CSS字体图标技术
主要是用来显示网页上常用的一些小图标
字体图标的优点
(1)轻量级 本质上是文字,易加载
(2)本质上是文字,可以随意的修改大小,颜色,产生阴影透明效果
(3)兼容性高,几乎支持所有的浏览器
字体图标的使用
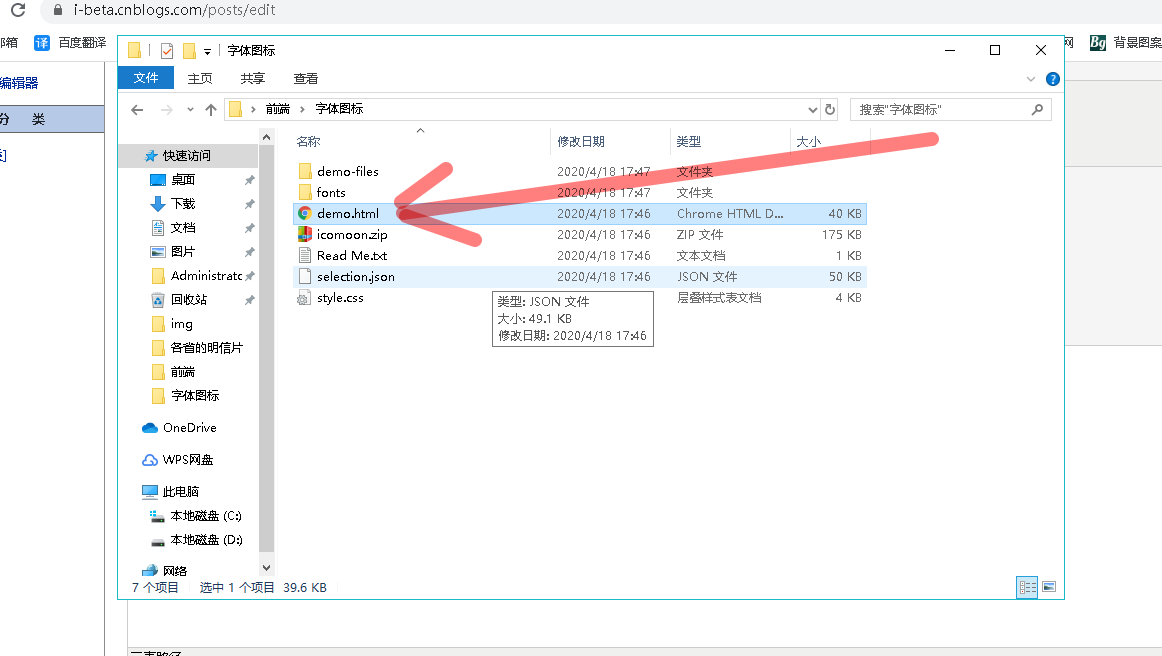
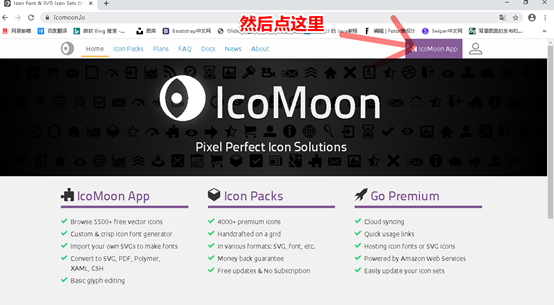
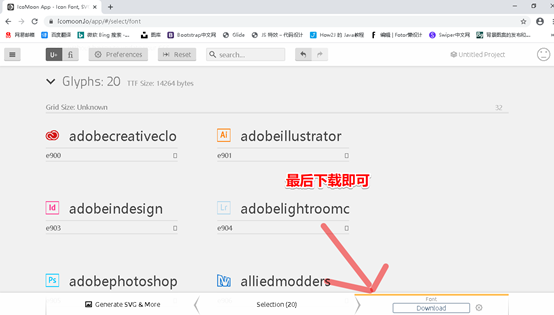
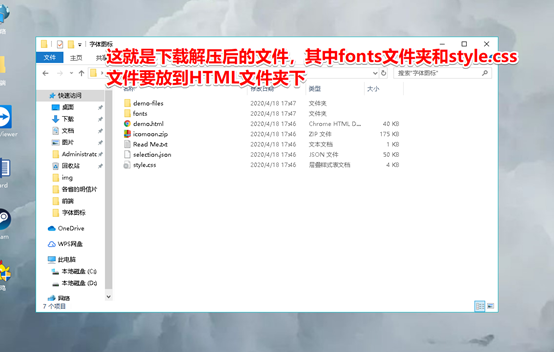
(1)下载字体图标





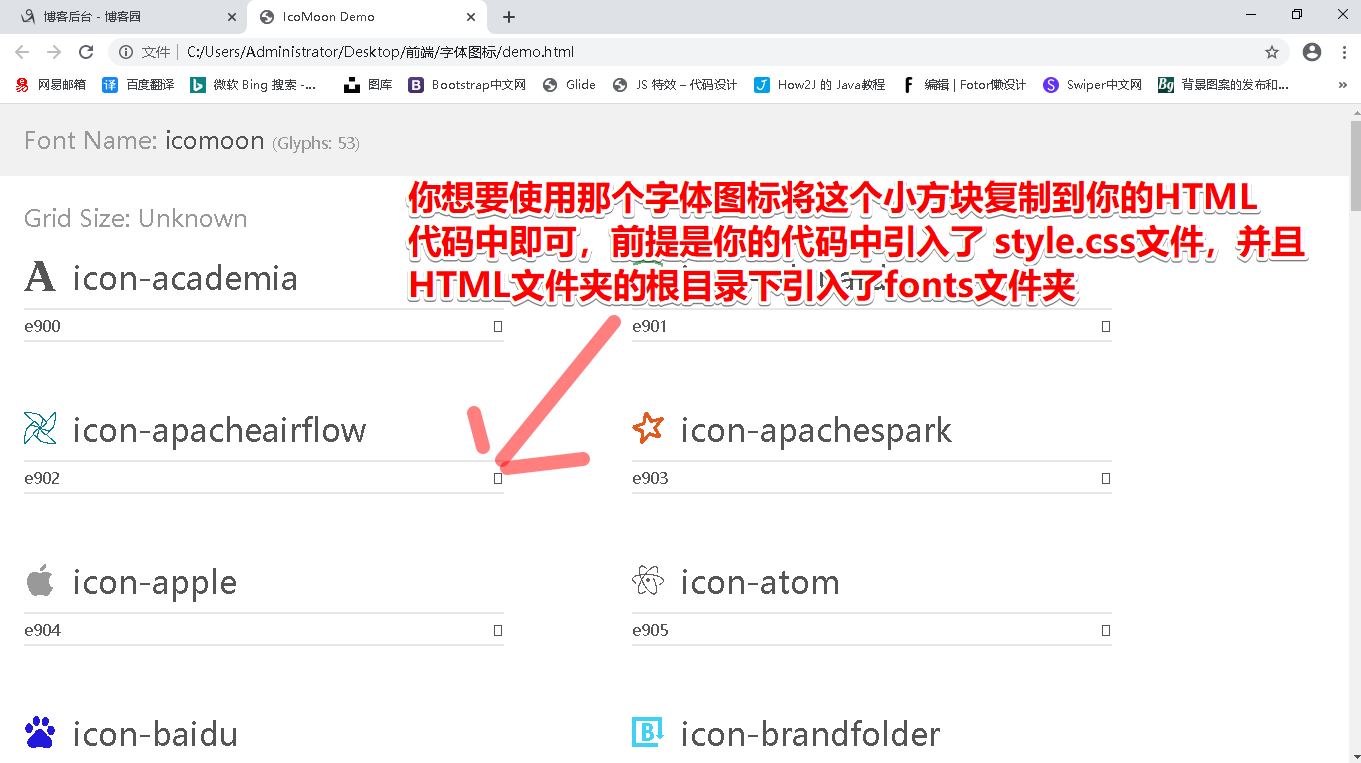
(2)代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 <link rel="stylesheet" href="style.css"> 8 9 <style> 10 11 /* 引入字体文件 font-family: 'icomoon';是必须的 */ 12 span{ 13 font-family: 'icomoon'; 14 font-size: 35px; 15 } 16 17 </style> 18 </head> 19 <body> 20 <span></span><br/><br/> 21 <span></span><br/><br/> 22 <span style="color: blue;"></span> 23 </body> 24 </html>

我猜你一定很好奇那个html 代码中的方块到底是什么东西。