参考书目《http协议指南》
为什么要设计协议分层?
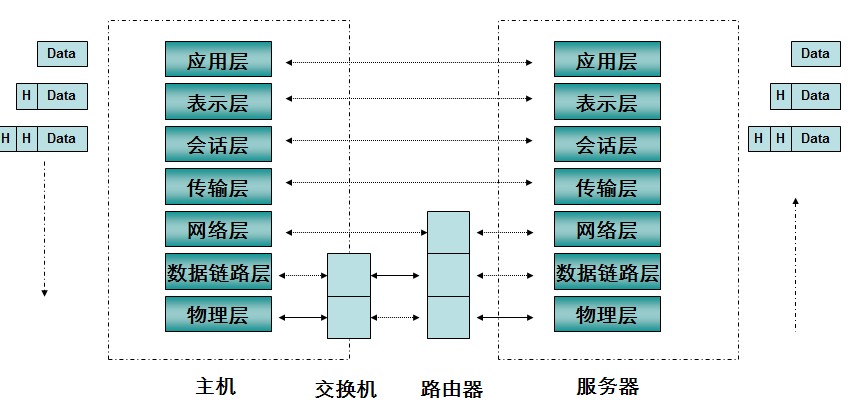
为了降低网络设计的复杂性,绝大多数网络都组织成一个层次栈(a stack oflayer)或分级栈(a stack of level),每一层都建立在其下一层的基础之上。层的个数、每一层的名字、每一层的内容以及每一层的功能都不相同。每一层的目的是向上一层提供特定的服务,而把如何实现这些服务的细节对上一层加以屏蔽。从某种意义上讲,每一层都是一个单位,它向上一层提供特定的服务。
不同机器上构成相应层次的实体称为对等体(peer)。这些对等体可能是软件、硬件设备,或者甚至是人类。
各层的功能含义
在每一对相邻层次之间的是接口( interface)。接口定义了下层向上层提供哪些原语操作和服务。当网络设计者在决定一个网络中应该包含多少层,以及每一层应该提供哪些功能时,其中最重要的一个考虑是必须定义清楚层与层之间的接口。
要求每一层完成一组特定的有明确含义的功能。除了尽可能地减少层与层之间必须要传递的信息最外,层与层之间清晰的接口使得同层协议的替换更加容易,即某一层的当前协议或实现替换成另一个完全不同的协议或者实现
所有的电话线路被替换成卫星信道):因为对于新协议或新实现来说,它所要做的仅仅是向紧邻的上层提供与旧协议或者旧实现完全相同的服务。 一般来说,对于同一个协议不同的主机使用了不同的实现(经常由不同的公司编写代码)。事实上,某个层次的协议本身是可以改变的,无须通知上层和下层
HTTP的基本原理
HTTP协议(HyperText Transfer Protocol,超文本传输协议)是
用于从WWW服务器传输超文本到本地浏览器的传送协议。
它可以使浏览器更加高效,使网络传输减少。
它不仅保证计算机正确快速地传输超文本文档,还确定传输文档中的哪一部分,以及哪部分内容首先显示(如文本先于图形)等。
其http工作在应用层,在传输层tcp以上

HTTP工作过程
一次HTTP操作称为一个事务,其工作整个过程如下:
1 ) 、地址解析,
如用客户端浏览器请求这个页面:http://localhost.com:8080/index.htm
从中分解出协议名、主机名、端口、对象路径等部分,对于我们的这个地址,解析得到的结果如下:
协议名:http
主机名:localhost.com
端口:8080
对象路径:/index.htm
在这一步,需要域名系统DNS解析域名localhost.com,得主机的IP地址。
2)、封装HTTP请求数据包
把以上部分结合本机自己的信息,封装成一个HTTP请求数据包
3)封装成TCP包,建立TCP连接(TCP的三次握手)
在HTTP工作开始之前,客户机(Web浏览器)首先要通过网络与服务器建立连接,该连接是通过TCP来完成的,该协议与IP协议共同构建Internet,即著名的TCP/IP协议族,因此Internet又被称作是TCP/IP网络。HTTP是比TCP更高层次的应用层协议,根据规则,只有低层协议建立之后才能,才能进行更层协议的连接,因此,首先要建立TCP连接,一般TCP连接的端口号是80。这里是8080端口
4)客户机发送请求命令
建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号,后边是MIME信息包括请求修饰符、客户机信息和可内容。
