .outer{ height: 300px; 300px; background-color: antiquewhite; } </style> </head> <body> <div class="outer"> <div class="rel"></div> </div> <div class="abs"></div> </body>

我们从上面可以知道盒子2被挤下来了,因为外面的大盒子是一个块级元素;
那么有什么办法可以让盒子2再上去呢?
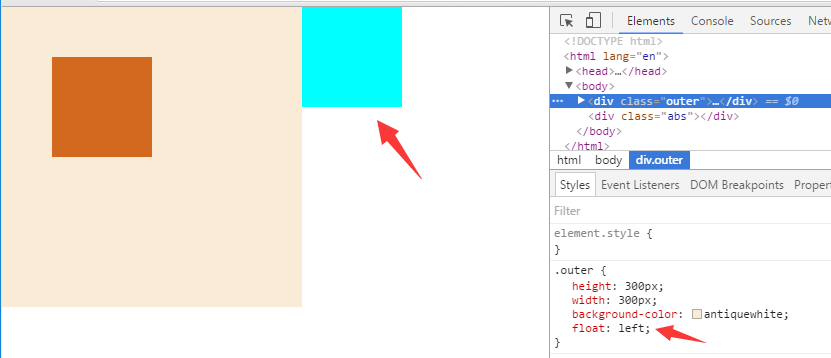
1、加一个float:left;

2、display:inline-block;

从上面我们知道这两种设置方式有明显的区别:
五、我们再来看一个另外的区别:



接下来我们再来看:盒子1是脱离文档流的,我们加高它的值,如下图所示:

接下来我们再来看,更改代码如下所示:
<style type="text/css"> body{ margin: 0; } div{ height: 100px; 100px; } .rel{ background-color: chocolate; display: inline-block; position: absolute; left:50px; top:50px; } .abs{ background-color: aqua; display: inline-block; } .outer{ height: 300px; 300px; background-color: antiquewhite; display: inline-block; position: relative; } </style> </head> <body> <br /><br /><br /><br /><br /><br /><br /><br /><br /> <div class="outer"> <div class="rel"></div> </div> <div class="abs"></div> </body>
接下来我们再来看:

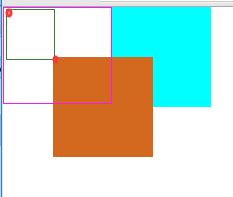
从上我们可以知道盒子1是相对于外面的大盒子进行飘移的,因为外面的盒子设置了position:relative;
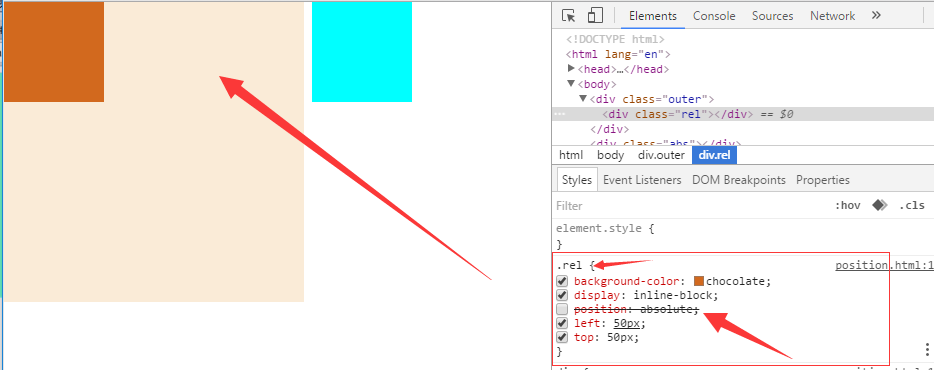
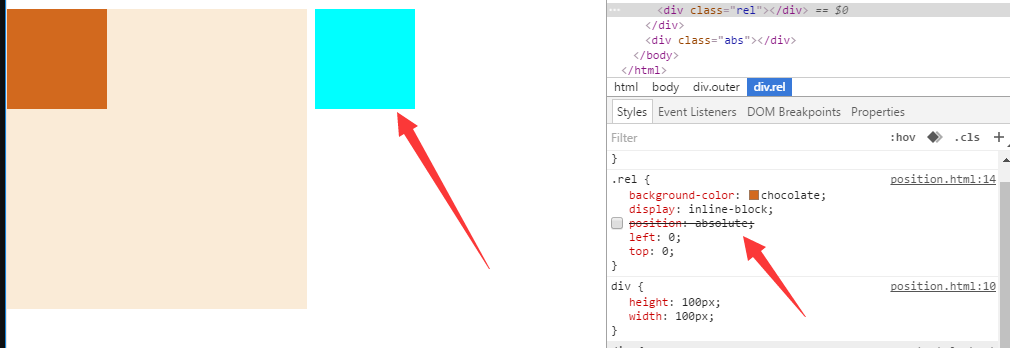
接下来我们再来看:

当把盒子1的绝对定位去掉的时候,盒子2向上移动了,这又是因为什么呢,那我们接下来再来看:
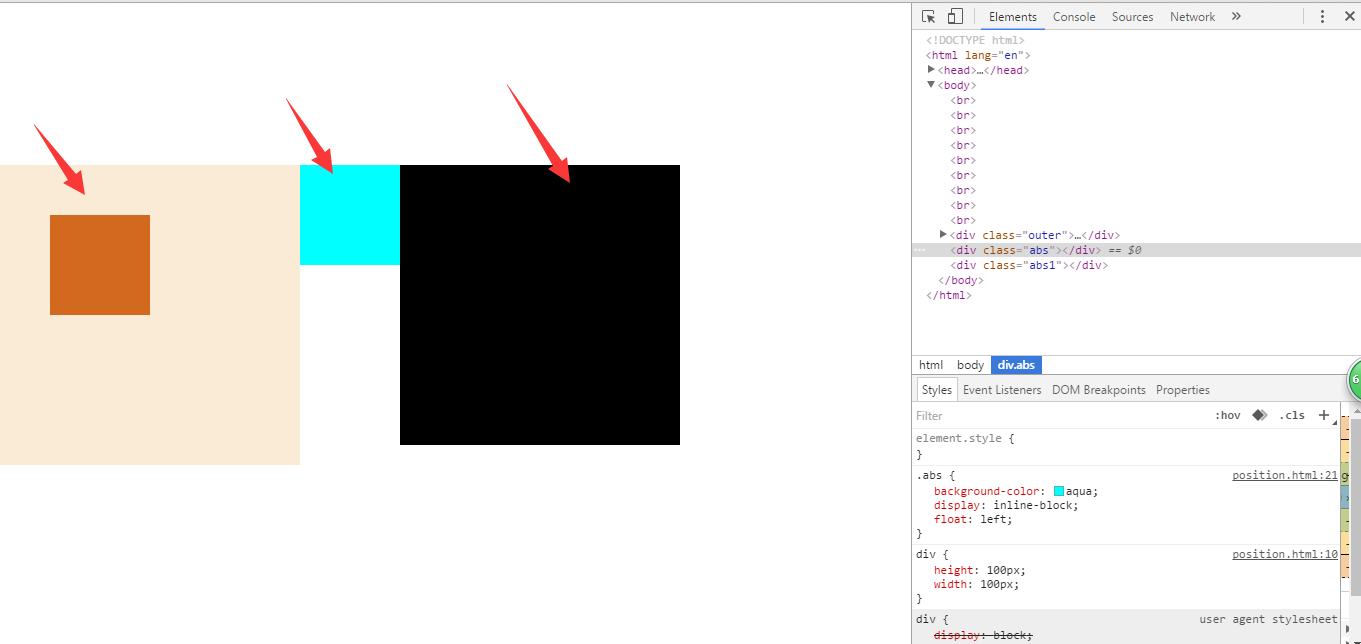
我们再加一个盒子3,黑色盒子并且设置背景颜色为黑色,并将其设置为内联元素:

从这里我们看到一旦有其中一个盒子被设置为position:absolute;则其他的内联元素则会向下对其:
那要怎么样才不影响其他的内联元素呢,我们接下来看:

接下来再看:

对盒子2设置float:left属性;那么我们可以看到盒子2移动了位置:

现在盒子都是挨着的,那是因为我们对外面大盒子,和盒子2以及黑盒子都设置了float:left;
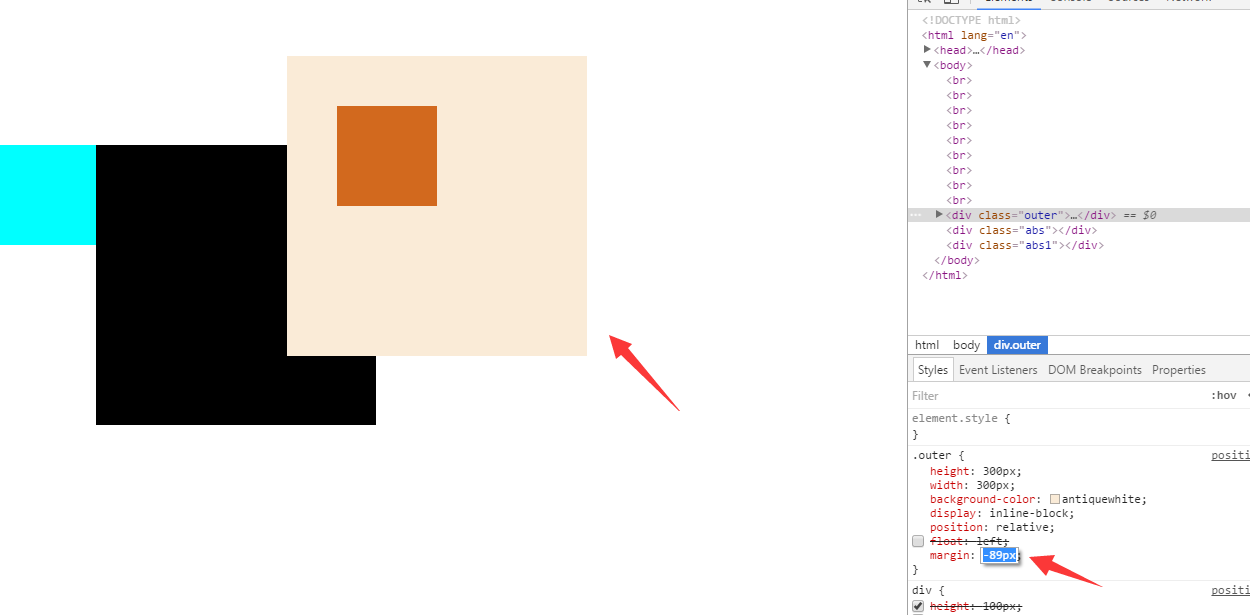
接下来我们还可以继续看,当去掉大盒子的float:left;则会变成如下所示:

接下来我们来设置大盒子的margin值:看看有什么变化: