本文转载自:http://www.openloongson.org/forum.php?mod=viewthread&tid=85
| 本帖最后由 gt945 于 2015-7-5 17:06 编辑 一、为什么要使用Buildroot 肯定有人会想,编译一个Helloworld程序还用Buildroot,是不是有点杀鸡用牛刀?也肯定有人会想,Buildroot是什么东西,是干什么用的?
首先,Buildroot(http://buildroot.org/)是一个自动化的嵌入式Linux系统构建工具,它可以自动下载、配置各种代码;一条龙地编译工具链、内核、库文件、程序等;自动生成并打包根文件系统为可烧写的镜像。Buildroot生成的工具链可以单独使用,在使用的时候可以无需另外关心头文件、库文件的目录设置,简化交叉编译的工作量。
简单说,你可以利用Buildroot DIY你自己的Linux系统!不管是嵌入式Linux的爱好者还是开发人员,使用、配置Buildroot都是一项必备的技能!
针对开源龙芯LS1C(以下简称智龙)开发板,我特意创建了一个Buildroot的分支,并托管在https://git.oschina.net/ur9/ls1c_buildroot.git。
首先使用Git获取代码:
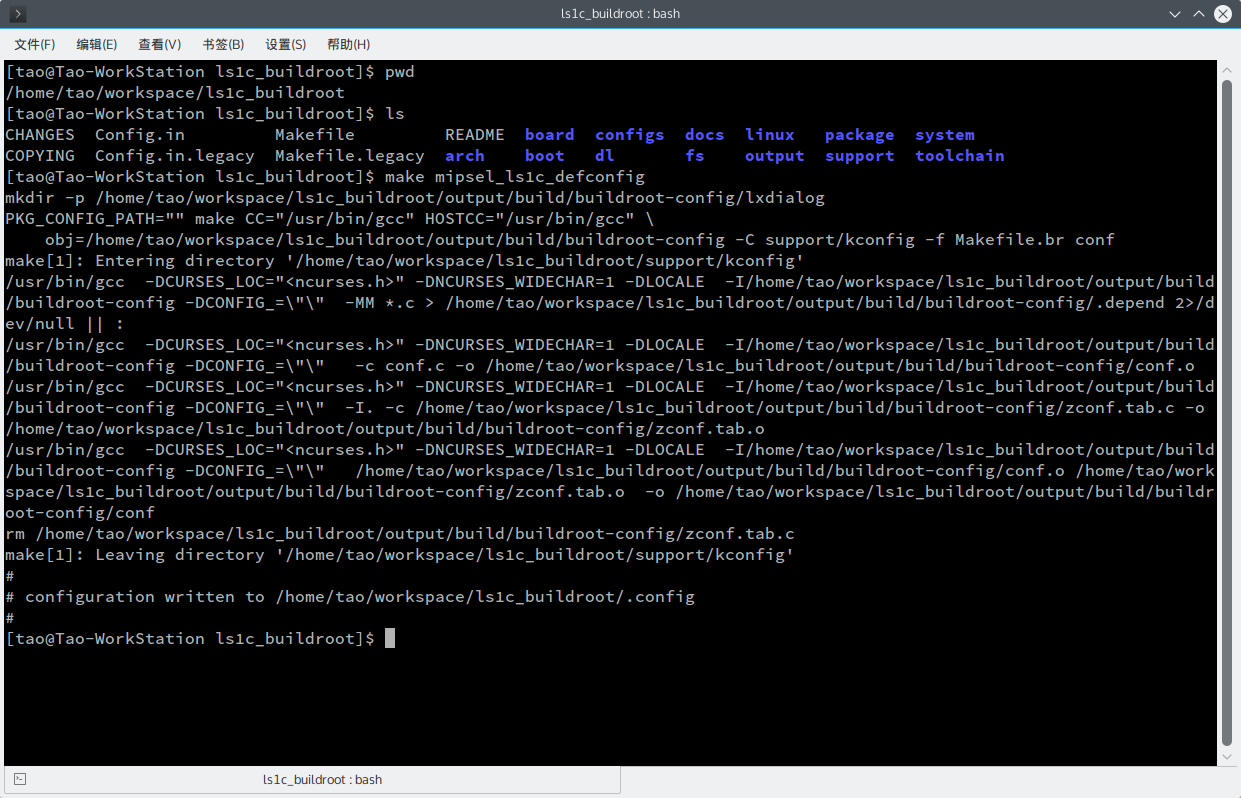
<ignore_js_op>  针对智龙我已经写好配置文件,只需要执行如下指令即可完成配置:
<ignore_js_op>
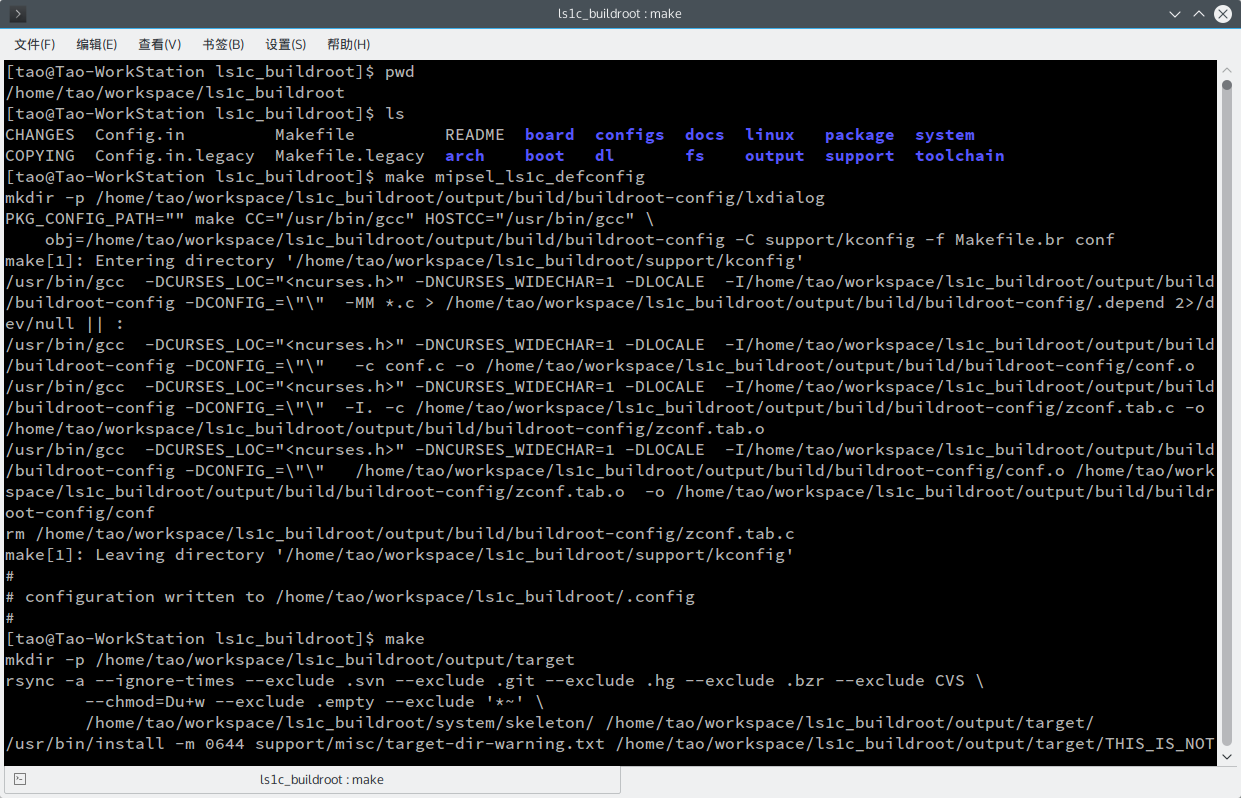
 可以尝试编译一下:
<ignore_js_op>
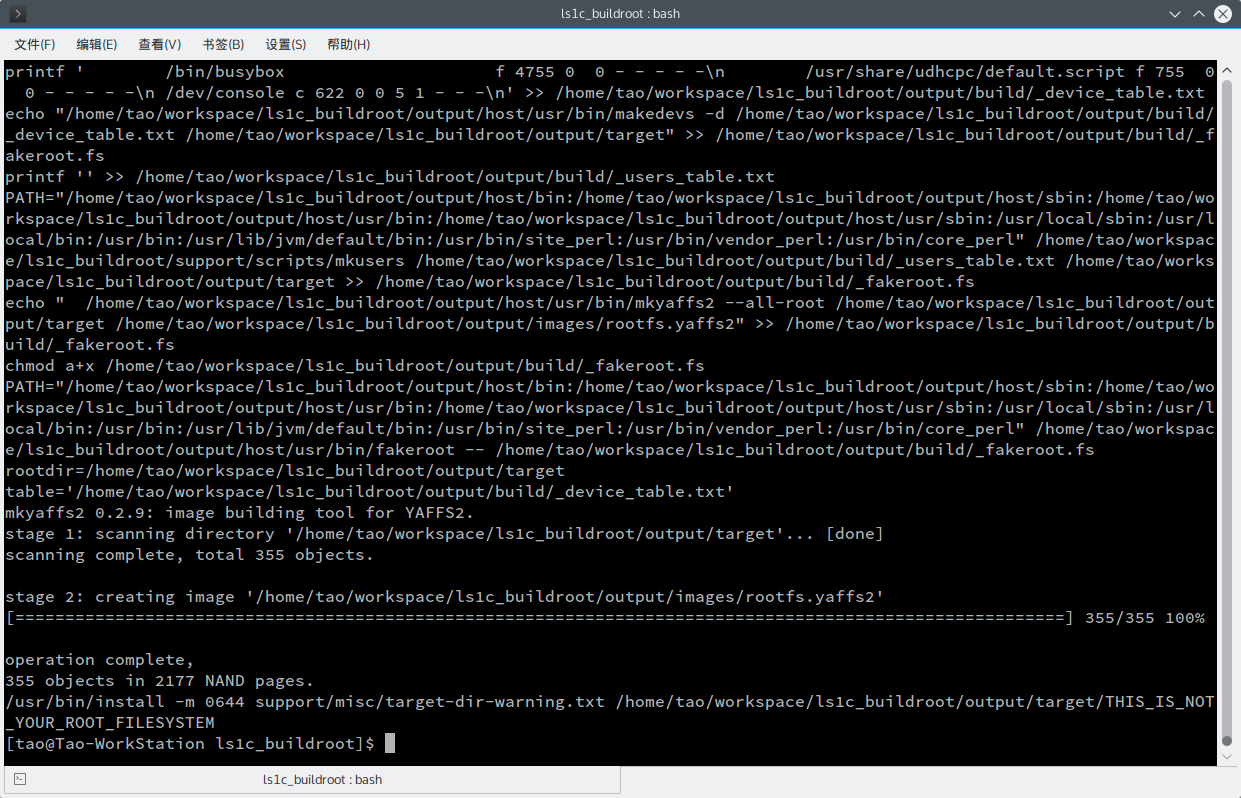
<ignore_js_op> 如果没有错误,最终将显示如下画面,此时已经生成好vmlinux和rootfs了,可以直接烧写到智龙里面了,但是我们今天的目标还没有完成。 
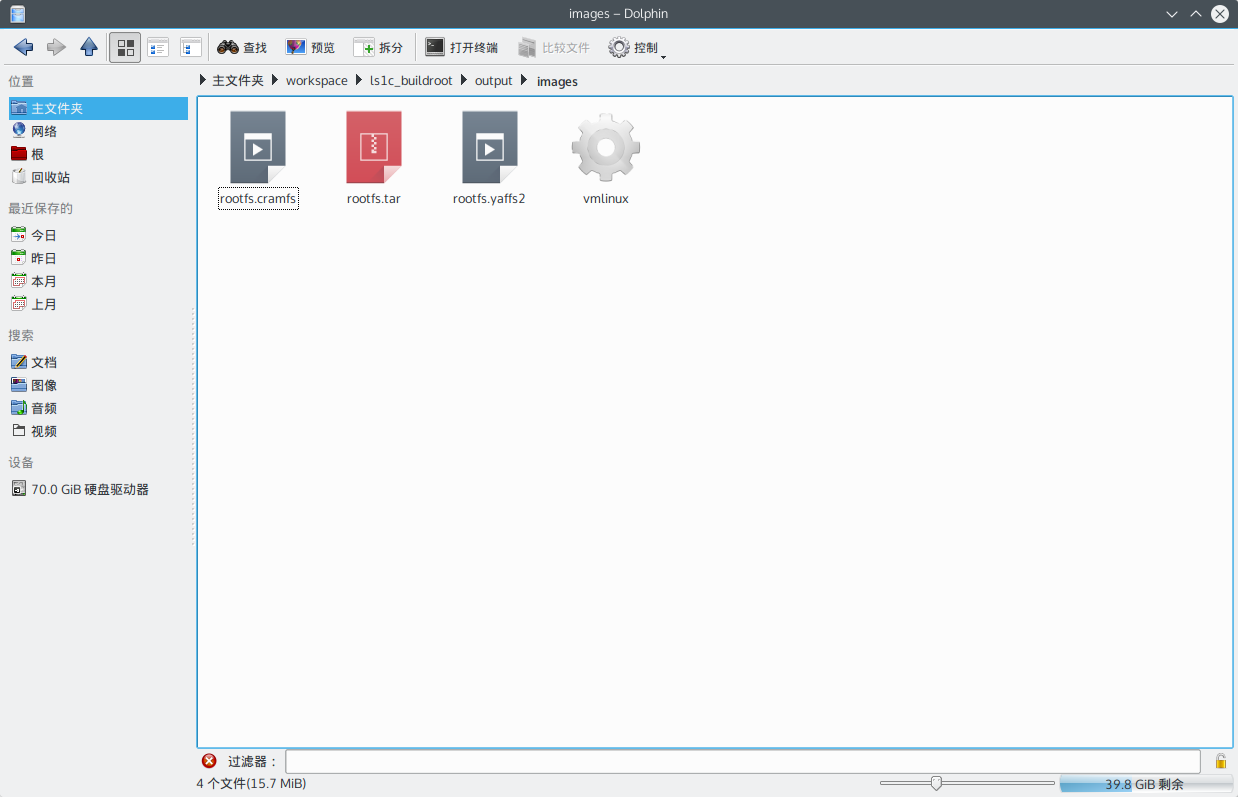
生成的文件在ls1c_buildroot/output.images下:
<ignore_js_op>
二、在Buildroot中增加Helloworld模块
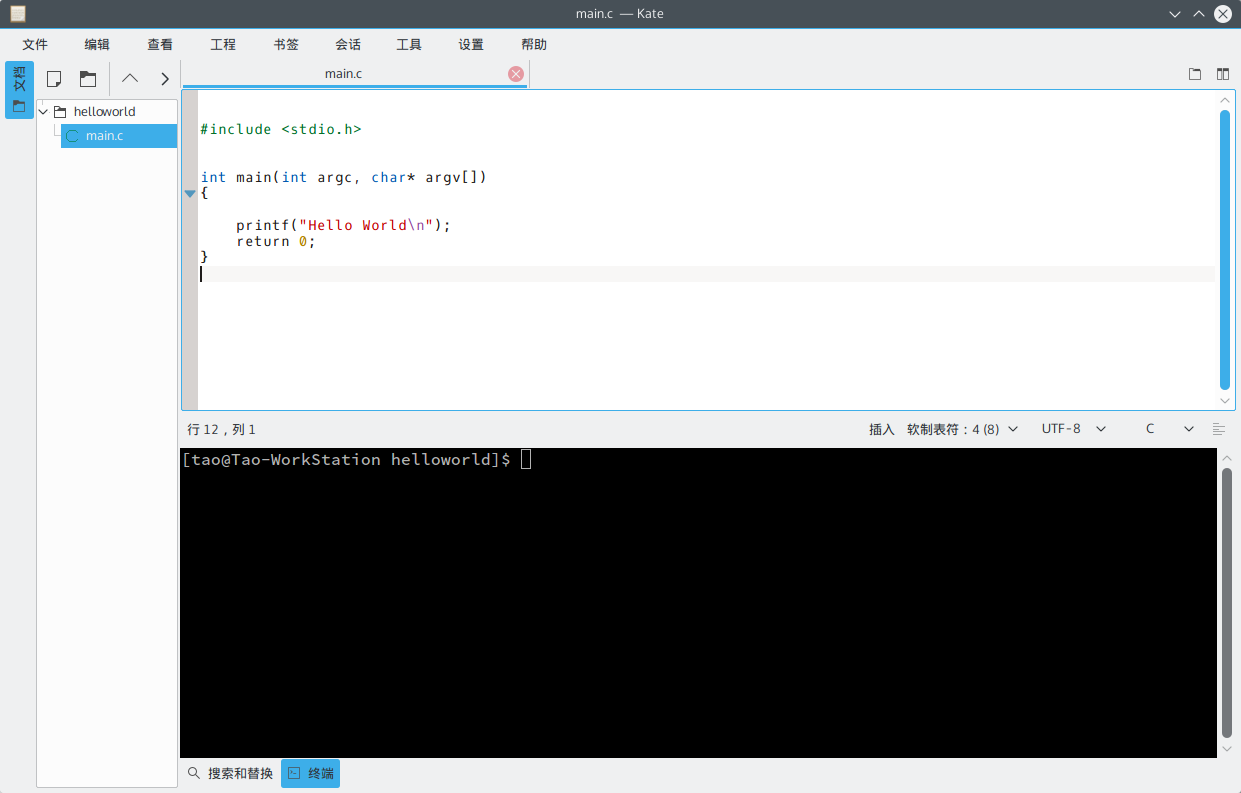
创建一个简单的helloworld程序,例如:
/home/tao/workspace/helloworld/main.c
文件内容如下:
<ignore_js_op>  接下来我们需要将这个小程序集成到buildroot中。
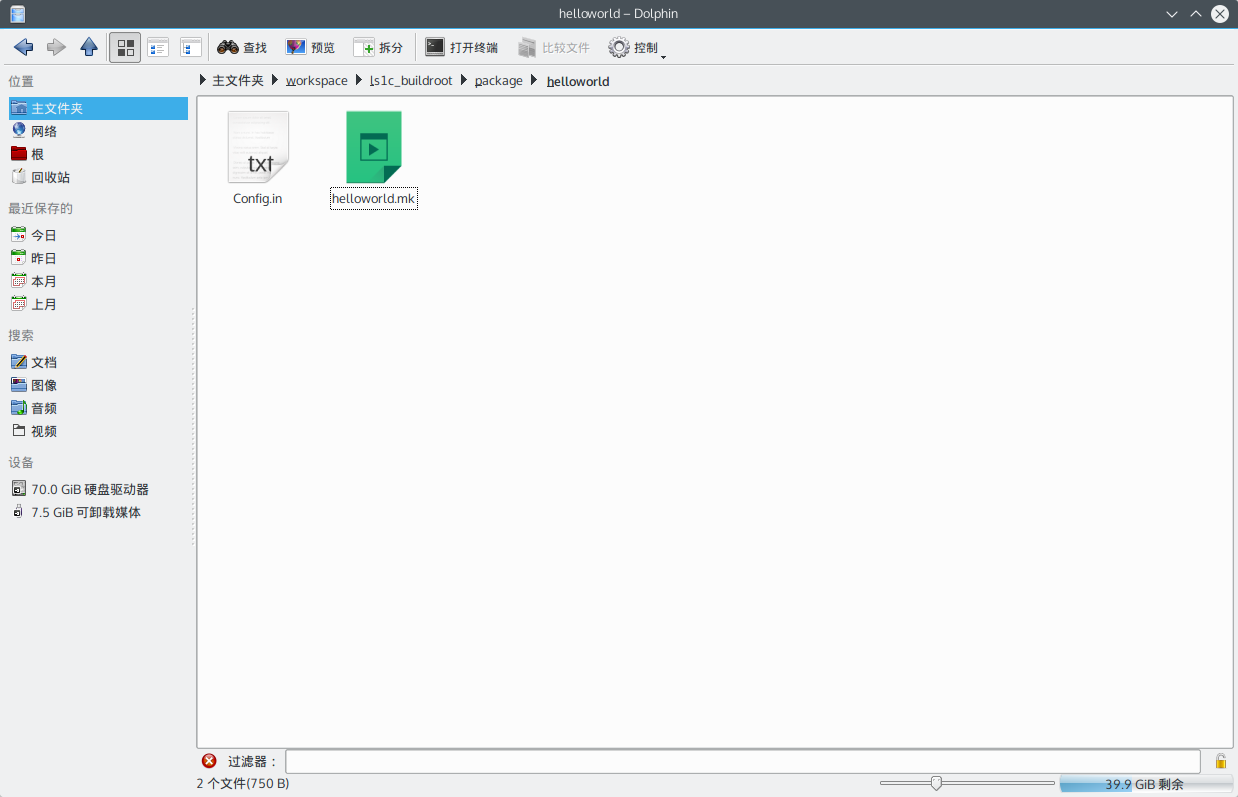
在ls1c_buildroot/package/下创建helloworld目录,并在目录中创建Config.in 和 helloworld.mk文件:
<ignore_js_op>
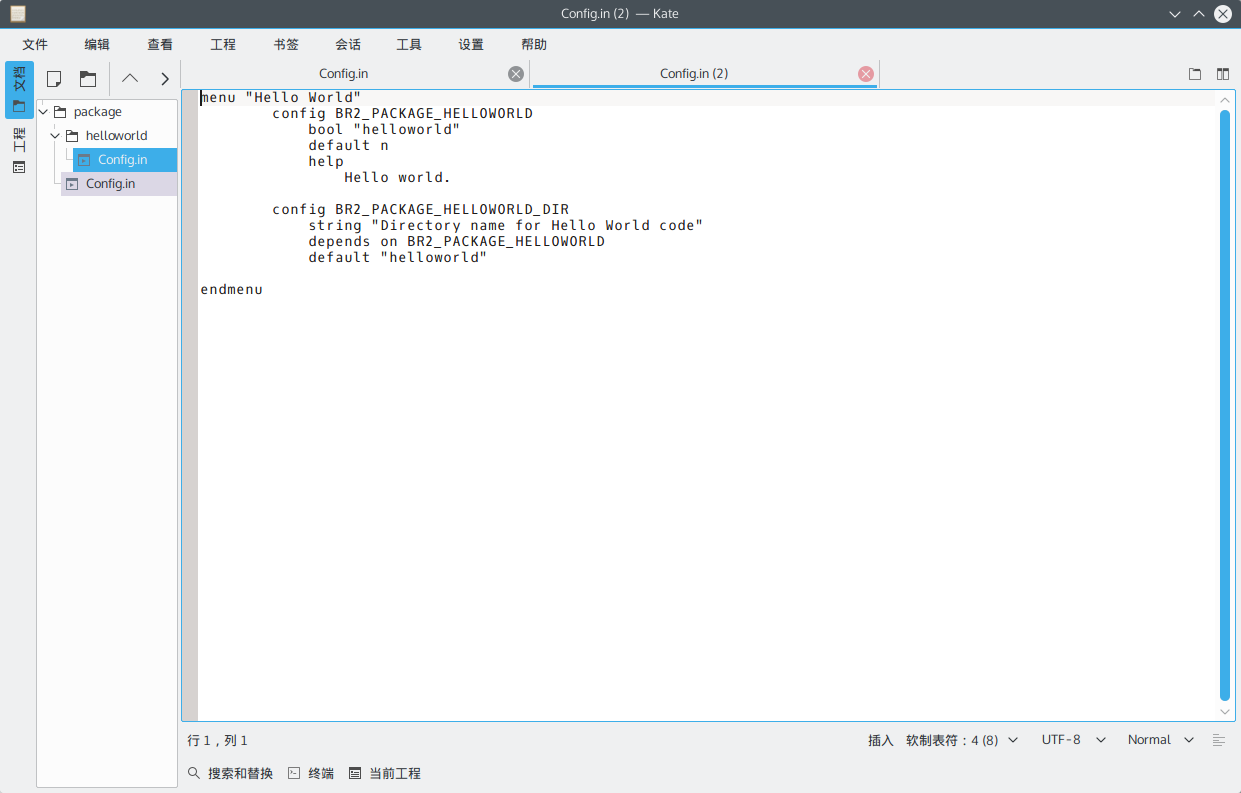
