沉淀,再出发:jQuery的初步了解和入门
一、前言
对于后端开发者来说,是不是真的不需要了解前端的开发经过和相关技术,从我个人的角度来说,我觉得如果不了解或者接触很少,极有可能造成开发的时候语言交流的障碍,并且影响自己对整个系统性能的理解,这在程序员的职业生涯之中是非常不利的,因为再向上层发展就涉及到了从整个系统架构的角度来分析性能和技术的取舍了,在这个层面上,必须要有全栈开发的能力,这样才能担当重任。但是现在的开发通过json等手段,在某种程度上将前后端僵硬的分割开来,其实是对于我们理解整个系统和提升性能非常不利的。因此,我们有必要了解前端的相关知识,并且能够理解其中的本质,这样当我们分析用户使用UI来访问服务器以及数据库的整个数据传输和处理的过程是非常有利的。那么在前端的开发之中,无外乎是使用三剑客(HTML+CSS+JS)再配合上一些其他的先进技术,比如ajax,bootstrap,jQuery等额外的‘插件’和性能提升工具,使得在开发层面、运行层面都能达到一定的灵活性、稳定性和效率。那么这次我们就来看看jQuery的本质吧。
二、jQuery本质
了解一件事物,第一件事情就是理解其本质,如果不能达到这种程度,那么永远都理解不了也使用不好。其实jQuery的本质就是一个JavaScript的类库,设计的最初设想就是简化JavaScript每次启动和事件响应,数据绑定,选择器等最常用的功能,将这些东西封装起来,使得变量在jQuery和DOM之间不断地转换,从而完成链式编程,隐式迭代等功能,使得前端的开发更加的便捷和可靠。那么从这个角度来理解,我们也可以完全开发出这样的一个JavaScript库,并且自己使用了,从本质上来说是完全一样的。
既然是这样就会有版本,相对于1.1.xxx 版本来说,2.2.xxx 版本不再支持IE6、7、8的兼容性了。同样的也会有压缩版和非压缩版的区别,这在很多库里面都是常见的,其中命名标记中带min的是压缩版的,打开之后发现各种对齐都没有,这个是在我们部署的时候使用的,同样的还有一个非压缩版,便于我们开发的时候调试使用。
同样的相比于jQuery来说,JavaScript的缺点有:
1.window.onload 事件有个事件覆盖的问题,我们只能写一个
2.代码容错性差
3.浏览器兼容性问题
4.书写很繁琐,代码量多
5.代码很乱,各个页面到处都是
6.动画效果,我们很难实现
2.1、使用jQuery
a、引包:要把我们的jQuery源文件拿到我们的项目里面来,在我们的页面中引用jQuery文件
<script src="jquery-1.11.1.min.js"></script>
b、入口函数
<script>
// 1. 入口函数的方式
$(document).ready(function () {
$("#demo").click(function () {
$("div").show(1000).html("我是内容");
});
});
// 2.简化版
$(function () {
});
</script>
c、事件处理程序
1.事件源 Js方式:document.getElementById(“id”) jQuery方式:$(“#id”) 2.事件 Js方式 :document.getElementById(“id”).onclick jQuery方式: $(“#id”).click 区别:jQuery的事件不带on 3.事件处理程序 Js 书写方式: document.getElementById(“id”).onclick = function(){ // 语句 } jQuery 书写方式: $(“#id”).click(function(){ // 语句 });
2.2、jQuery的一些注意事项
$问题 a)Js命名归法:下划线、字母、$、数字 b)但是不能以数字作为开头 var $ = “我是$符号”; jQuery的两个变量:$ 和 jQuery jQuery占用了我们两个变量:$ 和 jQuery js入口函数跟jQuery入口函数的区别: 1.Js的window.onload事件是等到所有内容,以及我们的外部图片之类的文件加载完了之后,才回去执行 2.jQuery的入口函数 是在 html所有标签都加载之后,就回去执行。 Js创建对象 三种方式: 1.var obj = {}; 2.var obj1 = new Object(); 3.var obj2 = Object.create(); 1跟2的区别:推荐使用第一个方式,第二种方式存在效率问题,因为要new对象,会涉及到原型查找的问题
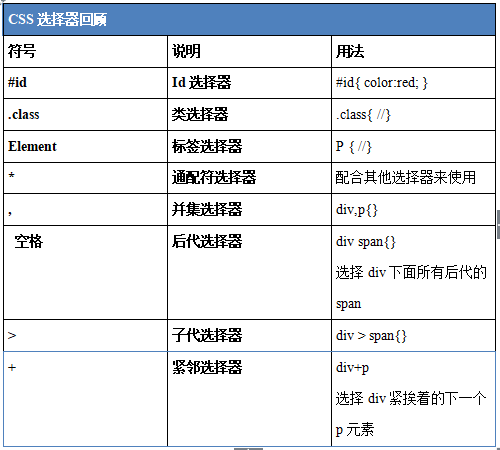
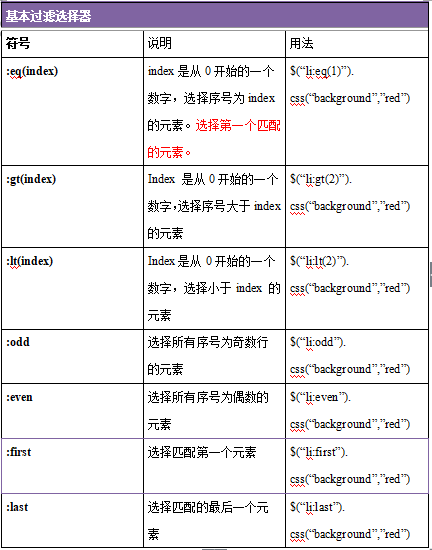
2.3、jQuery基本选择器


规律:$(selector).css(“background”,”red”);



2.4、mouseover事件跟mouseenter事件的区别
mouseover/mouseout事件,鼠标经过的时候会触发多次,每遇到一个子元素就会触发一次。
mouseenter/mouseleave事件,鼠标经过的时候只会触发一次。
2.5、DOM对象跟jQuery对象相互转换
jQuery对象转换成DOM对象:
方式一:$(“#btn”)[0]
方式二:$(“#btn”).get(0)
DOM对象转换成jQuery对象:
$(document) -> 把DOM对象转成了jQuery对象
var btn = document.getElementById(“btn”);
btn -> $(btn);
2.6、其他注意事项
动画:show、hide、fadeIn、fadeOut、fadeTo、slideDown、slideUp、slideToggle、animate DOM操作:.css()、addClass(“className”)、removeClass()、toggleClass()、 .attr()、removeAttr()、
.val()、.html(“<p></p>”)、text()、node.append(“<p>我是追加的内容</p>”)、prePend() 元素操作: 高度和宽度 $(“div”).height(); // 高度 $(“div”).width(); // 宽度 .height()方法和.css(“height”)的区别:返回值不同,.height()方法返回的是 数字类型(20),
.css(“height”)返回的是字符串类型(20px),因此.height()方法常用在参与数学计算的时候 坐标值: $(“div”).offset(); // 获取或设置坐标值 设置值后变成相对定位 $(“div”).position(); // 获取坐标值 子绝父相 只能读取不能设置 滚动条(滚动事件): $(“div”).scrollTop(); // 相对于滚动条顶部的偏移 $(“div”).scrolllLeft(); // 相对于滚动条左部的偏移 jQuery事件: 绑定 click/mouseenter/blur/keyup // 绑定事件 bind:$node.bind(“click”,function(){}); // 触发一次 one : $node.one(“click”,function(){}); delegate : $node.delegate(“p”,”click”,function(){}); on: $node.on(“click”,”p”,function(){}); 解绑 unbind、undelegate、off 触发 click: $(“div”).click(); trigger:触发事件,并且触发浏览器默认行为 triggerHandler:不触发浏览器默认行为 jQuery事件对象介绍 event.stopPropagation() //阻止事件冒泡 event.preventDefault(); //阻止默认行为
三、案例分析
mouseenter跟mouseover事件的区别:

<html> <head> <meta charset="UTF-8"> <script src="jquery-1.11.1.min.js"></script> <script type="text/javascript"> x=0; y=0; $(document).ready(function(){ $("div.over").mouseover(function(){ $(".over span").text(x+=1); }); $("div.enter").mouseenter(function(){ $(".enter span").text(y+=1); }); }); </script> </head> <body> <p>不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件。</p> <p>只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。</p> <div class="over" style="background-color:lightgray;padding:20px;40%;float:left"> <h2 style="background-color:white;">被触发的 Mouseover 事件:<span></span></h2> </div> <div class="enter" style="background-color:lightgray;padding:20px;40%;float:right"> <h2 style="background-color:white;">被触发的 Mouseenter 事件:<span></span></h2> </div> </body> </html>
右下角的弹出广告:

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> .ad { position: fixed; right: 0; bottom: 0; width: 230px; height: 120px; background-image: url(imgs/ad.jpg); display: none; } .ad span { position: absolute; right: 0; top: 0; width: 40px; height: 18px; background-image: url(imgs/h.jpg); } </style> <script src="../jquery-1.11.1.min.js"></script> <script> $(document).ready(function () { $(".ad") .slideDown("normal") .slideUp("slow") .fadeIn(1000) .children("span").click(function () { $(this).parent().fadeOut(); }); }); </script> </head> <body> <div class="ad"> <span></span> </div> </body> </html>
tab切换:

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> body,div,ul,li,ol,dl,dt,p,dd,img,input,a,span,h1,h2,h3,h4{padding:0; margin:0; border:0; list-style:none;} .wrapper{width:1000px; height: 475px; margin: 0 auto; margin-top: 100px;} .tab{ border:1px solid #ddd; border-bottom: 0; height: 36px; width: 320px;} .tab li{ position: relative; float: left; width: 80px; height: 34px; line-height: 34px; text-align: center; cursor: pointer; border-top:4px solid #fff;} .tab span{ position: absolute;right: 0;top:10px;background: #ddd;width: 1px;height: 14px;overflow: hidden; } .products{ width: 1002px;border:1px solid #ddd;height: 476px;} .products .main{float: left;display: none;} .products .main.selected{display: block;} .tab li.active{border-color: red; border-bottom: 0;} </style> <script type="text/javascript" src="../jquery-1.11.1.min.js"></script> <script type="text/javascript"> $(function(){ $(".tab li").mouseenter(function(){ var $this = $(this), index = $this.index(); $this.addClass("active").siblings("li").removeClass("active"); $(".products div").eq(index).addClass("selected").siblings("div").removeClass("selected"); }); }); </script> </head> <body> <div class="wrapper"> <ul class="tab"> <li class="tab-item active">国际大牌<span>◆</span></li> <li class="tab-item">国妆名牌<span>◆</span></li> <li class="tab-item">清洁用品<span>◆</span></li> <li class="tab-item">男士精品</li> </ul> <div class="products"> <div class="main selected"> <a href="###"><img src="imgs/guojidapai.jpg" alt=""/></a> </div> <div class="main"> <a href="###"><img src="imgs/guozhuangmingpin.jpg" alt=""/></a> </div> <div class="main"> <a href="###"><img src="imgs/qingjieyongpin.jpg" alt=""/></a> </div> <div class="main"> <a href="###"><img src="imgs/nanshijingpin.jpg" alt=""/></a> </div> </div> </div> </body> </html>
服饰精品广告:

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> * { margin: 0; padding: 0; font-size: 12px; } ul { list-style: none; } a { text-decoration: none; } .wrapper { width: 298px; height: 248px; margin: 100px auto 0; border: 1px solid pink; overflow: hidden; } #left,#center,#right{ float: left; } #left li , #right li{ background: url(images/lili.jpg) repeat-x; } #left li a,#right li a{ display: block; width: 48px; height: 27px; border-bottom: 1px solid pink; line-height: 27px; text-align: center; color: black; } #left li a:hover,#right li a:hover{ background-image: url(images/abg.gif); } #center { border-left: 1px solid pink; border-right: 1px solid pink; } </style> <script src="../jquery-1.11.1.min.js"></script> <script> $(document).ready(function () { $("#left li").mouseenter(function () { $("#center li").eq($(this).index()).show().siblings("li").hide(); }); $("#right li").mouseenter(function () { $("#center li").eq($(this).index() + 9).show().siblings("li").hide(); }); }); </script> </head> <body> <div class="wrapper"> <ul id="left"> <li><a href="#">女靴</a></li> <li><a href="#">雪地靴</a></li> <li><a href="#">冬裙</a></li> <li><a href="#">呢大衣</a></li> <li><a href="#">毛衣</a></li> <li><a href="#">棉服</a></li> <li><a href="#">女裤</a></li> <li><a href="#">羽绒服</a></li> <li><a href="#">牛仔裤</a></li> </ul> <ul id="center"> <li><a href="#"><img src="images/女靴.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/雪地靴.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/冬裙.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/呢大衣.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/毛衣.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/棉服.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/女裤.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/羽绒服.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/牛仔裤.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/女包.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/男包.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/登山鞋.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/皮带.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/围巾.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/皮衣.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/男毛衣.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/男棉服.jpg" width="200" height="250"/></a></li> <li><a href="#"><img src="images/男靴.jpg" width="200" height="250" /></a></li> </ul> <ul id="right"> <li><a href="#">女包</a></li> <li><a href="#">男包</a></li> <li><a href="#">登山鞋</a></li> <li><a href="#">皮带</a></li> <li><a href="#">围巾</a></li> <li><a href="#">皮衣</a></li> <li><a href="#">男毛衣</a></li> <li><a href="#">男棉服</a></li> <li><a href="#">男靴</a></li> </ul> </div> </body> </html>
层级轮播图:

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> * { margin: 0; padding: 0; } ul, ol { list-style: none; } .wrap { width: 650px; height: 250px; margin: 100px auto 0; position: relative; overflow: hidden; } .wrap img { display: block; } .wrap ul { height: 250px; z-index: 1; position: relative; } .wrap ol { height: 30px; z-index: 2; position: absolute; bottom: 0; right: 0; } .wrap > ul > li { position: absolute; top: 0; left: 0; } .wrap > ol > li { float: left; width: 20px; height: 20px; text-align: center; line-height: 20px; border: 1px solid white; margin-right: 5px; background: Gray; } .wrap > ol > li:hover { cursor: pointer; } .wrap li.active { padding: 2px; color: orange; margin-top: -4px; border: 1px solid orange; } </style> <script src="../jquery-1.11.1.min.js"></script> <script> $(document).ready(function () { var zIndex = 0; $(".wrap > ol > li").mouseenter(function () { zIndex++; $(this).addClass("active").siblings().removeClass("active"); $(".wrap > ul > li") .eq($(this).index()) .css({ "z-index": zIndex, "left": 650 }) .animate({ "left": 0 }, 1000); }); }); </script> </head> <body> <div class="wrap"> <ul> <li style="z-index:1;"><img src="images/01.jpg" alt=""/></li> <li><img src="images/02.jpg" alt=""/></li> <li><img src="images/03.jpg" alt=""/></li> <li><img src="images/04.jpg" alt=""/></li> <li><img src="images/05.jpg" alt=""/></li> </ul> <ol> <li class="active">1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ol> </div> </body> </html>
手风琴效果:

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> * { margin: 0; padding: 0; } ul{ list-style: none; } .wrap { width: 1010px; margin: 100px auto 0; } .wrap li{ width: 200px; height: 400px; float: left; } </style> <script src="../jquery-1.11.1.min.js"></script> <script> $(document).ready(function () { $(".wrap li").each(function (i,ele) { $(ele).css("background","url(images/"+ (i + 1) +".jpg)"); }).mouseenter(function () { $(this).stop().animate({width : 600},500).siblings("li").stop().animate({ 100},500); }).mouseleave(function () { $(".wrap li").stop().animate({200},500); }); }); </script> </head> <body> <div class="wrap"> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> </body> </html>
图片导航效果:

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{margin:0;padding:0;} ul{list-style: none;} img{display: block; border:0;} .wrapper{width: 752px; border:1px solid #ccc; padding: 10px 0 0 10px; font-family: arial; overflow: hidden; margin:100px auto; } .wrapper li{ float: left; margin:0 10px 10px 0; width: 178px; height: 125px; overflow: hidden; position: relative; } .wrapper li div,.wrapper li p{ width:178px; height: 25px; position: absolute; font-size:14px; text-align: center; line-height: 25px; color:white; left:0; bottom:-25px; _bottom:-26px; } .wrapper li div{ background-color:#000; } .wrapper li p{ background: url(images/bg.png) no-repeat 5px 0; } </style> <script type="text/javascript" src="../jquery-1.11.1.min.js"></script> <script type="text/javascript"> $(function(){ var div = $("<div></div>"),speed = 388,$p = $(".wrapper p"); $p.before(div); $(".wrapper div").fadeTo(0,0.5); $p.each(function(index,ele){ var y = index * 25; $(ele).css("background-position","5px -" + y + "px"); }); $(".wrapper li").hover(function(){ $(this).children("div,p").stop().animate({"bottom":0},speed); },function(){ $(this).children("div,p").stop().animate({"bottom":-26},speed); }); }); </script> </head> <body> <div class="wrapper"> <ul> <li><a href="###"><img src="images/01.jpg" alt=""/></a><p>百度一下,你就知道</p></li> <li><a href="###"><img src="images/02.jpg" alt=""/></a><p>百度一下,你就知道</p></li> <li><a href="###"><img src="images/03.jpg" alt=""/></a><p>百度一下,你就知道</p></li> <li><a href="###"><img src="images/04.jpg" alt=""/></a><p>百度一下,你就知道</p></li> <li><a href="###"><img src="images/05.jpg" alt=""/></a><p>百度一下,你就知道</p></li> <li><a href="###"><img src="images/06.jpg" alt=""/></a><p>百度一下,你就知道</p></li> <li><a href="###"><img src="images/07.jpg" alt=""/></a><p>百度一下,你就知道</p></li> <li><a href="###"><img src="images/08.jpg" alt=""/></a><p>百度一下,你就知道</p></li> </ul> </div> </body> </html>
侧边栏:

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>防京东侧边栏</title> <style type="text/css"> *{ margin:0;padding:0; } ul{list-style: none;} .top,.dian,.jia,.fu,.mei,.bottom{ width: 1210px; margin: 0 auto; } .subnav { position: fixed; width: 38px; height: 200px; top:200px; left:50%; margin-left:605px; display: none; } .subnav li{ height: 36px; border:1px solid #DEDEDE; margin-bottom: 5px; font-size:0; background: url(images/bg.png) no-repeat; } .subnav li:hover,.subnav li.current,.back { border:1px solid #ED5759; background: #FDEEEE; /* 只有冲突的时候才会出现层叠 */ /* 背景颜色 背景图片 背景位置 背景平铺 背景固定 */ /* css 层叠样式表 */ font-size:12px; color: #ED5759; padding-left: 6px; padding-top: 2px; height: 34px; cursor: pointer; } </style> <script type="text/javascript" src="../jquery-1.11.1.min.js"></script> <script type="text/javascript"> $(function(){ // 展示默认背景 var num = 0, $subbnav = $(".subnav"),$sideBarMenu = $(".subnav li"); $sideBarMenu.each(function (index, ele) { num = index * 55; $(ele).css("background-position", "0 -"+num + "px"); }); var TOP = 0; // 滚动效果 $(window).scroll(function () { TOP = $(document).scrollTop(); if(TOP >= $(".mei").offset().top){ $sideBarMenu.eq(3).addClass("current").siblings().removeClass(); } else if(TOP >= $(".fu").offset().top){ $sideBarMenu.eq(2).addClass("current").siblings().removeClass(); } else if(TOP >= $(".jia").offset().top){ $sideBarMenu.eq(1).addClass("current").siblings().removeClass(); } else if(TOP >= $(".dian").offset().top){ $sideBarMenu.eq(0).addClass("current").siblings().removeClass(); } else if(TOP > 0){ $subbnav.fadeIn(); }else{ $subbnav.fadeOut(); } }); $sideBarMenu.click(function () { $("html,body").stop().animate({ // 给具有相同效果的元素添加 共同的样式 jd "scrollTop" : $(".jd").eq($(this).index()).offset().top },1000); }); $(".back").click(function () { //$(document).scrollTop(0); $("html,body").animate({"scrollTop":0},300); // html,body ? }); }); </script> </head> <body> <div class="top"> <img src="images/top.png" alt="" /> </div> <div class="jd dian"> <img src="images/dian.png" alt="" /> </div> <div class="jd jia"> <img src="images/jia.png" alt="" /> </div> <div class="jd fu"> <img src="images/fu.png" alt="" /> </div> <div class="jd mei"> <img src="images/mei.png" alt="" /> </div> <div class="bottom"> <img src="images/bottom.png" alt="" /> </div> <div class="subnav"> <ul> <li>电脑数码</li> <li>家电通讯</li> <li>服饰精品</li> <li>美容珠宝</li> </ul> <div class="back">返回</div> </div> </body> </html>
固定导航栏:

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>防腾讯固定导航栏</title> <style type="text/css"> *{margin:0;padding:0;} .main{ width: 1000px; margin:0 auto; margin-top: 20px; } </style> <script type="text/javascript" src="../jquery-1.11.1.min.js"></script> <script type="text/javascript"> $(function () { var H = $(".top").height(); $(window).scroll(function () { var docSccrollTop = $(document).scrollTop(); if(docSccrollTop > H){ $(".nav").css({"position":"fixed","top":0}); // 此时 nav的位置固定,如果不设置 main部分的margin-top的话,将有一部分内容被挡住 nav的高度+开始设置的20 $(".main").css("margin-top",106); }else{ $(".nav").css({"position":"static"}); /*静态定位*/ $(".main").css("margin-top",20); } }); }); </script> </head> <body> <div class="top"> <img src="images/top.png" /> </div> <div class="nav"> <img src="images/nav.png" /> </div> <div class="main"> <img src="images/main.png" /> </div> </body> </html>
轮播图:

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{margin: 0;padding: 0;} ul,ol{ list-style: none;} .wrapper{ width: 670px; height: 240px; margin: 100px auto; overflow: hidden; position: relative; } ol{ position: absolute; right: 0; bottom: 10px; width: 190px; } ol li{ float: left; width: 20px; height: 20px; margin: 0 5px; text-align: center; border-radius: 50%; cursor: default; background-color: #abc; } ol li.current{ background-color: pink; } </style> <script type="text/javascript" src="../jquery-1.11.1.min.js"></script> <script type="text/javascript"> $(function () { // 根据ol下li的索引号,匹配ul下相对应li的索引号 $(".wrapper ol li").mouseenter(function () { $(this).addClass("current").siblings().removeClass("current"); $(".wrapper ul li").eq($(this).index()).fadeIn("fast").siblings().fadeOut(); }); }); </script> </head> <body> <div class="wrapper"> <ul> <li><img src="images/1.jpg" alt=""/></li> <li><img src="images/2.jpg" alt=""/></li> <li><img src="images/3.jpg" alt=""/></li> <li><img src="images/4.jpg" alt=""/></li> <li><img src="images/5.jpg" alt=""/></li> <li><img src="images/6.jpg" alt=""/></li> </ul> <ol> <li class="current">1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ol> </div> </body> </html>
两侧广告:

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> .left,.right{ position: absolute; top:80px; } .left{ left: 0; } .right{ right: 0; } </style> <script type="text/javascript" src="../jquery-1.11.1.min.js"></script> <script type="text/javascript"> $(function(){ $(window).scroll(function () { var scrollTop = $(document).scrollTop(); $(".left,.right").stop().animate({"top" : scrollTop + 50},600); }); }); </script> </head> <body> <div class="left"><img src="images/1.gif" alt=""/></div> <div class="right"><img src="images/2.gif" alt=""/></div> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> <p>我们的开始,是很长的电影</p> </body> </html>
四、总结
简单地介绍了一下jQuery,其实jQuery中精髓的东西还有很多,通过对JavaScript的改写,jQuery再加上bootstrap和ajax绝对是前端的神器,大大的方便了前端的开发,并且在效率上面也做了很多的优化,学有余力的最好看一下源码,这样更加能够加深对jQuery的理解了。
