项目的目录结构

源代码:
regservlet.java
package register; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * Servlet implementation class regservlet */ @WebServlet("/regservlet") public class regservlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public regservlet() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse * response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); response.setContentType("text/html;charset=utf-8"); PrintWriter out = response.getWriter(); // 获取用户名 String name = request.getParameter("username"); // 模拟数据库 if ("张运涛".equals(name)) { // out.println("用户名已存在"); out.println("<font color=red>用户名已存在</font>"); } else if (name.equals("")) { out.println("<font color=red>用户名不能为空</font>"); } else { // out.println("用户名可以使用"); out.println("<font color=blue>用户名可以使用</font>"); } out.flush(); out.close(); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse * response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
register.js
window.onload = function() { document.getElementById("username").onblur = function() { // 获取<input type="text" name="username" value="" id="username"> var username = document.getElementById("username").value; // 1 var xmlHttp = ajaxFunction(); // 2 xmlHttp.onreadystatechange = function() { if (xmlHttp.readyState == 4) { if (xmlHttp.status == 200 || xmlHttp.status == 304) { var data = xmlHttp.responseText; document.getElementById("divcheck").innerHTML = data; } } } // 3 xmlHttp.open("post", "../regservlet?timeStamp=" + new Date().getTime(), true); xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); // 4 xmlHttp.send("username=" + username); } } function ajaxFunction() { var xmlHttp; try { // Firefox, Opera 8.0+, Safari xmlHttp = new XMLHttpRequest(); } catch (e) { try {// Internet Explorer xmlHttp = new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { try { xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); } catch (e) { } } } return xmlHttp; }
register.jsp
<%@ page language="java" pageEncoding="utf-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>校验用户名是否存在</title> <script type="text/javascript" src="./register.js"> </script> </head> <body> <center> <form action="" enctype="application/x-www-form-urlencoded"> <h3>请填写用户注册信息</h3> <table border="1"> <tr> <td>用户名:</td> <td><input type="text" name="username" value="" id="username"> <!-- 用户名已存在显示在div 中 --> <div id="divcheck"></div> </tr> <tr> <td>密码:</td> <td><input type="password" name="psw" value=""></td> </tr> </table> </form> </center> </body> </html>
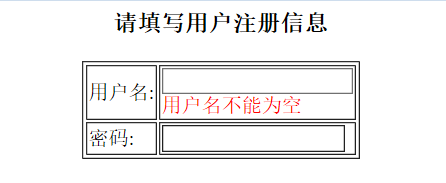
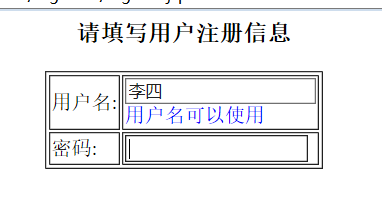
运行截图:



完整源代码https://pan.baidu.com/s/1PSjQuU96emWL1UYYMKwlaA