Config.in文件的主要作用是使得在Buildroot的配置菜单中显示出我们新加的东西。在这里,我们定义了两个变量,一个Bool的BR2_PACKAGE_HELLOWORLD,表示是否编译Helloworld;一个字串的BR2_PACKAGE_HELLOWORLD_DIR,表示main.c所在的文件夹。两个文件的内容如下:
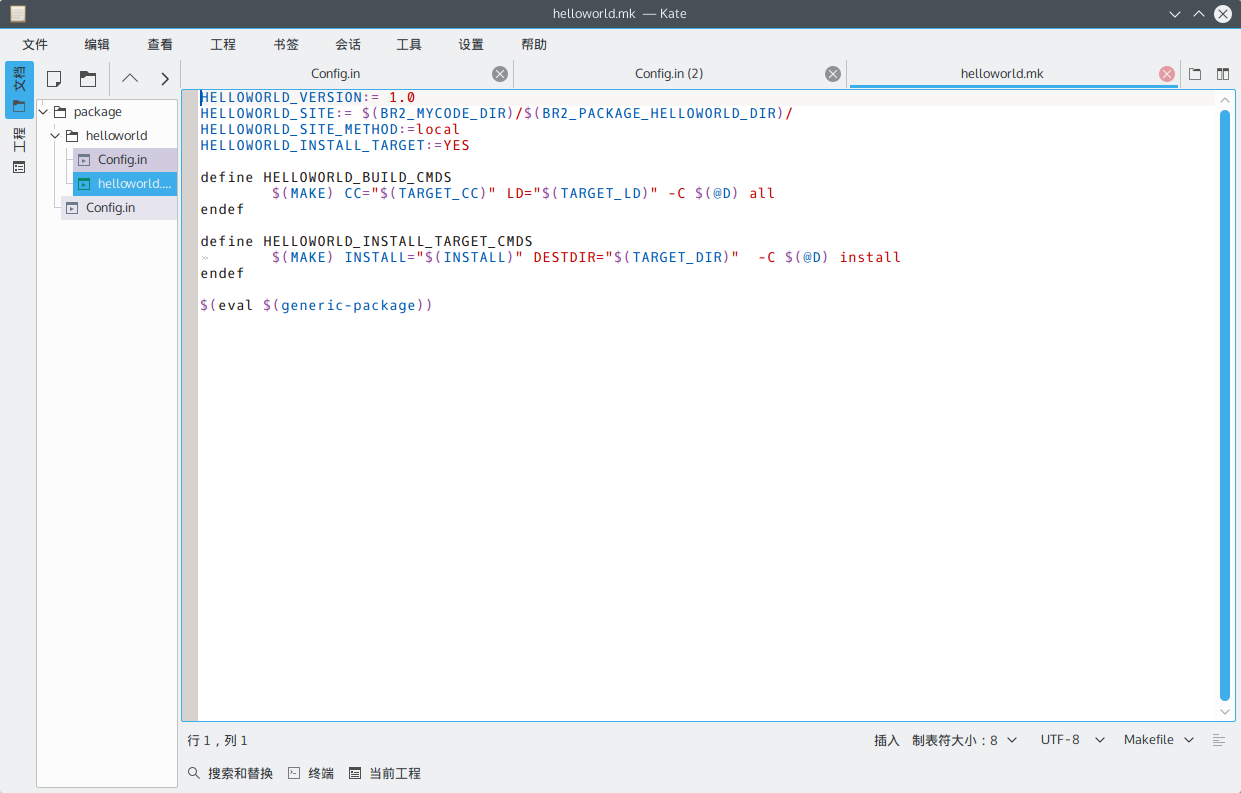
Helloworld.mk定义了模块的代码获取方式、编译方式和安装方式。
HELLOWORLD_VERSION表示版本;
HELLOWORLD_SITE表示源码位置;
HELLOWORLD_SITE_METHOD表示源码获取方式,由于是本地代码,所以是local;
HELLOWORLD_INSTALL_TARGET表示是否安装到嵌入式目标系统中;
HELLOWORLD_BUILD_CMDS表示编译方式;
HELLOWORLD_INSTALL_TARGET_CMDS表示安装方式;