5)服务器响应
服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后边是MIME信息包括服务器信息、实体信息和可能的内容。
实体消息是服务器向浏览器发送头信息后,它会发送一个空白行来表示头信息的发送到此为结束,接着,它就以Content-Type应答头信息所描述的格式发送用户所请求的实际数据
6)服务器关闭TCP连接
一般情况下,一旦Web服务器向浏览器发送了请求数据,它就要关闭TCP连接,然后如果浏览器或者服务器在其头信息加入了这行代码
Connection:keep-alive
TCP连接在发送后将仍然保持打开状态,于是,浏览器可以继续通过相同的连接发送请求。保持连接节省了为每个请求建立新连接所需的时间,还节约了网络带宽。
HTTP协议也是工作在客户机/服务器模式下,分为HTTP客户端和HTTP服务器两个部分,双方每次进行交互,都是由客户端发出的请求和服务器端发出的响应构成。HTTP协议规定的用户使用浏览器访问万维网的过程可以总结为:
1.用户在浏览器中键入需要访问网页的URL或者点击某个网页中链接;
2.浏览器根据URL中的域名,通过DNS解析出目标网页的IP地址;
3.浏览器与网页所在服务器建立TCP连接;
4.浏览器发送HTTP请求报文,获取目标网页的文件;
5.服务器发送HTTP响应报文,将目标网页文件发送给浏览器;
6.释放TCP连接;
7.浏览器将网页的内容包括文本、图像、声音等显示呈现在用户计算机屏幕。
测试应用:
- 1.传出数据过程中,常进行http请求或者封装的数据进行接口测试,修改前台数据给后台,注意传输过程中重要数据的加密性
- 2.使用抓包来模拟http请求,响应
2. 计算机相互之间的通信
互联网的关键技术就是TCP/IP协议。两台计算机之间的通信是通过TCP/IP协议在因特网上进行的。实际上这个是两个协议:
TCP : Transmission Control Protocol 传输控制协议和IP: Internet Protocol 网际协议。
IP:计算机之间的通信
IP协议是计算机用来相互识别的通信的一种机制,每台计算机都有一个IP.用来在internet上标识这台计算机。 IP 负责在因特网上发送和接收数据包。通过 IP,消息(或者其他数据)被分割为小的独立的包,并通过因特网在计算机之间传送。IP 负责将每个包路由至它的目的地。
IP协议仅仅是允许计算机相互发消息,但它并不检查消息是否以发送的次序到达而且没有损坏(只检查关键的头数据)。为了提供消息检验功能,直接在IP协议上设计了传输控制协议TCP.
TCP : 应用程序之间的通信
TCP确保数据包以正确的次序到达,并且尝试确认数据包的内容没有改变。TCP在IP地址之上引端口(port),它允许计算机通过网络提供各种服务。一些端口号为不同的服务保留,而且这些端口号是众所周知。
服务或者守护进程:在提供服务的机器上,有程序监听特定端口上的通信流。例如大多数电子邮件通信流出现在端口25上,用于wwww的HTTP通信流出现在80端口上。
当应用程序希望通过 TCP 与另一个应用程序通信时,它会发送一个通信请求。这个请求必须被送到一个确切的地址。在双方“握手”之后,TCP 将在两个应用程序之间建立一个全双工 (full-duplex) 的通信,占用两个计算机之间整个的通信线路。TCP 用于从应用程序到网络的数据传输控制。TCP 负责在数据传送之前将它们分割为 IP 包,然后在它们到达的时候将它们重组。
TCP/IP 就是TCP 和 IP 两个协议在一起协同工作,有上下层次的关系。
TCP 负责应用软件(比如你的浏览器)和网络软件之间的通信。IP 负责计算机之间的通信。TCP 负责将数据分割并装入 IP 包,IP 负责将包发送至接受者,传输过程要经IP路由器负责根据通信量、网络中的错误或者其他参数来进行正确地寻址,然后在它们到达的时候重新组合它们。
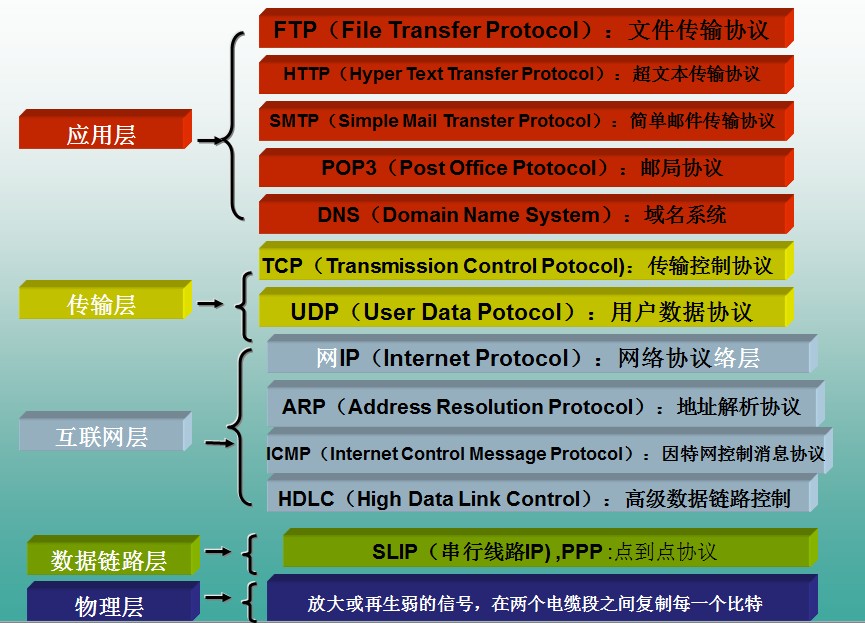
3. HTTP协议所在的协议层
HTTP是基于TCP协议之上的。在TCP/IP协议参考模型的各层对应的协议如下图,其中HTTP是应用层的协议。
4. HTTP请求响应模型
HTTP由请求和响应构成,是一个标准的客户端服务器模型(B/S)。HTTP协议永远都是客户端发起请求,服务器回送响应。见下图:

HTTP是一个无状态的协议。无状态是指客户机(Web浏览器)和服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后服务器返回响应(response),连接就被关闭了,在服务器端不保留连接的有关信息.HTTP遵循请求(Request)/应答(Response)模型。客户机(浏览器)向服务器发送请求,服务器处理请求并返回适当的应答。所有HTTP连接都被构造成一套请求和应答。
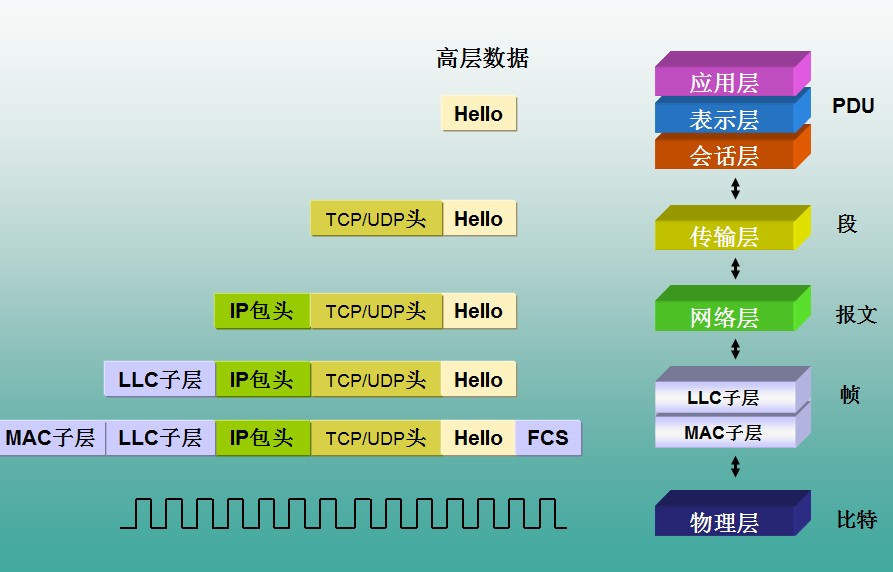
6. HTTP协议栈中各层数据流
首先我们看看客户端请求的时候,数据在各层协议的数据组织如下图:

而服务器解析客户机请求就是反向操作的过程,如下图:

客户机发起一次请求的时候:
客户机会将请求封装成http数据包-->封装成Tcp数据包-->封装成Ip数据包--->封装成数据帧--->硬件将帧数据转换成bit流(二进制数据)-->最后通过物理硬件(网卡芯片)发送到指定地点。
服务器硬件首先收到bit流....... 然后转换成ip数据包。于是通过ip协议解析Ip数据包,然后又发现里面是tcp数据包,就通过tcp协议解析Tcp数据包,接着发现是http数据包通过http协议再解析http数据包得到数据。
6. HTTPS实现原理
HTTPS(全称:Hypertext Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP通道,简单讲是HTTP的安全版。即HTTP下加入SSL层,HTTPS的安全基础是SSL。其所用的端口号是443。
有两种基本的加解密算法类型:
1)对称加密(symmetrcic encryption):密钥只有一个,加密解密为同一个密码,且加解密速度快,典型的对称加密算法有DES、AES,RC5,3DES等;
对称加密主要问题是共享秘钥,除你的计算机(客户端)知道另外一台计算机(服务器)的私钥秘钥,否则无法对通信流进行加密解密。解决这个问题的方案非对称秘钥。
2)非对称加密:使用两个秘钥:公共秘钥和私有秘钥。私有秘钥由一方密码保存(一般是服务器保存),另一方任何人都可以获得公共秘钥。
