之前,UI看做好的页面效果,一直都是把项目打包好后放上服务器跑。
现在,UI能实时看到我的项目的页面效果情况了。
那么问题来了!!!
要怎样做到呢???
接下来照做就行了!!!
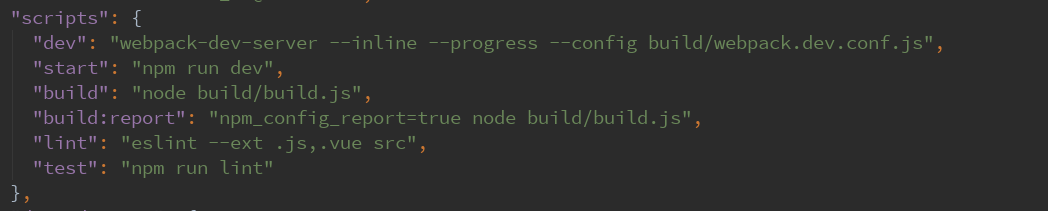
请您先打开项目下的package.json文件
找到dev这一行

加上-- host 192.168.1.1 (你的本机地址)
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 192.168.1.1"
重新跑你项目就OK了!!!
访问 198.168.1.1:8080 即可 实际地址是你的ip加端口~