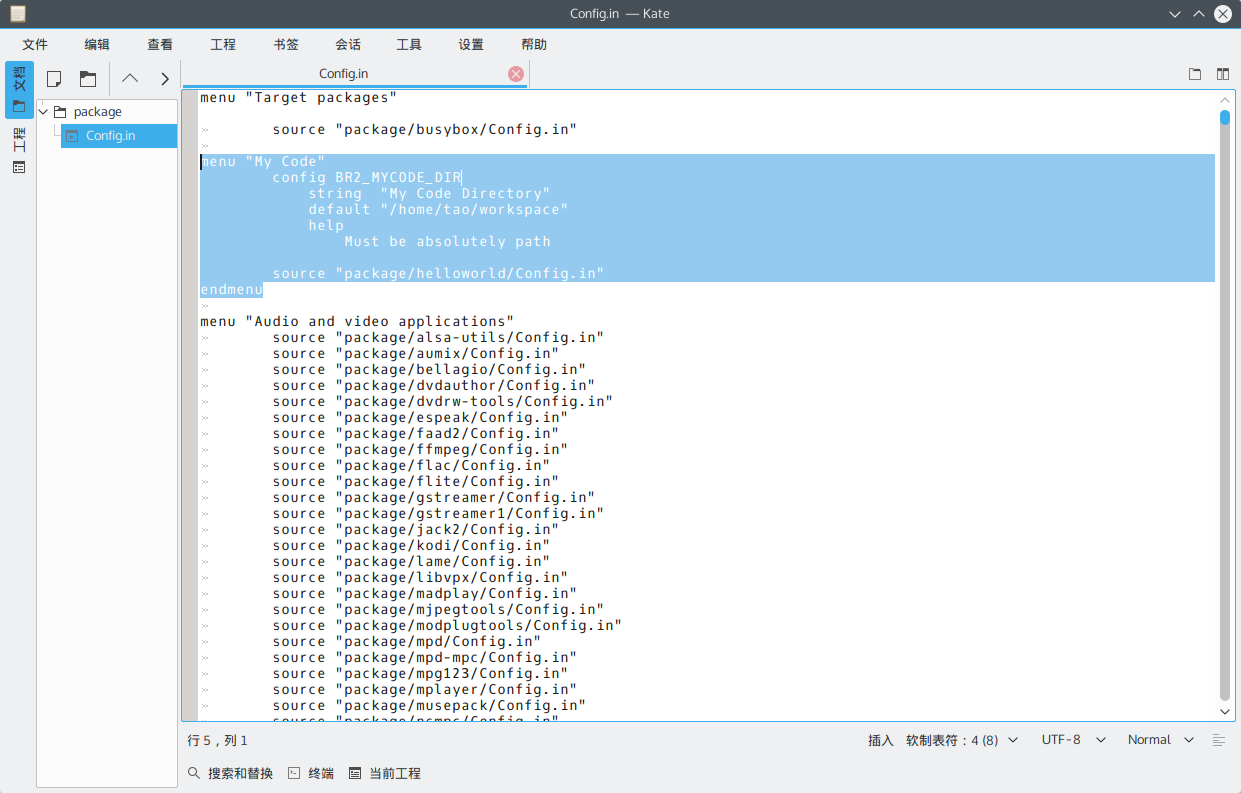
<ignore_js_op> <ignore_js_op>  修改文件ls1c_buildroot/package/Config.in,将helloworld目录下的Config.in包含进来。
另外定义了一个字串BR2_MYCODE_DIR,表示我自己的代码所在的位置。也就是说main.c所在目录的路径,例如/home/tao/workspace/helloworld/main.c,那么BR2_MYCODE_DIR就得设置为/home/tao/workspace。

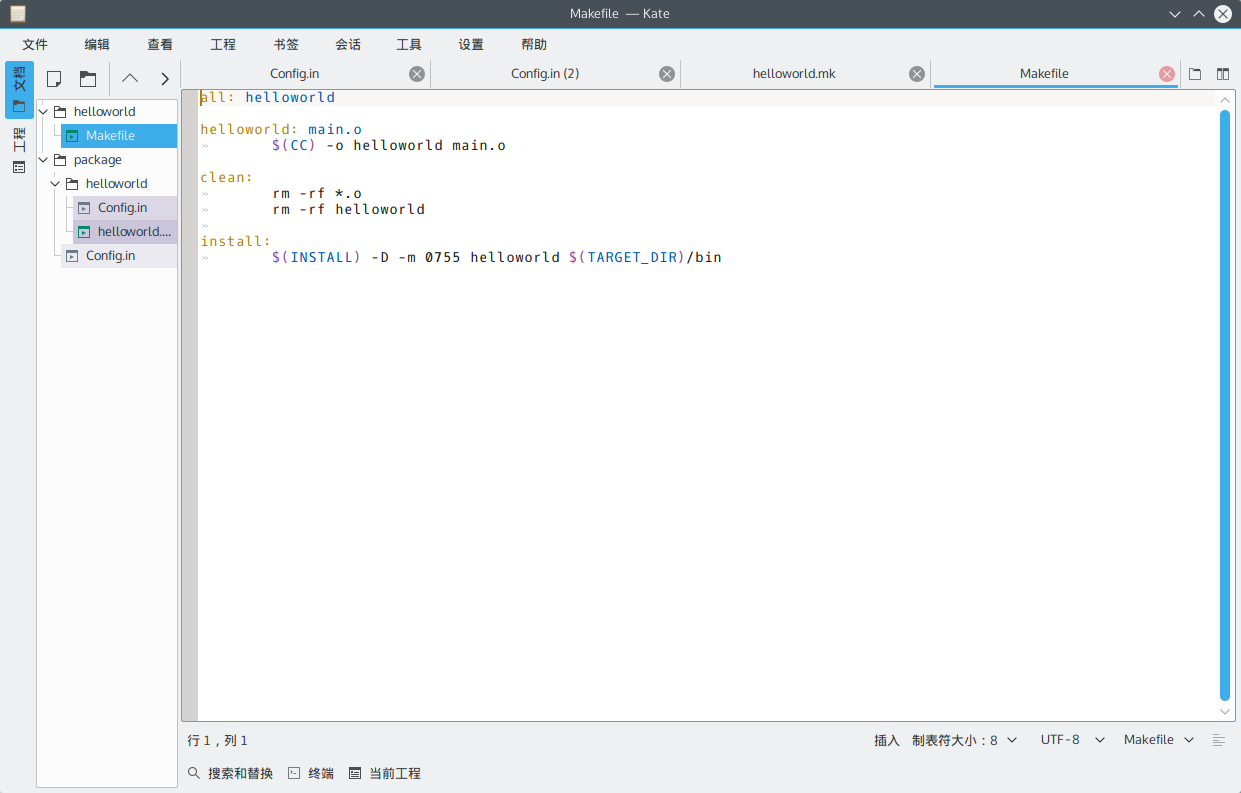
为了能够顺利编译helloworld程序,我们还需要在helloworld源码的目录下创建一个Makefile文件:
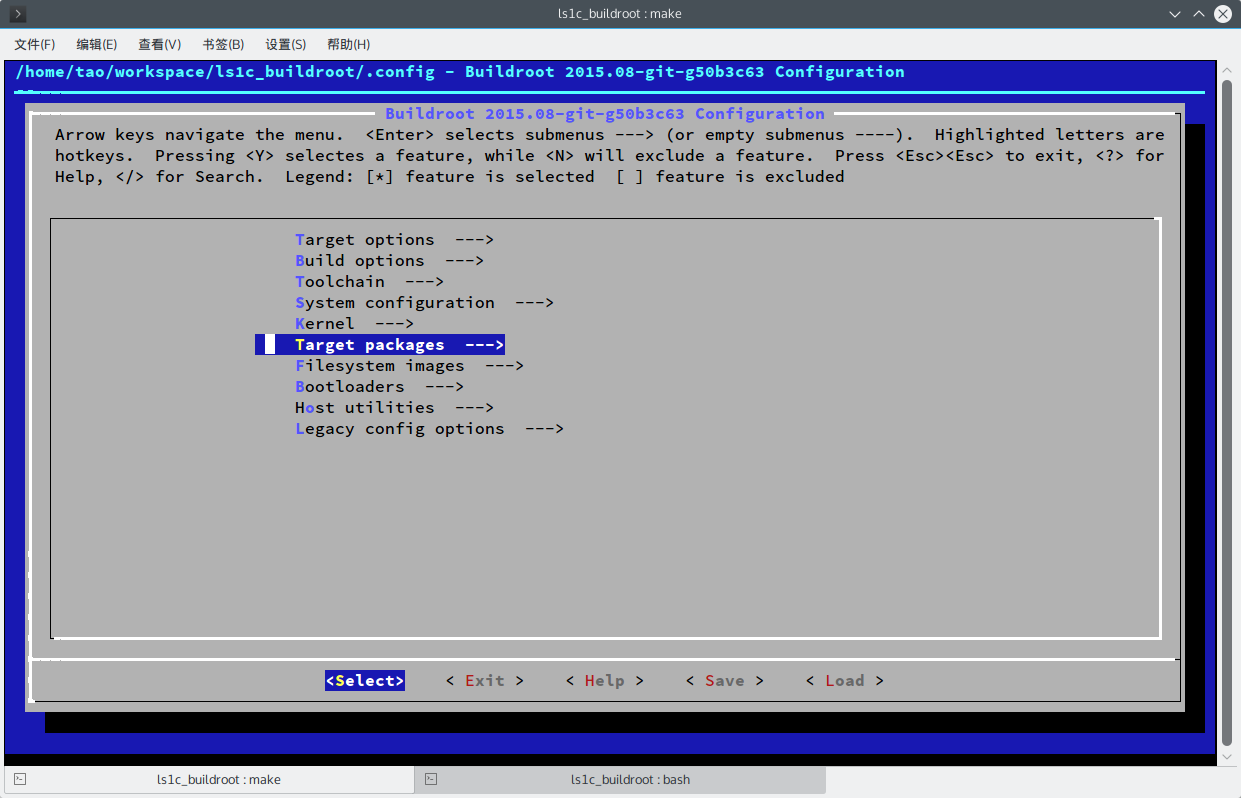
