这方向的文章网上也已经非常多了,但是不同版本还是会有一点差异(想记录一下自己部署的经历)。
首先Arcgis和ArcGIS Server必须是相同版本,比如10.4和10.4.1也不是一个版本哦/(ㄒoㄒ)/~~。先装Desktop再装Server,好在10.4和10.4.1的serverlic文件是相同的o(* ̄▽ ̄*)ブ。
在安装ArcGIS API for JavaScript4.6,首先要部署服务器,Apache,IIS,Nginx均可。本人是部署了Apache,Apache的部署也比较容易,从网上找一侧些参考教程,基本没有难点,最关键的是要记住自己设置的端口是哪个。可参考此博客:https://blog.csdn.net/Nancy50/article/details/79096898。官网获取ArcGIS API for JavaScript4.6安装包,参考此博客:https://blog.csdn.net/qq_35732147/article/details/80628268。ArcGIS API for JavaScript4.6的api文件解压位置是Apache文件的位置下(笔者的位置:F:Apachevc15Apache24htdocs)。
这些大佬都写得非常详细了,补充一下我部署中出现的问题。
部署中最关键的步骤就是修改两个文件了(吐槽一下4.6版本的index.html,也即是安装文档,写的没有旧版本清楚,此文件位于library文件夹的downloads文件夹下)

修改文件一(init.js)
位置:F:Apachevc15Apache24htdocsapiv46arcgis_js_apilibrary4.6init.js
将https://[HOSTNAME_AND_PATH_TO_JSAPI]dojo替换成http://localhost:8088/apiv46/arcgis_js_api/library/4.6/dojo(划重点:https换成http,后面端口位置可以直接写localhost,但是dojo文件的路径一定要正确)
修改文件二(dojo.js)
位置:F:Apachevc15Apache24htdocsapiv46arcgis_js_apilibrary4.6dojodojo.js
将https://[HOSTNAME_AND_PATH_TO_JSAPI]dojo替换成http://localhost:8088/apiv46/arcgis_js_api/library/4.6/dojo。
之后就可以编写测试页面了,用的是index.html里面的测试代码。
笔者的问题就出在dojo文件中的路径配置问题,用Google浏览器在页面右键检查选项课看见自己网页的报错消息,一直提示dojo文件的某一行有问题,虽然行数定位是有点问题的,但是只差了一行,不得不服,Google浏览器真的很强大。
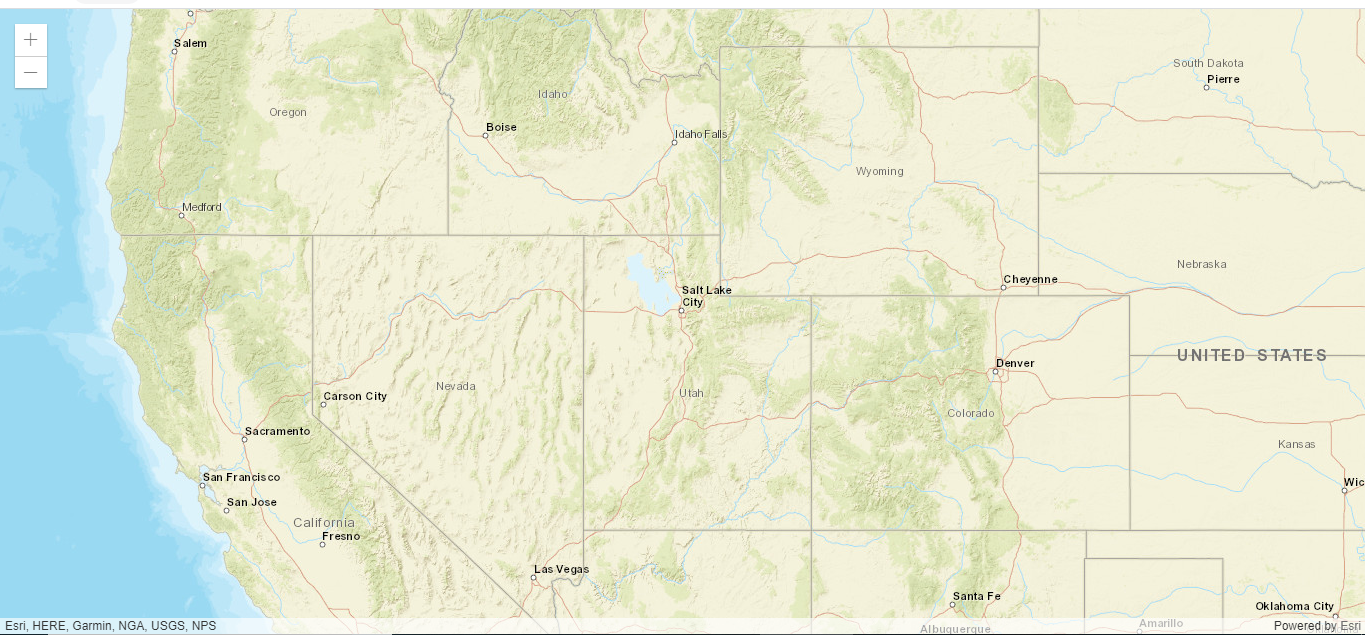
最后展示测试页面:

最后:编写页面的时候记得打开Apache服务器(●'◡'●)。
最最后:贴一下代码
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" /> <title>Test Map</title> <link rel="stylesheet" href="http://localhost:8088/apiv46/arcgis_js_api/library/4.6/dijit/themes/claro/claro.css" /> <link rel="stylesheet" href="http://localhost:8088/apiv46/arcgis_js_api/library/4.6/esri/css/main.css" /> <style> html, body, #viewDiv { margin: 0; padding: 0; width: 100%; height: 100%; } </style> <script src="http://localhost:8088/apiv46/arcgis_js_api/library/4.6/dojo/dojo.js"></script> <script> var myMap, view; require([ "esri/Basemap", "esri/layers/TileLayer", "esri/Map", "esri/views/MapView", "dojo/domReady!" ], function (Basemap, TileLayer, Map, MapView){ // -------------------------------------------------------------------- // If you do not have public Internet access then use the Basemap class // and point this URL to your own locally accessible cached service. // // Otherwise you can just use one of the named hosted ArcGIS services. // https://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer // -------------------------------------------------------------------- var layer = new TileLayer({ url: "https://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer" }); var customBasemap = new Basemap({ baseLayers: [layer], title: "Custom Basemap", id: "myBasemap" }); myMap = new Map({ basemap: customBasemap }); view = new MapView({ center: [-111.87, 40.57], // long, lat container: "viewDiv", map: myMap, zoom: 6 }); }); </script> </head> <body class="claro"> <div id="viewDiv"></div> </body> </html>