网盘链接地址:https://pan.baidu.com/s/1hrOHecs
注意事项:日历在火狐时,两个input只在一个里面显示,为input加上不同id可以解决。
1.单独使用一个:
<script type="text/javascript" src="js/laydate.js"></script>
<link rel="stylesheet" type="text/css" href="css/laydate.css"/> //核心样式
<link rel="stylesheet" type="text/css" href="danlan/laydate.css"/> //主题样式
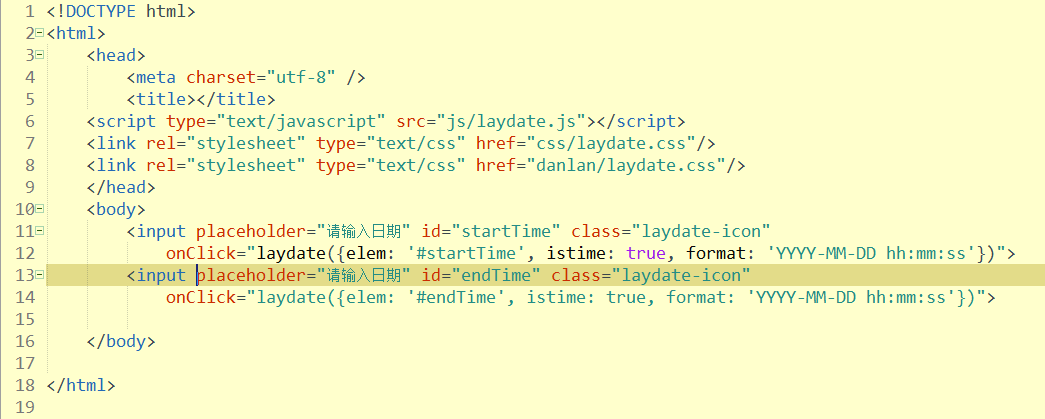
2.火狐(例子)
<input placeholder="请输入日期" id="startTime" class="laydate-icon"
onClick="laydate({elem: '#startTime', istime: true, format: 'YYYY-MM-DD hh:mm:ss'})">
<input placeholder="请输入日期" id="endTime" class="laydate-icon"
onClick="laydate({elem: '#endTime', istime: true, format: 'YYYY-MM-DD hh:mm:ss'})">


3. 属性
- <script>
- laydate({
- elem: '#hello', //目标元素。由于laydate.js封装了一个轻量级的选择器引擎,因此elem还允许你传入class、tag但必须按照这种方式 '#id .class'
- event: 'focus' //响应事件。如果没有传入event,则按照默认的click
- });
- </script>
- laydate.skin(lib); //加载皮肤,参数lib为皮肤名 <br/>
- laydate.reset(); //重设日历控件坐标,一般用于页面dom结构改变时。无参<br/>
- layer.now支持多类型参数。timestamp可以是前后若干天,也可以是一个时间戳。format为日期格式,为空时则采用默认的“-”分割。<br/>
- 如laydate.now(-2)将返回前天,laydate.now(3999634079890)将返回2096-09-28<br/>
- */<br/>
- layer.now(timestamp, format); //该方法提供了丰富的功能,推荐灵活使用。<br/>
4.使用
- 【图标触发日期】</br>
- <input id="hello1">
- <span class="laydate-icon" onclick="laydate({elem: '#hello1'});"></span>
- </br>
- 自定义日期格式:</br>
- 【自定义日期格式】</br>
- <div id="test1" class="laydate-icon"></div>
- <script>
- laydate({
- elem: '#test1',
- format: 'YYYY/MM', // 分隔符可以任意定义,该例子表示只显示年月
- festival: true, //显示节日
- choose: function(datas){ //选择日期完毕的回调
- alert('得到:'+datas);
- }
- });
- </script></br>
- 日期范围限定在昨天到明天:</br>
- 【日期范围限定在昨天到明天】</br>
- <div id="hello3" class="laydate-icon"></div>
- <script>
- laydate({
- elem: '#hello3',
- min: laydate.now(-1), //-1代表昨天,-2代表前天,以此类推
- max: laydate.now(+1) //+1代表明天,+2代表后天,以此类推
- });
- </script>
- </br>
- 日期范围限制: 开始日: 结束日:</br>
- 开始日:<li class="laydate-icon" id="start" style="200px; margin-right:10px;"></li></br>
- 结束日:<li class="laydate-icon" id="end" style="200px;"></li>
- <script>
- var start = {
- elem: '#start',
- format: 'YYYY/MM/DD hh:mm:ss',
- min: laydate.now(), //设定最小日期为当前日期
- max: '2099-06-16 23:59:59', //最大日期
- istime: true,
- istoday: false,
- choose: function(datas){
- end.min = datas; //开始日选好后,重置结束日的最小日期
- end.start = datas //将结束日的初始值设定为开始日
- }
- };
- var end = {
- elem: '#end',
- format: 'YYYY/MM/DD hh:mm:ss',
- min: laydate.now(),
- max: '2099-06-16 23:59:59',
- istime: true,
- istoday: false,
- choose: function(datas){
- start.max = datas; //结束日选好后,重置开始日的最大日期
- }
- };
- laydate(start);
- laydate(end);
- </script>
- </div>
- </div>
- <script>
- ;!function(){
- //laydate.skin('molv');
- laydate({
- elem: '#demo'
- })
- }();
- </script>
- <b>API文档临时版,后面会陆续整理详细资料:</b><br/>
- 一、核心方法:laydate(options);<br/>
- options是一个对象,它包含了以下key: '默认值'<br/>
- elem: '#id', //需显示日期的元素选择器<br/>
- event: 'click', //触发事件<br/>
- format: 'YYYY-MM-DD hh:mm:ss', //日期格式<br/>
- istime: false, //是否开启时间选择<br/>
- isclear: true, //是否显示清空<br/>
- istoday: true, //是否显示今天<br/>
- issure: true, 是否显示确认<br/>
- festival: true //是否显示节日<br/><br/>
- min: '1900-01-01 00:00:00', //最小日期<br/>
- max: '2099-12-31 23:59:59', //最大日期<br/>
- start: '2014-6-15 23:00:00', //开始日期<br/>
- fixed: false, //是否固定在可视区域<br/>
- zIndex: 99999999, //css z-index<br/>
- choose: function(dates){ //选择好日期的回调<br/>
- }<br/>
- <script>
- laydate({
- elem: '#hello', //目标元素。由于laydate.js封装了一个轻量级的选择器引擎,因此elem还允许你传入class、tag但必须按照这种方式 '#id .class'
- event: 'focus' //响应事件。如果没有传入event,则按照默认的click
- });
- </script>