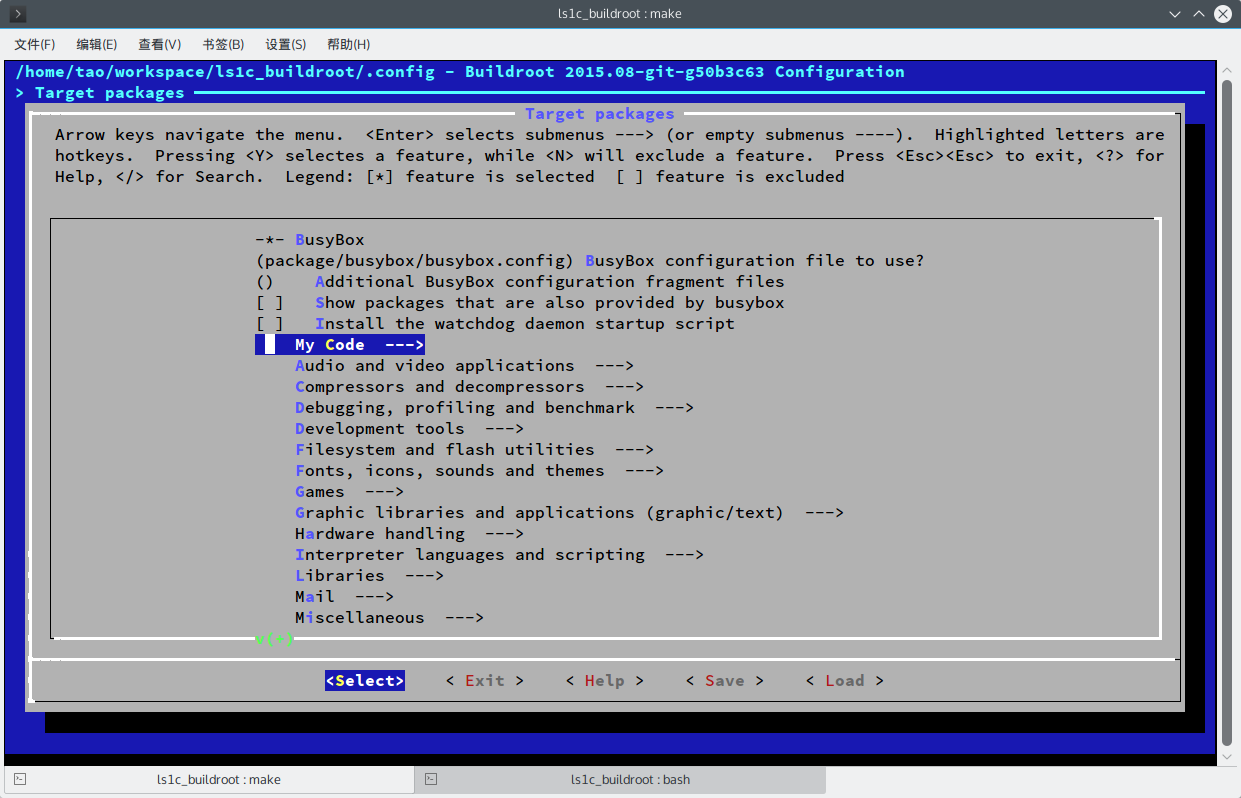
 完成以上步骤之后,我们就可以开始配置Buildroot编译选项,将Helloworld集成到Linux系统中了。
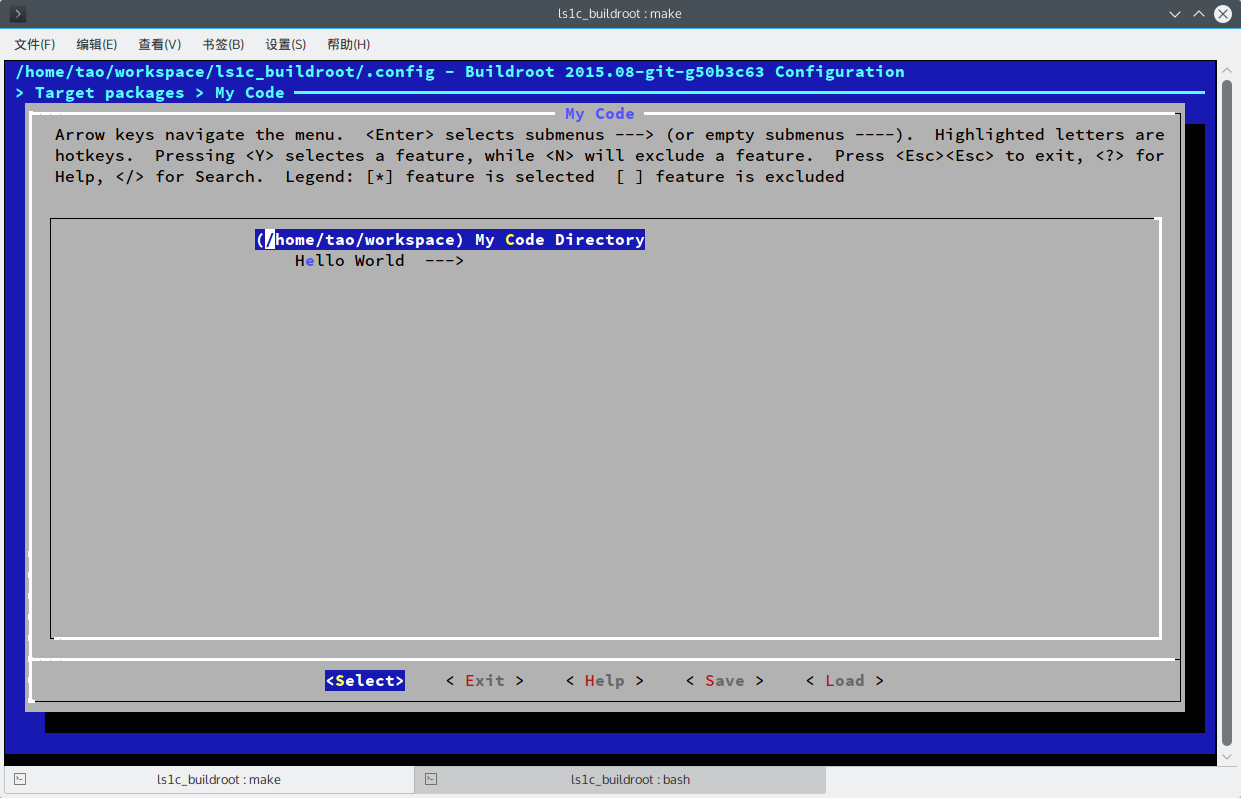
<ignore_js_op>  <ignore_js_op>  进入后,修改My Code Directory为helloworld源码文件夹所在的目录,例如我的是
/home/tao/workspace
<ignore_js_op>
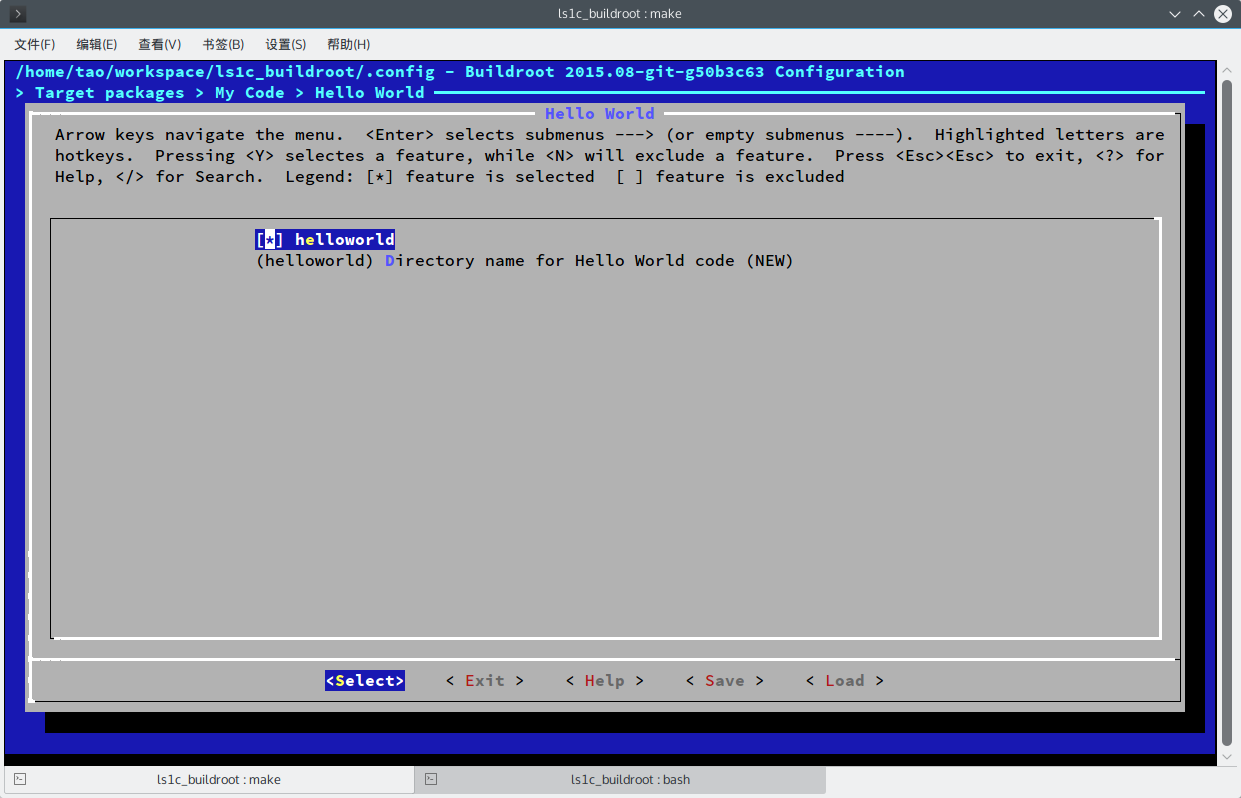
选中helloworld,配置helloworld源码的文件夹名字,默认值就是helloworld
<ignore_js_op>
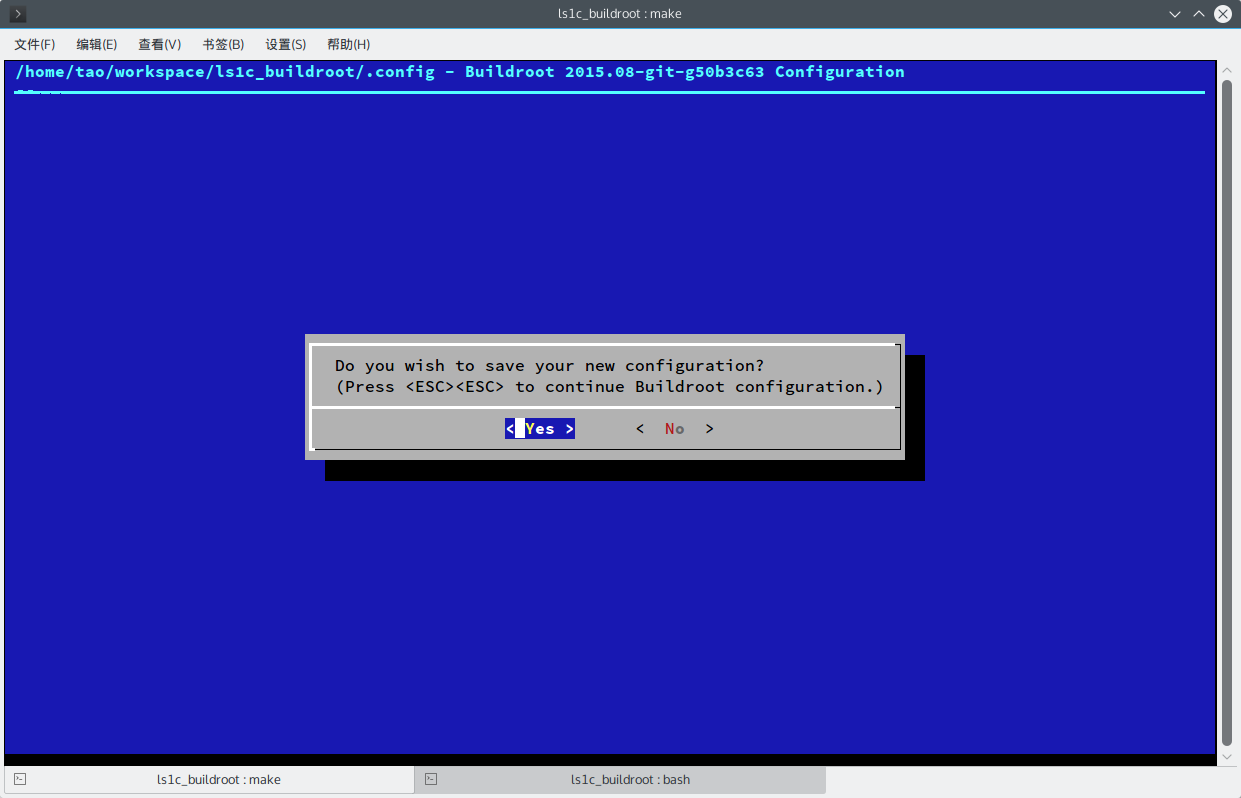
最后保存退出。
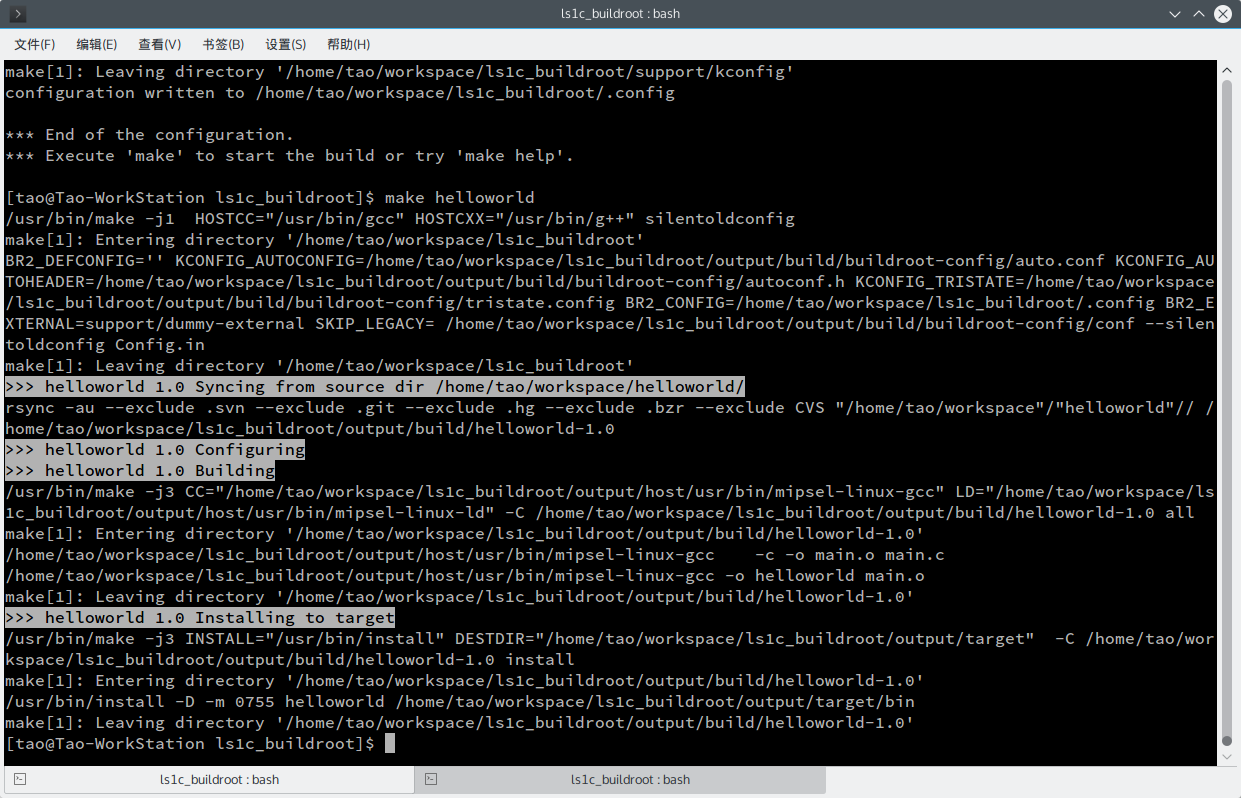
