此内容只适用于vscode
1.打开项目-》按快捷键-》ctrl+shift+p
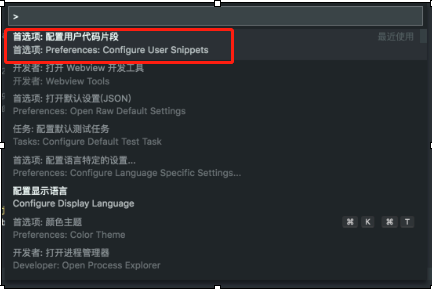
2.选择红线选中的内容 ,如果是中文版看如下图片

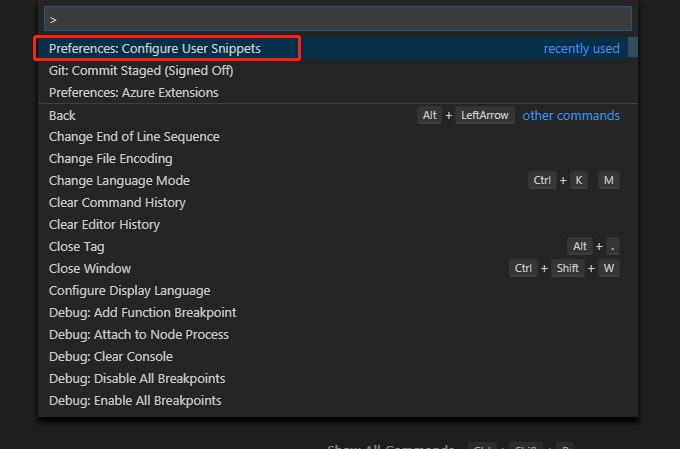
如果是英文版看如下图

3.就开始进行配置
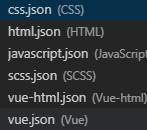
大家根据这张图来配置内容

在输入框中输入css点击回车,然后会进入css.json 的文件
{ "Print to cssTitle": { "prefix": "cssNoteTitle", "body": [ "/*", " *@description: ", " *@author: 张三 ", " *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}", " *@version V1.0.5 ", "*/" ], "description": "Title对应css注释标题" }, "Print to cssItem":{ "prefix": "cssNoteItem", "body": [ "/*", " *@description: ", " *@author: 张三 ", " *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}", "*/" ], "description": "Item对应css类注释" } }
html.json。操作方式类似css
{ "Print to htmlTitle": { "prefix": "htmlNoteTitle", "body": [ "<!-- * All rights Reserved, Designed By www.yingfeng365.com * @version V1.0.5 * @description: $3 * @author: 查嘉磊 * @copyright: 2018 http://www.yingfeng365.com * 注意:本内容仅限于 江苏灜沣信息科技有限公司,禁止外泄以及用于其他的商业 !-->" ], "description": "Start在html区块开始时使用" }, "Print to htmlItem":{ "prefix": "htmlNoteItem", "body": [ "/* * @description: $0 * @author: 张三 */" ], "description": "End在html区块开始时使用" } }
javascript.json 操作方式类似css
{ "Print to jsNoteTitle": { "prefix": "jsNoteTitle", "body": [ "/*", " *@description:", " *@author: 张三", " *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}", " *@version: V1.0.5", "*/" ], "description": "" }, "Print to jsfn": { "prefix": "jsfn", "body": [ "/*", " *@functionName: ${TM_CURRENT_LINE}", " *@params1: ${1:参数1}", " *@params2: ${2:参数2}", " *@params3: ${3:参数3}", " *@params4: ${4:参数4}", " *@description:", " *@author: 张三", " *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}", " *@version: V1.0.5", "*/" ], "description": "" }, "Print to jsModify": { "prefix": "jsModify", "body": [ "/*", " *@description:", " *@modifyContent:", " *@author: 张三", " *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}", "*/" ], "description": "" }, "Print to jsVariable": { "prefix": "jsVariable", "body": [ "/*", " *@description:", " *@author: 张三", " *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}", " *@variable1: ${1:变量1}", " *@variable2: ${2:变量2}", " *@variable3: ${3:变量3}", " *@variable4: ${4:变量4}", " *@variable5: ${5:变量5}", "*/" ], "description": "" }, }
scss.json 操作方式类似css
{ "Print to scssTitle": { "prefix": "scssNoteTitle", "body": [ "/*", " * @description: ", " * @author: 张三 ", " * @date: $0 ", " * @version V1.0.5 ", "*/" ], "description": "" }, "Print to scssItem":{ "prefix": "scssNoteItem", "body": [ "/*", " * @description: ", " * @author: 张三 ", " * @date: $0 ", "*/" ], "description": "" } }
vue-html.json 操作方式类似css
{ "Print to htmlStart":{ "prefix": "htmlStart", "body": [ "<!-- $0start @author: 张三 !-->" ], "description": "Start在html区块开始时使用" }, "Print to htmlItem":{ "prefix": "htmlEnd", "body": [ "<!-- $0end @author: 张三 !-->" ], "description": "End在html区块结束时使用" } }
vue.json 操作方式类似css
{ "Print to vueTitle": { "prefix": "vueTitle", "body": [ "<!-- ", " * @description: ", " * @fileName: ${TM_FILENAME} ", " * @author: 张三 ", " * @date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND} ", " * @后台人员: $1 ", " * @path: $2 ", " * @version: V1.0.5 ", "!-->" ], "description": "" } }
4.配置完成之后(页面html注释 标题(vueTitle) 页面的局部介绍htmlStart htmlEnd 页面js注释 有四种jsfn,jsModify,jsNoteTitle,jsVariable 页面css注释有两种cssNoteItem,cssNoteTitle)
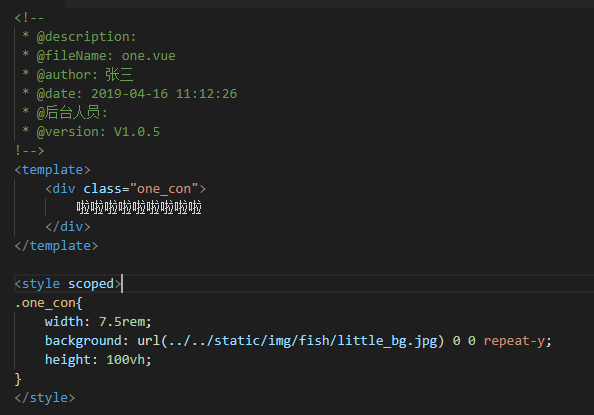
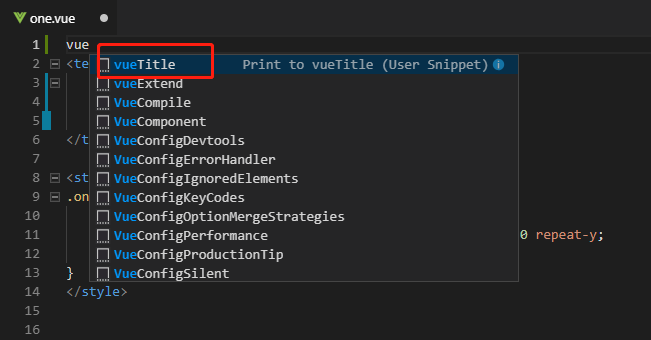
例如:使用页面title

选择vueTitle回车会出现以下页面内容