因为工作需要,最近学习了一下微信小程序,在此分享一下大概的流程。
强烈建议大家先去看微信小程序简易教程:点我进入
起步:
安装微信web开发软件者工具,需要破解的同学可以网上找破解教程,很简单的,这里就不多说了。
打开微信小程序开发工具,扫码之后就能进入一下界面

这时候你可以在电脑上创建一个文件夹,选择添加项目,选择你之前创建的文件夹,将快速启动勾上(开发工具会生成一个项目模板),
AppID为申请小程序时候的appID,若还没有申请就选择下面的无AppID,不过项目预览功能会受限。

确认知道便可以开始做您的项目了。
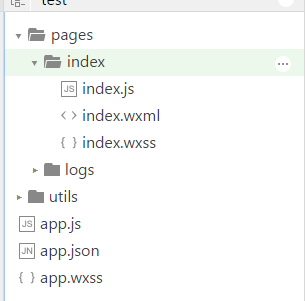
项目结构:

项目的目录结构如图,.json为配置文件,pages下面为各个页面,每个页面包括4个文件(.js, .wxml, .wxss, .json),其中子页面下的json文件不是必须的,如果需要自己新建一个。
其实和普通web项目差不多。app.json为项目启动配置(必须要有的)。
json配置项:

官网写得很详细,仔细看!!点我进去
这里重点讲下tarBar(底部导航),在app.json里面配置,最多能配置5个导航,可以使用图标或者文字以及图标文字组合的方式。(text为导航文字,pagePath为跳转的页面,iconPath为图标的地址,selectIconPath为激活状态的图标样式,如果不填写则是空白的)。
"tabBar":{ "color":"#7a7a7a", "selectedColor": "#000", "list":[{ "text":"首页", "pagePath":"pages/index/index", "iconPath":"images/icon/index_home.png", "selectedIconPath":"images/icon/index_home_hover.png" }, { "text": "信息", "pagePath": "pages/publicInfo/publicInfo", "iconPath": "images/icon/index_info.png", "selectedIconPath": "images/icon/index_info_hover.png" }, { "text": "课程", "pagePath": "pages/courseIndex/courseIndex", "iconPath": "images/icon/index_course.png", "selectedIconPath": "images/icon/index_course_hover.png" }, { "text": "我的", "pagePath": "pages/mine/mine", "iconPath": "images/icon/index_mine.png", "selectedIconPath": "images/icon/index_mine_hover.png" }]
配置window:


app.json配置的window是全局作用的,将设为每个子页面默认的样式,如果每个页面不同,则可以给每个子页面加上json文件,配置window,需要注意一点的事,子页面配置window不需要在外面写window,直接写里面的属性就行了

注意:
1.微信小程序提供了作用域的结构,app.wxss为全局设置的css,里面的子页面都能使用这个wxss里的样式,里面每个页面也可以单独写自己的wxss,可以覆盖app.wxss里面的样式,但是不会影响其他页面。(建议wxss使用flex布局,推荐阮一峰大大的讲解 点此进入flex布局)
2.多个带有数字中文的盒子(view或者text)不能垂直居中对齐,若只有一行建议设置高度用行高控制, 若不是一行,只有写入同一个盒子里。
3.设置背景图片时,背景图片不能使用本地图片,只能是服务器上的。