<ignore_js_op> 测试能否顺利编译,执行:
如果没有错误的话,会如图显示:
<ignore_js_op>
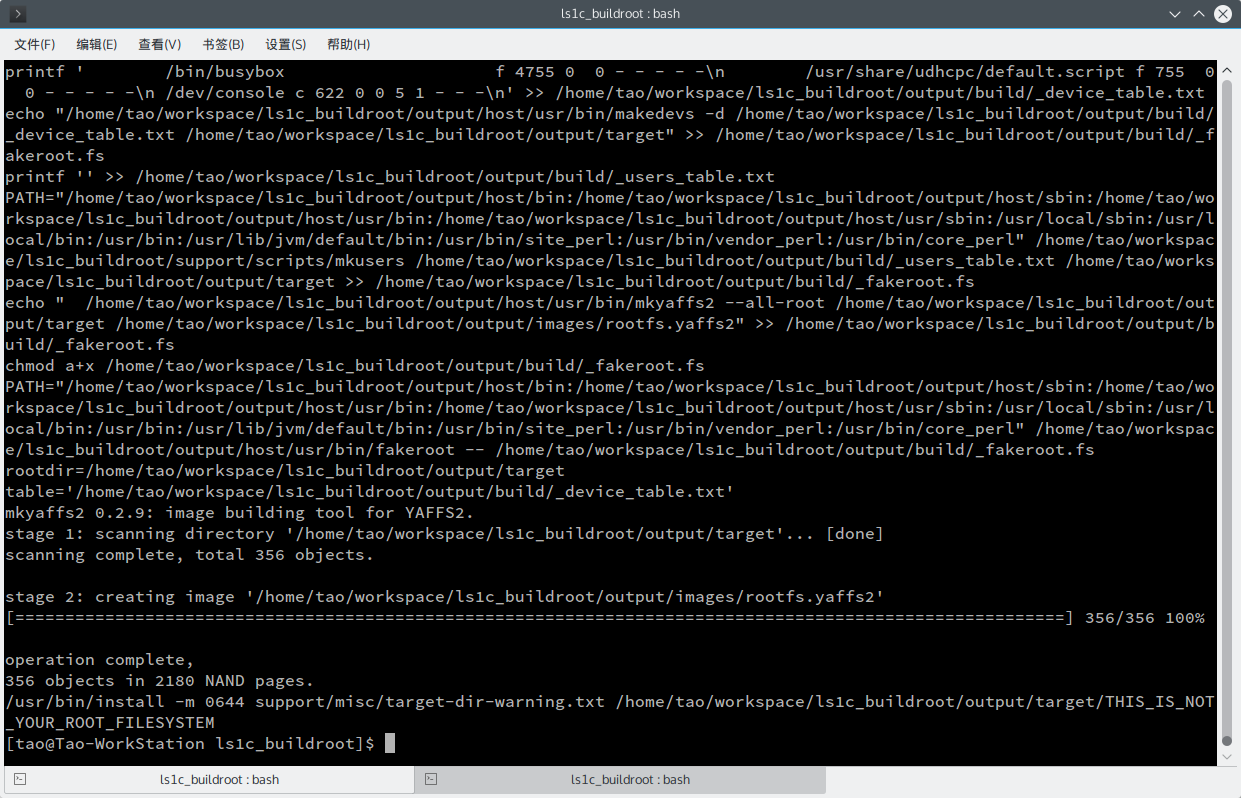
最后再执行make,生成最终镜像文件
<ignore_js_op>
三、设置串口连接开发板
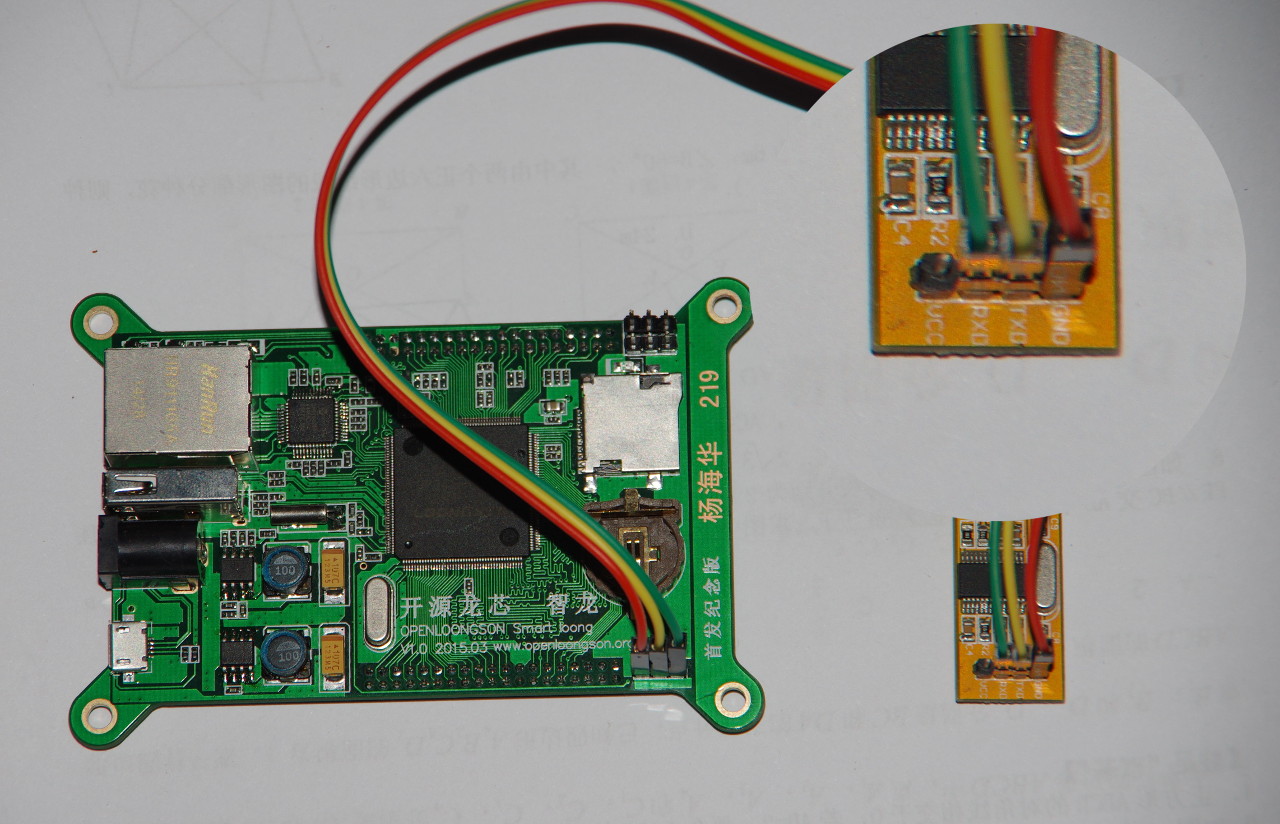
首先第一步是通过USB转TTL将智龙与PC连起来
<ignore_js_op>
然后执行

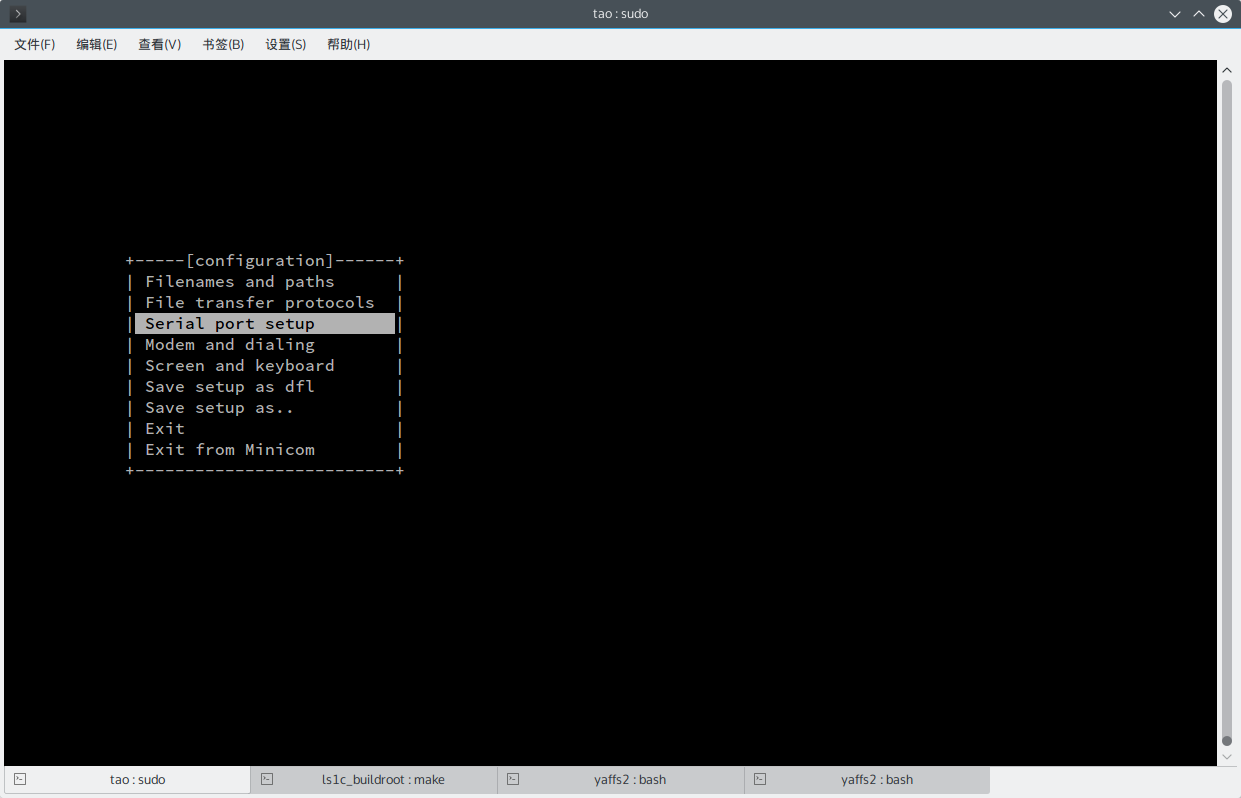
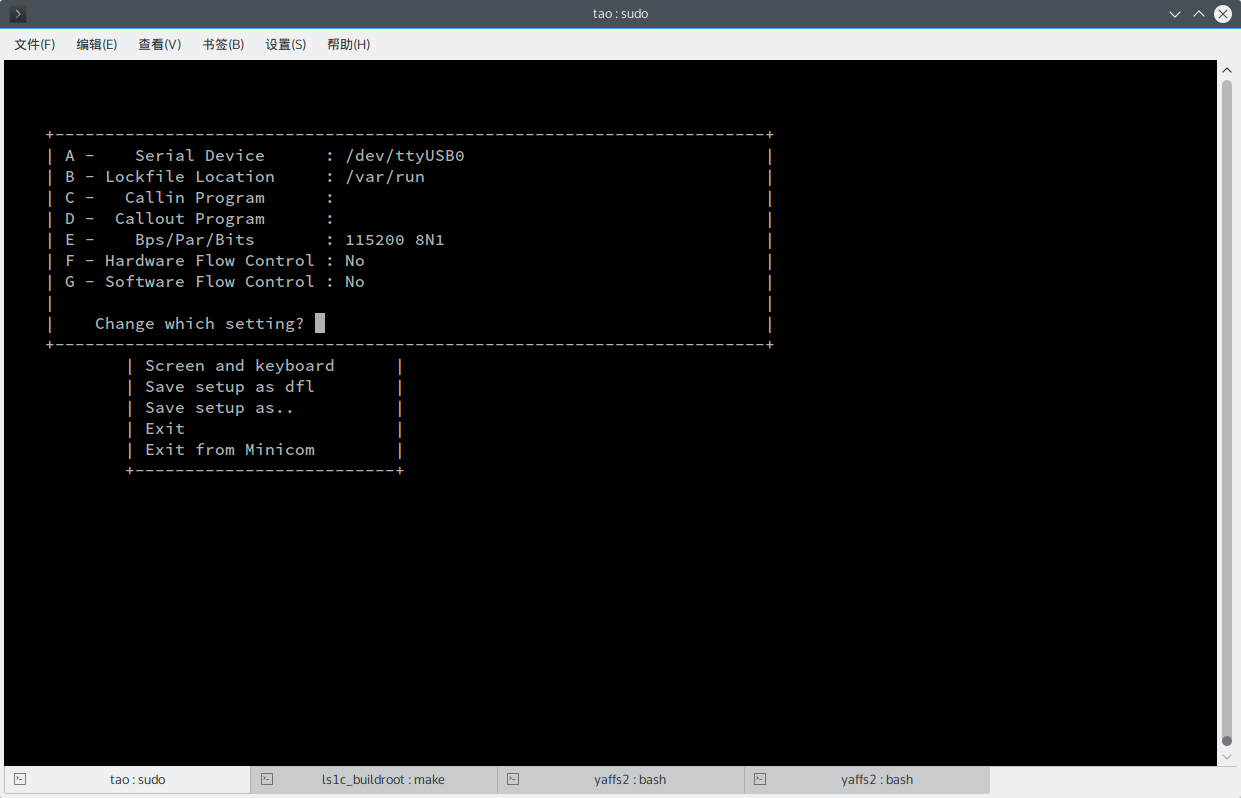
选择Serial port setup,配置如下:
<ignore_js_op>
完成之后选择Exit即可完成。
四、PMON下烧写Linux内核和根文件系统
