张艳涛写于2020-1-25日
一.想写下vue引入组件和插件的理解
今天是星期一,周末也看俩两天,在这个几天了,比较迷,主要是从开始学习import指令开始的,import 是es6的语法,
import 可以用来导入整个模块的内容,导入单个接口,导入多个接口,导入默认值,来个官方例子
import myDefault from '/modules/my-module.js';
可以看到是从一个js文件中导入的,我的理解是:
- 如果你导入的是一个class,那么你可以new 这个class类似java中的import引入类
- 如果你引入的是一个常量或对象,那么你可以直接使用这个对象,可以理解成static 变量吧,能进行全局引用
- 如果你导入的是一个函数(特别说明),那么你理解成java的static方法吧,(函数也算在对象呢,在js中)
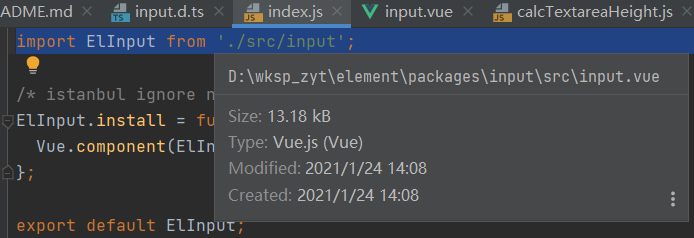
那么在*.vue文件import defaultname from '模块名' 如何理解呢

这里能看到确实指引到了*.vue文件,并不是es6中说的某js文件,我理解是被框架转化了,实际还是一个js,能从一下蛛丝马迹来证明

可以看到ide将ElInput解析成了一个囧json对象,那么这个对象就是模块input.vue的