九九乘法表共 9 行 9 列,以下通过JavaScript代码块的控制,来实现关于九九乘法表的左下、左上、右下、右上对齐形成三角形的效果。
注意:(1)掌握 for 循环及多层for循环的使用。
(2)分清代表行号与列号的变量,注意输出顺序。
(3)右对齐的时候,左空白部分要用空格输出控制。
1. 九九乘法表关于左下角对齐直角三角形。
代码块:
//双层for循环 for (var i=1;i<=9;i++){ var str = ''; for(var j=1;j<=i;j++){ str += j+'*'+i+'='+j*i+' '; } console.log(str); }
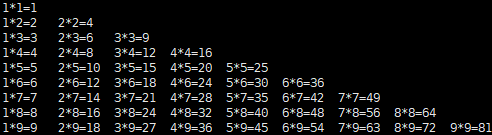
效果显示图:

2. 九九乘法表关于左上角对齐直角三角形。
代码块:
1 for(var i=9;i>0;i--){ 2 var str = ''; 3 for(var j=1;j<=i;j++){ 4 str += j+'*'+i+'='+j*i+' '; 5 } 6 console.log(str); 7 }
效果图:

3. 九九乘法表关于右上角对齐直角三角形。
代码块:
1 for(var i=9;i>=1;i--){ 2 var str = ''; 3 for(var j=9;j>=1;j--){ 4 str += j>i?' ':j+'*'+i+'='+i*j+' '; 5 }console.log(str); 6 }
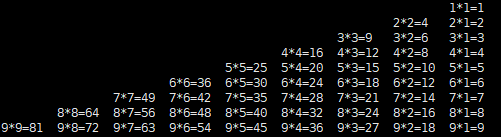
效果图:

4. 九九乘法表关于右下角对齐直角三角形。
代码块:
1 for(var i=1;i<=9;i++){ 2 var str = ''; 3 for(var j=9;j>i;j--){ 4 str +=' '; 5 }for(j=i;j>0;j--){ 6 str += i+'*'+j+'='+i*j+' '; 7 }console.log(str); 8 }
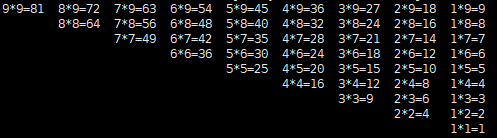
效果图: