CSS背景
1.1 背景颜色 background-color
1.2 背景图片 background-image : url();


那么就出现了一个问题,背景图片的大小 小于 div标签设置的大小 ,那么背景图片就会循环铺满整个div 标签
那么我们还有一个属性专门用来设置背景图片的平铺问题
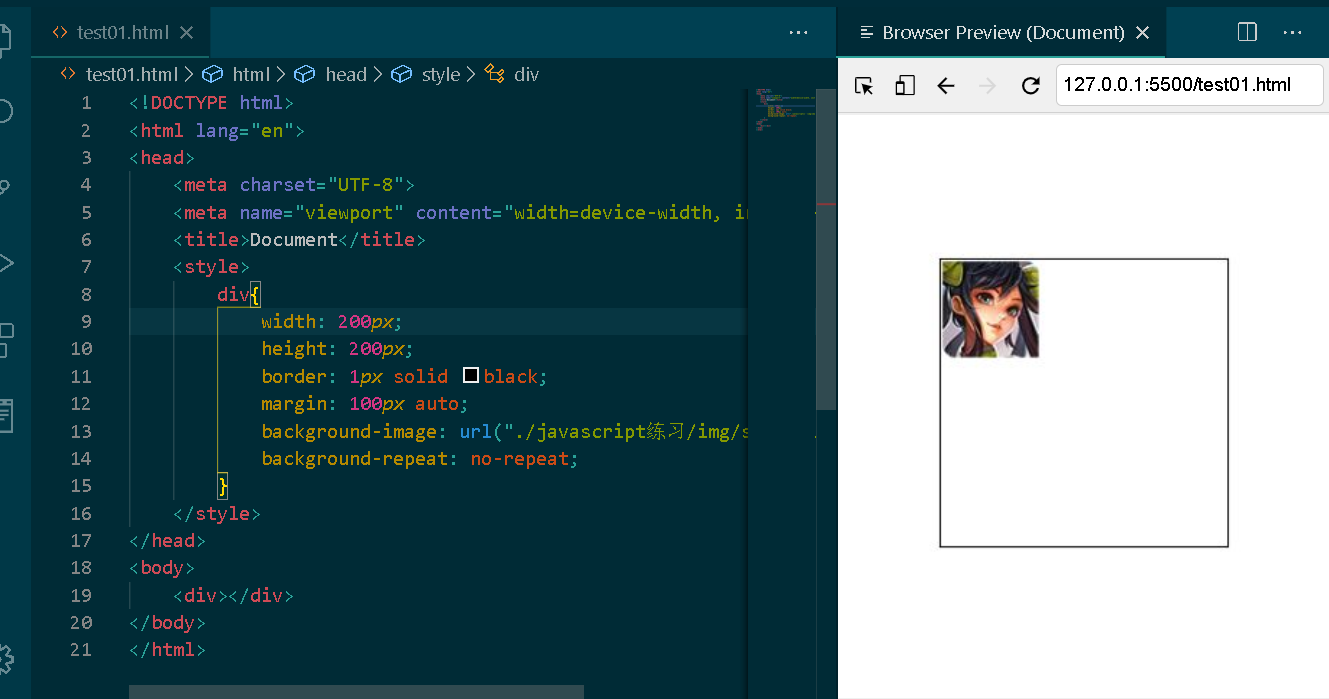
background-repeat : no-repeat; // 背景图片不平铺
background-repeat: repeat-x; //背景图片沿x轴平铺
background-repeat: repeat-y; //背景图片沿y轴平铺

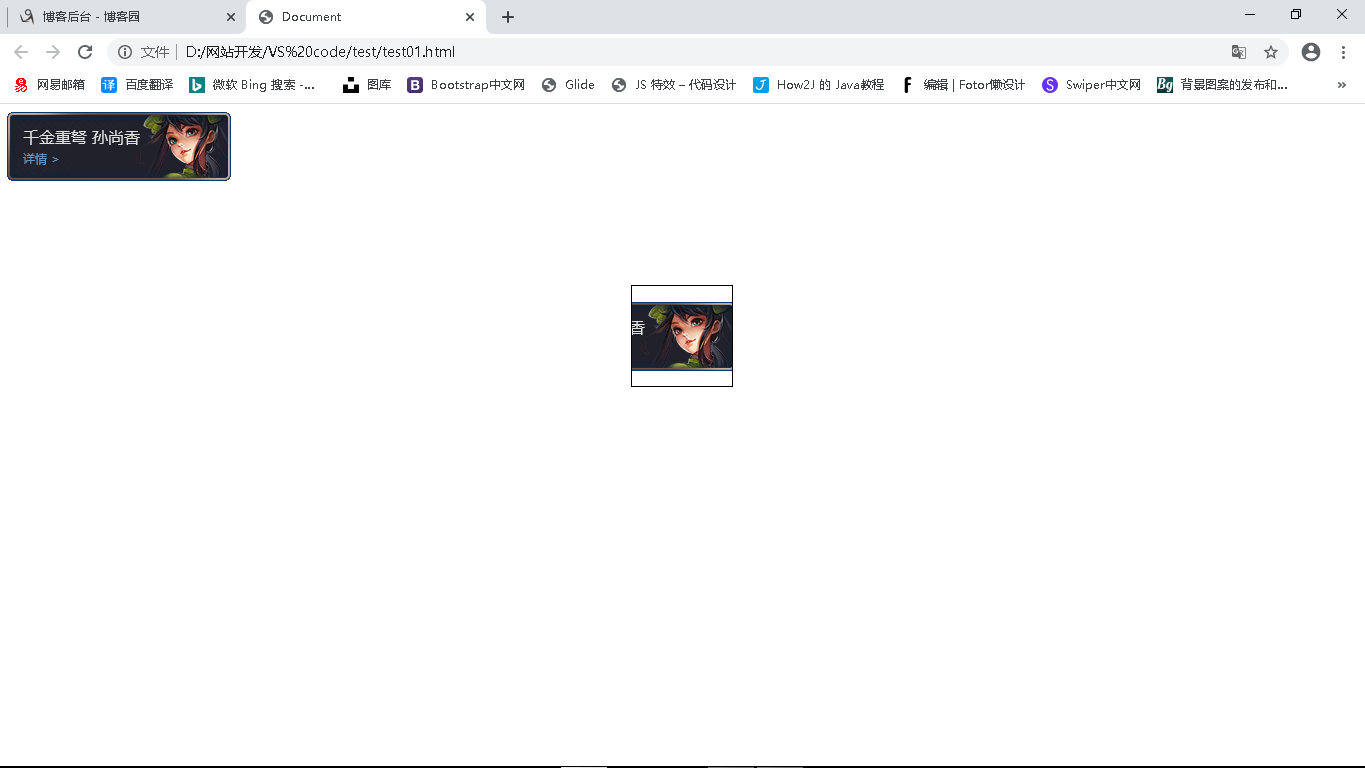
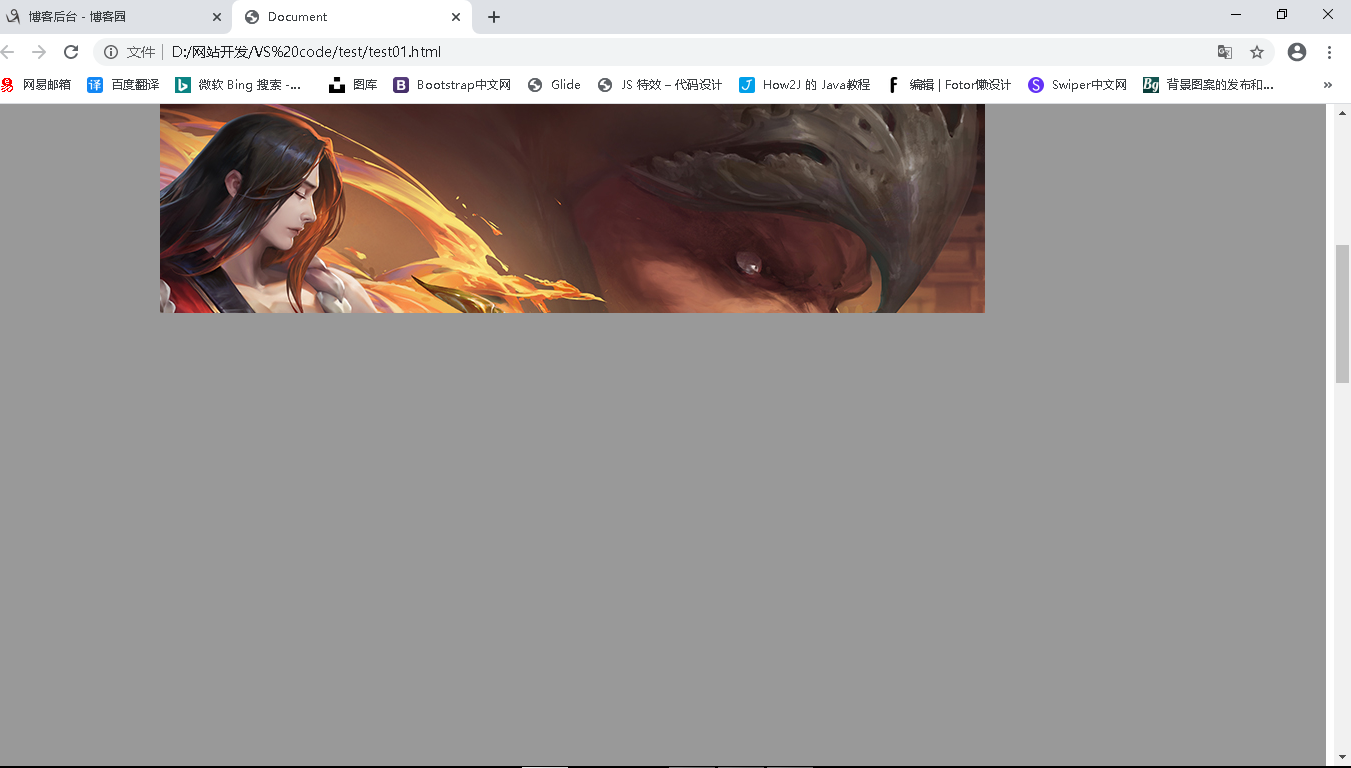
设置背景图片位置,当我们的背景图片是一张大图时,我们可以通过设置背景图片的位置,将想要展示的部分显示出来
background-position : x y;
x为正值表示将背景图片向右移动,y为正值表示将背景图片向下移动
代码中的 background-position: -120px,10px;
指的是将背景图片沿x轴向左移动 120px, 沿y轴向下移动10px


背景图片固定
background-attachment : scroll; //背景图片随页面滚动
background-attachment : fixed; //背景图片固定
这个背景图片固定,并不是图片真的固定在浏览器屏幕上,无论你怎么下滑都不消失,而是一个角度的固定,具体效果你可以敲一遍代码具体感受以下,或者你仔细看一下下面这段代码对应的效果


随着下滑,效果依次如下



背景图片透明度的属性设置
background : rgba( 0,0,0,0.3 )
前三个参数用来设置背景颜色,最后一个参数用来设置透明度,范围是 0 - 1,1是完全不透明。