作者:张艳涛
日期:2020-07-29
CSS设置俩个标签的间距 及 Input Slots
<div>
<div class="m-b-20 ovf-hd">
<div class="fl w-200 ">
<el-input placeholder="请输入用户名" v-model="realname">
<el-button slot="append" icon="search" @click="search()"></el-button>
</el-input>
</div>
<div class="fl m-l-30" v-show="addShow">
<router-link class="btn-link-large add-btn" to="add">
<i class="el-icon-plus"></i> 添加用户
</router-link>
</div>
</div>
global.css中设置
.m-l-30 {
margin-left: 30px !important;
}
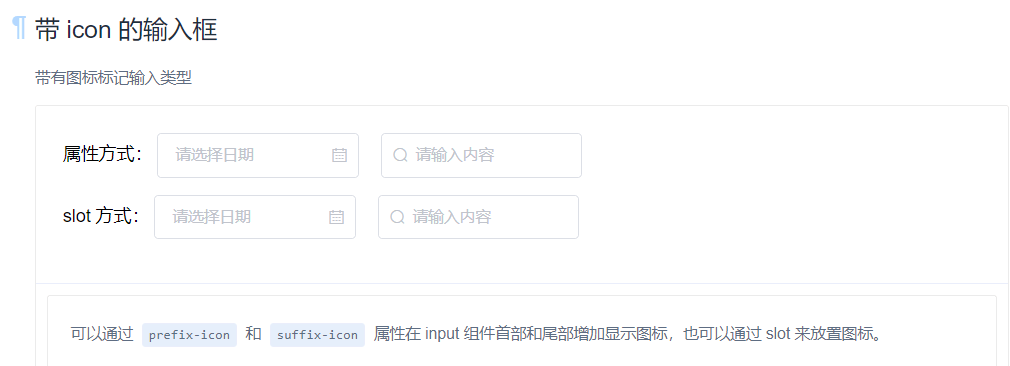
Input Slots
参考:https://element.eleme.cn/#/zh-CN/component/input

<div class="demo-input-suffix">
slot 方式:
<el-input
placeholder="请选择日期"
v-model="input3">
<i slot="suffix" class="el-input__icon el-icon-date"></i>
</el-input>
<el-input
placeholder="请输入内容"
v-model="input4">
<i slot="prefix" class="el-input__icon el-icon-search"></i>
</el-input>
</div>
Input Slots
| name | 说明 |
|---|---|
| prefix | 输入框头部内容,只对 type="text" 有效 |
| suffix | 输入框尾部内容,只对 type="text" 有效 |
| prepend | 输入框前置内容,只对 type="text" 有效 |
| append | 输入框后置内容,只对 type="text" 有效 |
<el-input placeholder="请输入用户名" v-model="realname">
<el-button slot="append" icon="search" @click="search()"></el-button>
</el-input>
atzhang