这种密钥成对出现(且根据公钥无法推知私钥,根据私钥也无法推知公钥),加密解密使用不同密钥(公钥加密需要私钥解密,私钥加密需要公钥解密),相对对称加密速度较慢,典型的非对称加密算法有RSA、DSA等。
下面看一下https的通信过程:

https通信的优点:
1)客户端产生的密钥只有客户端和服务器端能得到;
2)加密的数据只有客户端和服务器端才能得到明文;
3)客户端到服务端的通信是安全的。
7. HTTP各种长度限制
1. URL长度限制
2. Post数据的长度限制
3. Cookie的长度限制
4. Html5 LocalStorage
用户访问万维网文档,万维网文档之间的链接以及万维网文档中数据传送到用户计算机,这些功能的实现都是由超文本传输协议HTTP(HyperTextTransferProtocol)负责完成的。HTTP是一个应用层协议,它使用TCP连接进行可靠的传送,能够在万维网上进行文本、声音、图像、视频等各种信息的交换。
HTTP协议是无连接的,它使用面向连接的TCP协议所提供的服务。同时,HTTP协议也是无状态的,即服务器端不记录客户端访问的时间和次数。最初的HTTP协议版本是1.0版,使用非持续连接(nonpersistentconnection)。每传输一个对象都需要利用1个往返时间RTT建立TCP连接,用1个往返时间RTT申请并传输回对象,即平均用2个往返时间RTT获取一个对象。目前使用比较广泛的是HTTP协议的1.1版本(HTTP/1.1),其在默认情况下使用持续连接(persistentconnection),即利用同一个TCP连接传输多个对象。
HTTP报文是面向文本的,报文中的每一个字段都是一些ASCII码串,各个字段的长度是不确定的。HTTP有两类报文:请求报文和响应报文。请求报文是从客户端向服务器发送的报文,响应报文是从服务器到客户端的报文。下面分别介绍请求报文和响应报文的具体格式。
1.HTTP请求报文格式
HTTP请求报文的由请求行、请求头部行、空行和请求数据四部分构成,具体格式如下所示:
(请求行)方法名+空格+URL+空格+版本+回车换行( )
(请求头部行1)关键字+“:”+空格+值+回车换行( )
……
(请求头部行N)关键字+“:”+空格+值+回车换行( )
(空行)回车换行( )
(请求数据)……
(1)请求行
请求行由请求方法字段、URL字段和HTTP协议版本字段3个字段组成,它们用空格分隔。最后由回车和换行表示请求行结束。例如:
GET www.sdu.edu.cn HTTP/1.1回车换行( )
其中“方法”字段表示该请求报文希望服务器做什么,请求报文的类型就是由所采用的方法决定的。HTTP请求报文的主要方法包括:GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE、CONNECT等。最常见的方法有GET和HEAD。
GET是最常见的一种请求方式,当客户端要从服务器中读取文档时,当点击网页上的链接或者通过在浏览器的地址栏输入网址来浏览网页,使用的都是GET方式。GET方法要求服务器将URL定位的资源放在响应报文的数据部分,回送给客户端。GET方式不适合传送私密数据和大量数据。
HEAD的功能与GET相似,只是服务器端接收到HEAD请求后只返回响应头,而不会发送响应内容。当我们只需要查看某个页面的状态的时候,使用HEAD是非常高效的,因为在传输的过程中省去了页面内容。
(2)请求头部行(header)
请求头部行包括若干行,每行由关键字及其值构成的,关键字和值用英文冒号“:”分隔,每一行都由回车换行表示结束。请求头部通知服务器有关于客户端请求的信息,典型的请求头部关键字有:
User-Agent:产生请求的浏览器类型。
Accept:客户端可识别的内容类型列表。
Accept-Language:客户端可识别的语言类型
Host:请求的主机名。
Connection:告知服务器发送完文档后释放连接还是保持连接。
(3)空行
最后一个请求头部之后是一个空行,发送回车符和换行符,通知服务器以下不再有请求头部了。
(4)请求数据
GET方法中没有请求数据的内容,POST方法使用请求数据,用于客户端向服务器端填写表单等操作。
比如浏览器使用GET方法访问山东大学主页中的“学校简介”文档(URL为www.sdu.edu.cn/2010/xxjj.htm),则其HTTP请求报文可以为:
GET/2010/xxjj.html HTTP/1.1
Host:www.sdu.edu.cn
User-Agent:Mozilla/5.0
Accept-Language:cn*/*
2.响应报文格式
HTTP响应也由四个部分组成,分别是:状态行、消息头部、空行和响应正文。其具体格式如下:
(状态行)版本+空格+状态码+空格+短语+回车换行
(消息头部1)关键字+“:”+空格+值+回车换行
……
(消息头部N)关键字+“:”+空格+值+回车换行
(空行)回车换行( )
(响应正文)……
在响应报文的状态行中,版本字的表示服务器HTTP协议的版本,状态码字的表示服务器发回的响应状态代码;短语字段表示状态代码的文本描述。状态码由三位十进制数字组成,第一个数字定义了响应的类别,有五种可能取值(1-5),每种状态码的含义如下:
1xx:指示信息。表示请求已接收,继续处理。
2xx:成功。表示请求已被成功接收、理解、接受。
3xx:重定向。要完成请求必须进行更进一步的操作。
4xx:客户端错误。请求有语法错误或请求无法实现。
5xx:服务器端错误。服务器未能实现合法的请求。
常见状态码及状态描述的说明如下:
200 OK:客户端请求成功。
400 Bad Request:客户端请求有语法错误,不能被服务器所理解。
401 Unauthorized:请求未经授权。
403 Forbidden:服务器收到请求,但是拒绝提供服务。
404 Not Found:请求资源不存在,比如输入了错误的URL。
500 Internal ServerError:服务器发生不可预期的错误。
503 ServerUnavailable:服务器当前不能处理客户端的请求,一段时间后可能恢复正常。
消息头部与请求头部的格式相似,也是包含若干行,每行由关键字及其值构成,常用的关键字包括:
Date:表示返回消息的时间。
Content-Type:表示返回消息的内容类型。
Content-Length:返回内容的长度(字节数)。
Server:使用的服务器软件及其版本号。
同样,最后一个消息头部之后是一个空行,发送回车符和换行符,通知客户端以下不再有消息头部了。
响应正文部分是服务器端根据客户端的请求发回的具体文档内容,以HTML语言表示。