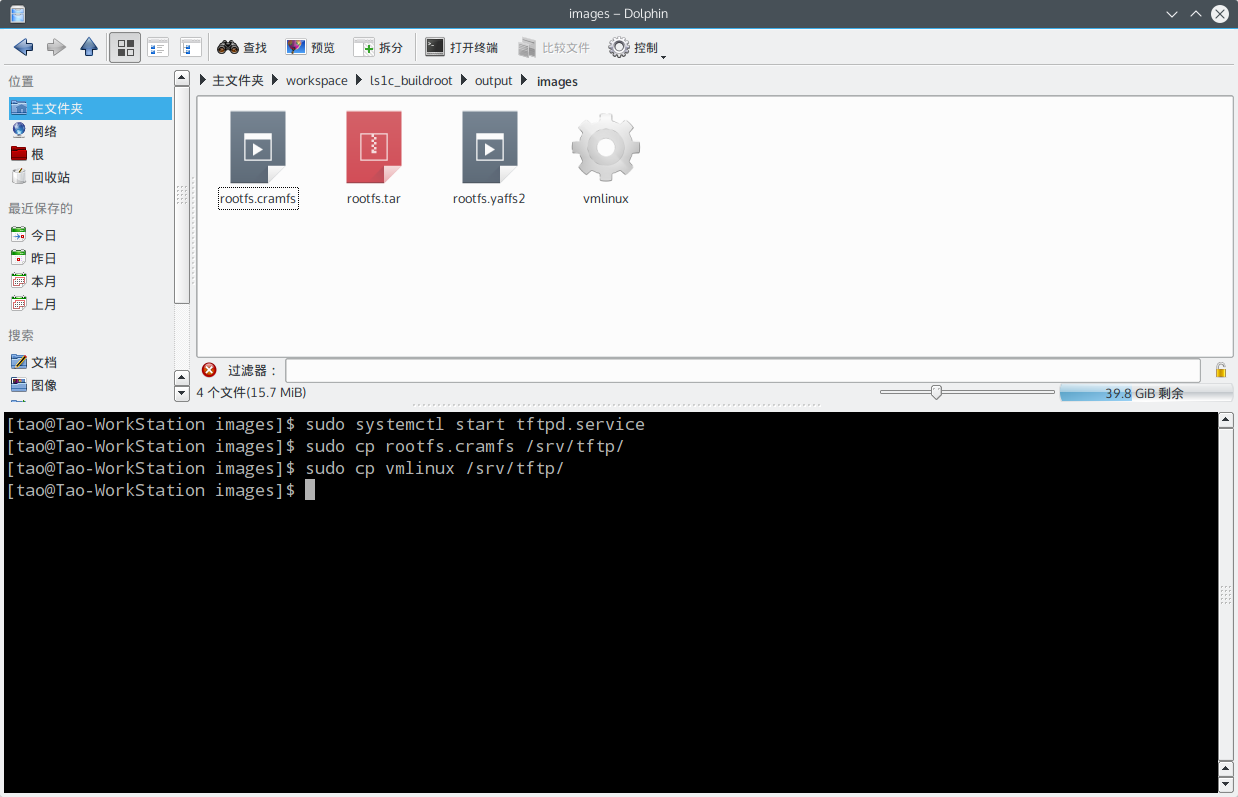
启动tftp服务器,进入ls1c_buildroot/output/images目录,将生成的镜像文件复制到tftp服务器的目录下面:
<ignore_js_op>
接下来我们要烧写vmlinux和rootfs。
连接网线,配置网卡地址:
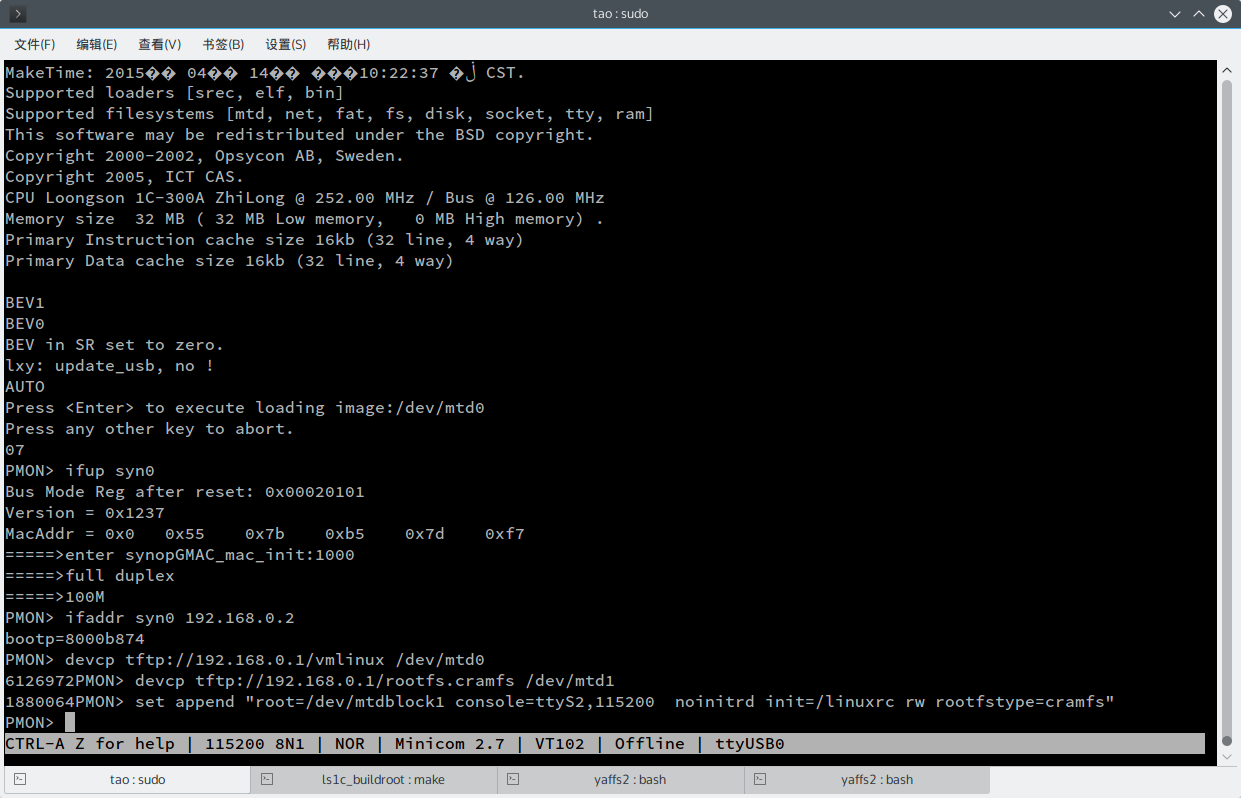
配置好之后开发板上电,按空格进入PMON控制台
<ignore_js_op>  烧写完毕重启
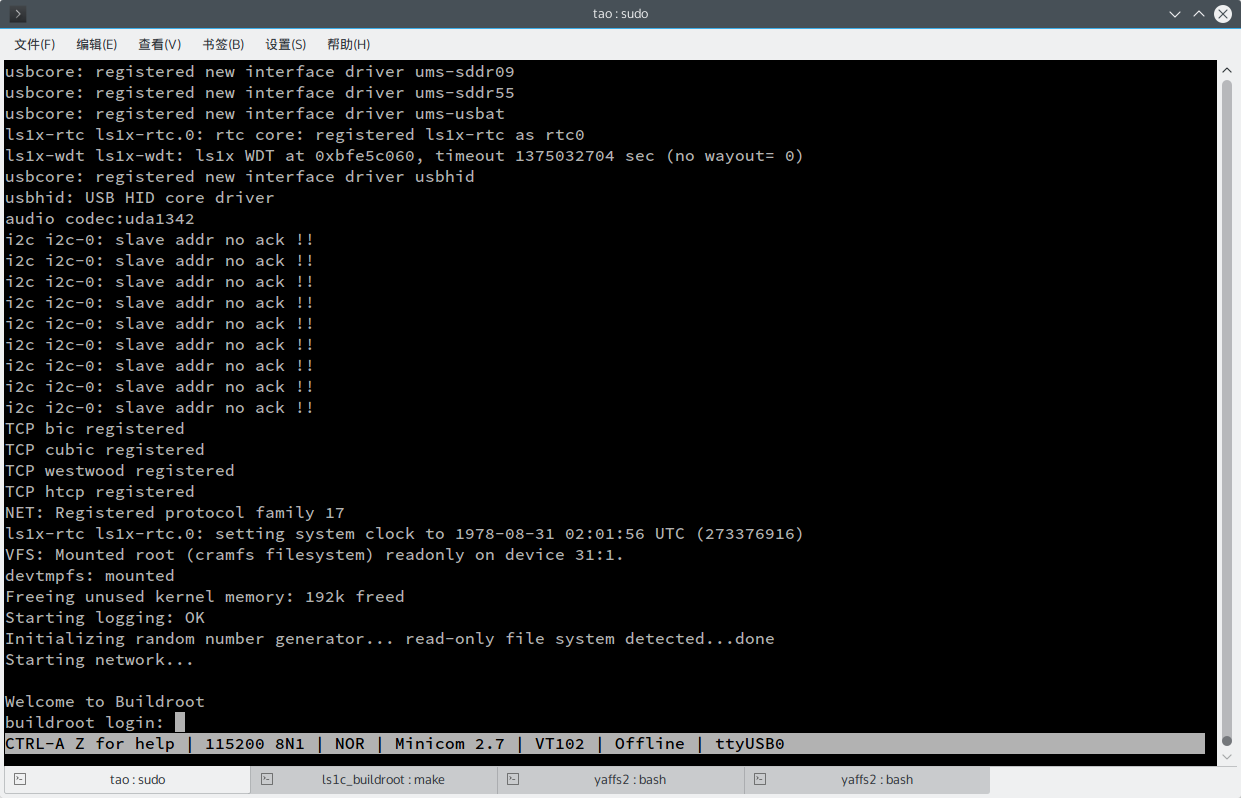
五、测试运行Helloworld
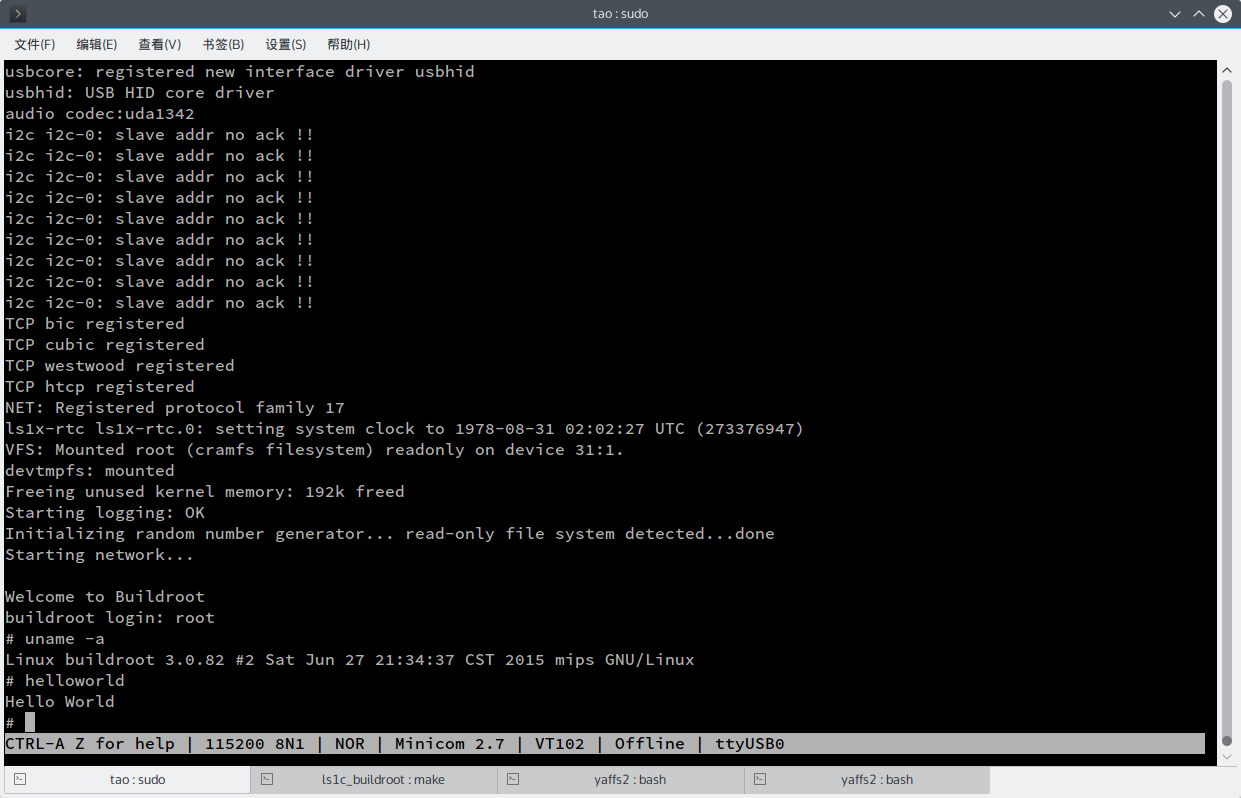
<ignore_js_op>
登录输入用户名root,查看一下系统信息:
执行一下helloworld,看能否运行 
OK,输出“Hello World”。
最后非常感谢大家能改耐心看完!希望对您有所帮助。
|