Layui动画、按钮、表单
在实用价值的前提之下,我们并没有内置过多花俏的动画。而他们同样在 layui 的许多交互元素中,发挥着重要的作用。layui 的动画全部采用 CSS3,因此不支持ie8和部分不支持ie9(即ie8/9无动画)。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>HelloWorld</title> 6 </head> 7 <link rel="stylesheet" href="/LayuiTest/layui/css/layui.css"> 8 <body> 9 <script src="/LayuiTest/layui/layui.js"></script> 10 <div style="padding: 50px"> 11 <button class="layui-btn layui-anim layui-anim-up">up的按钮</button> 12 <button class="layui-btn layui-anim layui-anim-upbit">upbit</button> 13 <button class="layui-btn layui-anim layui-anim-scale">scale的按钮</button> 14 <button class="layui-btn layui-anim layui-anim-scaleSpring">Spring的按钮</button> 15 <button class="layui-btn layui-anim layui-anim-rotate layui-anim-loop">循环播放按钮</button> 16 <a href="http://www.layui.com" class="layui-btn ">一个可跳转的按钮</a> 17 </div> 18 </body> 19 </html>
按钮:
向任意HTML元素设定class="layui-btn",建立一个基础按钮。通过追加格式为layui-btn-{type}的class来定义其它按钮风格。内置的按钮class可以进行任意组合,从而形成更多种按钮风格。
你是否发现,主题、尺寸、图标、圆角的交叉组合,可以形成难以计算的按钮种类。另外,你可能最关注的是配色,Layui内置的六种主题的按钮颜色都是业界常用的标准配色。
Form学习:

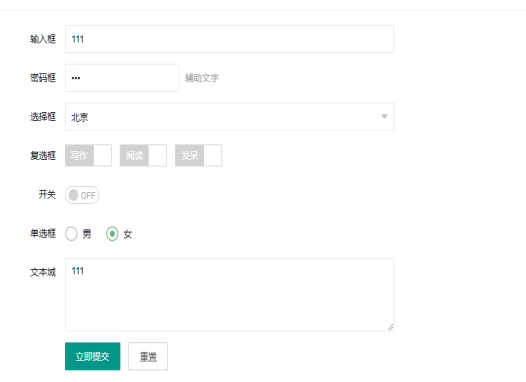
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>哇哈哈哈</title> 6 </head> 7 <link rel="stylesheet" href="/LayuiTest/layui/css/layui.css"> 8 <body style="padding:50px"> 9 <script src="/LayuiTest/layui/layui.js"></script> 10 <form class="layui-form" action=""> 11 <div class="layui-form-item"> 12 <label class="layui-form-label">输入框</label> 13 <div class="layui-input-block"> 14 <input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input"> 15 </div> 16 </div> 17 <div class="layui-form-item"> 18 <label class="layui-form-label">密码框</label> 19 <div class="layui-input-inline"> 20 <input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input"> 21 </div> 22 <div class="layui-form-mid layui-word-aux">辅助文字</div> 23 </div> 24 <div class="layui-form-item"> 25 <label class="layui-form-label">选择框</label> 26 <div class="layui-input-block"> 27 <select name="city" lay-verify="required"> 28 <option value=""></option> 29 <option value="0">北京</option> 30 <option value="1">上海</option> 31 <option value="2">广州</option> 32 <option value="3">深圳</option> 33 <option value="4">杭州</option> 34 </select> 35 </div> 36 </div> 37 <div class="layui-form-item"> 38 <label class="layui-form-label">复选框</label> 39 <div class="layui-input-block"> 40 <input type="checkbox" name="like[write]" title="写作"> 41 <input type="checkbox" name="like[read]" title="阅读" checked> 42 <input type="checkbox" name="like[dai]" title="发呆"> 43 </div> 44 </div> 45 <div class="layui-form-item"> 46 <label class="layui-form-label">开关</label> 47 <div class="layui-input-block"> 48 <input type="checkbox" name="switch" lay-skin="switch"> 49 </div> 50 </div> 51 <div class="layui-form-item"> 52 <label class="layui-form-label">单选框</label> 53 <div class="layui-input-block"> 54 <input type="radio" name="sex" value="男" title="男"> 55 <input type="radio" name="sex" value="女" title="女" checked> 56 </div> 57 </div> 58 <div class="layui-form-item layui-form-text"> 59 <label class="layui-form-label">文本域</label> 60 <div class="layui-input-block"> 61 <textarea name="desc" placeholder="请输入内容" class="layui-textarea"></textarea> 62 </div> 63 </div> 64 <div class="layui-form-item"> 65 <div class="layui-input-block"> 66 <button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button> 67 <button type="reset" class="layui-btn layui-btn-primary">重置</button> 68 </div> 69 </div> 70 </form> 71 72 <script> 73 //Demo 74 layui.use('form', function(){ 75 var form = layui.form; 76 77 //监听提交 78 form.on('submit(formDemo)', function(data){ 79 layer.msg(JSON.stringify(data.field)); 80 return false; 81 }); 82 }); 83 </script> 84 </body> 85 </html>