一、BOM
JS用来操作浏览器的那部分功能(window)
1、打开、关闭窗口
(1)open
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload=function () {
var oBtn=document.getElementById("btn");
oBtn.onclick=function () {
window.open("http://www.baidu.com","_self") //点击按钮会重新打开百度页面
}
}
</script>
</head>
<body>
<input id="btn" type="button" value="开窗口">
</body>
在这里插入一个小知识:
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload=function () {
var oBtn=document.getElementById("btn1");
oBtn.onclick=function () {
document.write("sdf") //清空当前页面,并输出东西
}
}
</script>
</head>
<body>
<input id="btn1" type="button" value="write">
</body>
新窗口打开运行代码:
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload=function () {
var oBtn=document.getElementById("btn1");
var oTxt=document.getElementById("txt1");
oBtn.onclick=function () {
var oNewWin=window.open("about:blank");
oNewWin.document.write(oTxt.value)
}
}
</script>
</head>
<body>
<textarea id="txt1" rows="10" cols="40"></textarea><br />
<input id="btn1" type="button" value="运行">
</body>
close——关闭时提示问题
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oBtn=document.getElementById('btn1');
oBtn.onclick=function ()
{
window.close(); //窗口自动关闭
};
};
</script>
</head>
<body>
<input id="btn1" type="button" value="关闭" />
</body>
2、常用属性
——window.navigator.userAgent
<script type="text/javascript">
alert(window.navigator.userAgent); //用来告诉你当前所用浏览器的版本是什么?
</script>
——window.location
<script type="text/javascript"> alert(window.location); //这是用来弹出当前页面的网址; //window.location='http://www.miaov.com/' //该属性不止是可读的还是可写的;这个页面自动跳转到该网页; </script>
3、尺寸及坐标(在讲事件拖拽的时候讲过)
(1)窗口尺寸、工作区尺寸
可视区尺寸
——document.documentElement.clientWidth
——document.documentElement.clientHeight
(2)滚动距离
——document.body.scrollTop
——document.documentElement.scrollTop
4、常用方法和事件
(1)系统对话框
——警告框:alert(“内容”),没有返回值
——选择框:confirm(“提问的内容”),返回boolean
——输入框:prompt(),返回字符串或null
<script type="text/javascript">
//alert('abc');
//var b=confirm('今天下雨了吗?');
//alert(b);
var str=prompt('请输入你的姓名', 'blue');
alert(str);
</script>
(2)window对象常用事件
——onload
——onscroll
——onresize
例子:回到顶部按钮、侧边栏广告
——闪烁问题
首先我们来看一下这个侧边栏广告的问题:
<head>
<style type="text/css">
#div1{100px;height:100px;background:red;position:absolute;right:0;}
</style>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onresize=window.onload=window.onscroll=function () { //当页面滚动的时候
var oDiv=document.getElementById("div1");
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
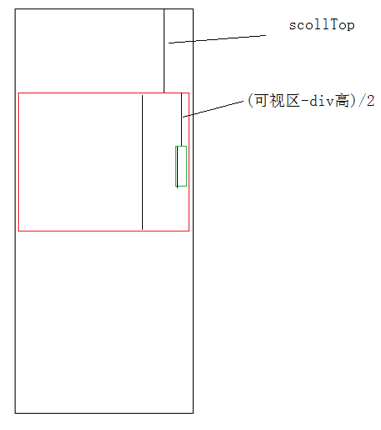
var t=(document.documentElement.clientHeight-oDiv.offsetHeight)/2;
oDiv.style.top=scrollTop+t+"px";
}
</script>
</head>
<body style="height:20000px;">
<div id="div1"></div>
</body>
关于计算的问题: (这一部分还存在问题,到后面要回过来仔细研究)

关于侧边栏问题引入了一个运动的js代码以解决存在的问题:
<head>
<style>
#div1 {100px; height:100px; background:red; position:absolute; right:0; top:0;}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="move.js"></script>
<script type="text/javascript">
window.onresize=window.onload=window.onscroll=function ()
{
var oDiv=document.getElementById('div1');
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
var t=(document.documentElement.clientHeight-oDiv.offsetHeight)/2;
//oDiv.style.top=scrollTop+t+'px';
startMove(oDiv, {top: scrollTop+t});
};
</script>
</head>
<body style="height:2000px;">
<div id="div1"></div>
</body>
再来写一个回到顶部的按钮实例:
<script> window.onload=function () { var oBtn=document.getElementById('btn1'); var timer=null; oBtn.onclick=function () { timer=setInterval(function (){ var scrollTop=document.documentElement.scrollTop||document.body.scrollTop; var iSpeed=Math.floor(-scrollTop/8); if(scrollTop==0) { clearInterval(timer); } document.documentElement.scrollTop=document.body.scrollTop=scrollTop+iSpeed; }, 30); }; }; </script>
<script> window.onload=function () { var oBtn=document.getElementById('btn1'); var bSys=true; var timer=null; //如何检测用户拖动了滚动条 window.onscroll=function () { if(!bSys) { clearInterval(timer); } bSys=false; }; oBtn.onclick=function () { timer=setInterval(function (){ var scrollTop=document.documentElement.scrollTop||document.body.scrollTop; var iSpeed=Math.floor(-scrollTop/8); if(scrollTop==0) { clearInterval(timer); } bSys=true; document.documentElement.scrollTop=document.body.scrollTop=scrollTop+iSpeed; }, 30); }; }; </script>