1.输入输出语句:
浏览器弹出输入框 prompt(info) 浏览器弹出警示框 alter(msg) 浏览器控制台打印输出信息 console.log(msg)
2.变量
变量的本质:是程序在内存中申请的一块用来存放数据的空间。 变量的使用先声明变量然后再给变量赋值
var age; //声明变量
age = 10; //赋值
var age = 18; //声明变量的同时赋值
var age=10,name='nb'; //可以声明多个变量,只需要写一个var,多变量名之间用逗号隔开
3.数据类型
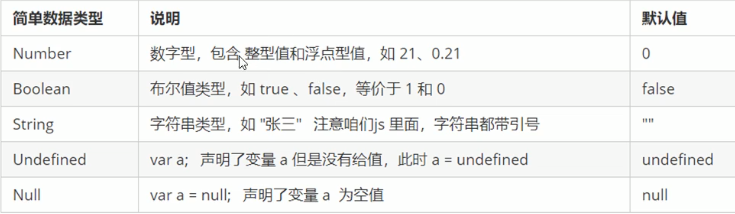
js的变量数据类型是只有程序在运行过程中,根据等号右边的值来确定的。 js是动态语言,变量的数据类型是可以变化的。

boolean中的true,参与加法运算当作1来看,false当作0来看。
undefined和数字相加,结果为NaN(not a number);
null(空值)和数字相加,结果为数字
程序数字前面加0表示八进制
var num1=010; console.log(num1) //输出结果为10
程序数字前面加0x表示十六进制
var num2=0x10; console.log(num2); //输出结果为16
console.log(Number.MAX_VALUE); //输出数字型的最大值 console.log(Number.MIN_VALUE); //输出数字型的最小值 console.log(Number.MAX_VALUE*2) //无穷大 console.log(-Number.MAX_VALUE*2) //无穷小
isNaN()用来判断是否为数字,并且有一个返回值(布尔型)。是数字返回false,不是数字返回true。
字符串转义字符都是用开头

length检测字符串的长度
var str='my name is' console.log(str.length) //检测字符串长度
console.log('字符串'+'拼接') //字符串的拼接用+号;只要有字符串类型和其他类型相拼接,拼接后的类型为字符串类型。 口诀:数值相加,字符相连
获取数据类型typeof;prompt取过来的值为字符型string,不能进行加法操作
var num=10; console.log(typeof num);
 数字型、字符串型、空值型、未定义型、布尔型
数字型、字符串型、空值型、未定义型、布尔型
4.数据类型的转换

var num=0; var str=num.toString();//转换为字符串
console.log(String(num));
console.log(num+'');


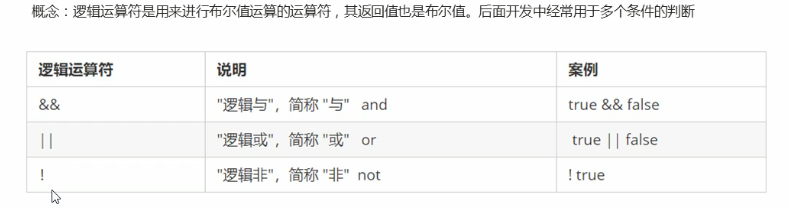
5.运算符
++num先加后用 num++先用后加
比较运算符:
==会默认转换数值类型
console.log(18=='18'); 结果为 true 因为==会默认转换数据类型


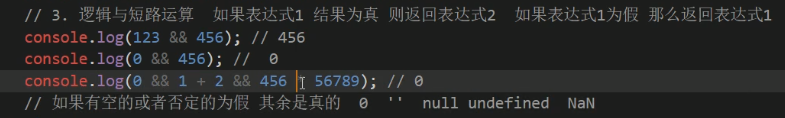
 2
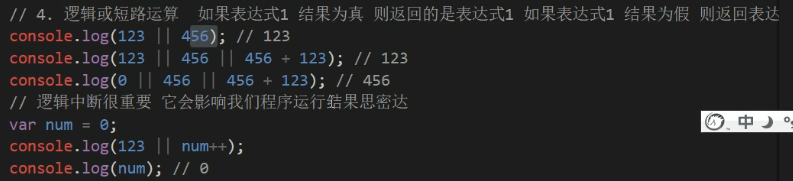
2
num=0,因为发现表达式1(123)为真,然后逻辑中断,没有运行num++;
赋值运算符:num=num+2;可以写为num+=2; 还有-= *=
运算符优先级:

三元表达式:简化 if else 的一种写法

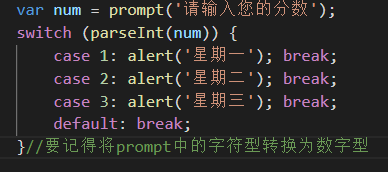
switch语句:value值后面必须要加:冒号 表达式的值与value值做比较然后执行语句。表达式的值===value的值必须要全等


5.循环语句
for循环
for (初始化变量;条件表达式;操作表达式) { //循环体 { for (var i=1;i<100;i++) { //循环体 {
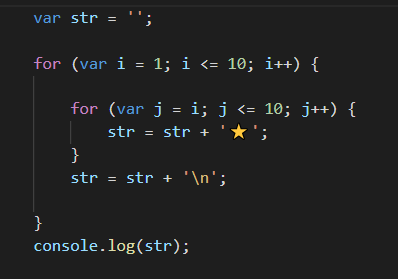
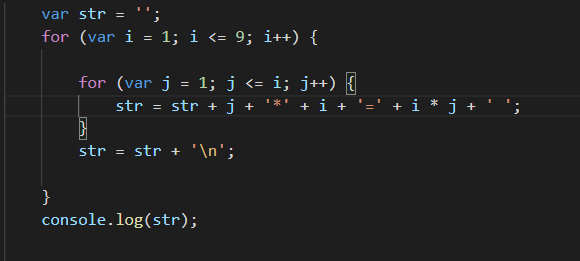
打印正三角为 j<=i;倒三角为j=i;
 倒三角
倒三角 正三角(九九乘法表)
正三角(九九乘法表)


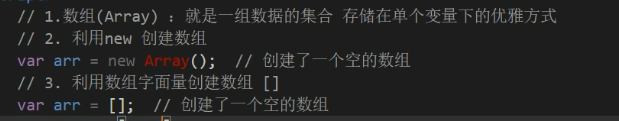
6.数组

//定义数组元素 var array=[数组1,数组2,数组3]; //获取数组元素 alert(array[1]);
数组名.length 可以获取数组长度
遍历数组
for(var i=0;i<array.length;i++){
console.log(array[i]);
}
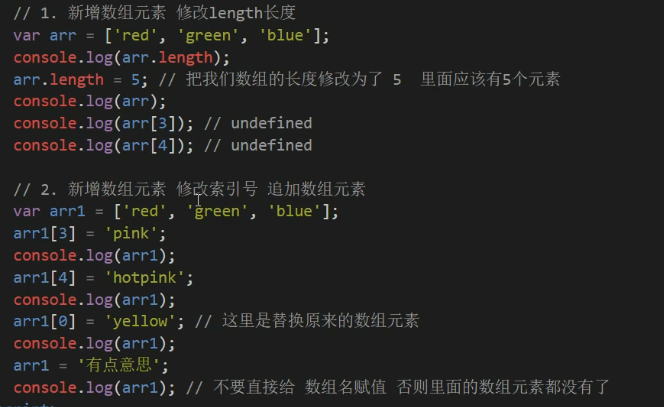
新增数组元素(两种方法第二种最常用)

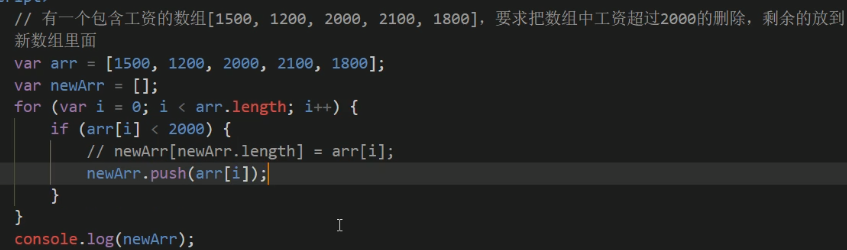
筛选数组(newArr[newArr.length]=arr[i]这是亮点)

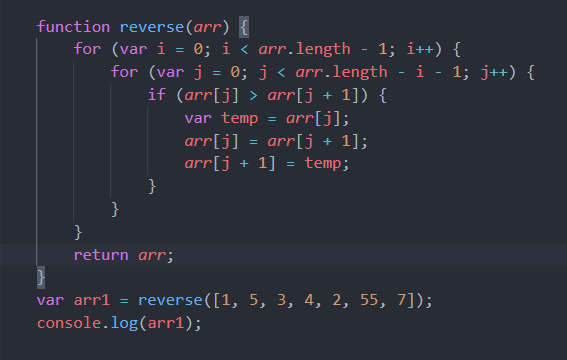
翻转数组(数组长度length比数组索引号大1)

7.函数‘
形参与实参的匹配问题

return后面的代码不会被执行
return只能有一个返回值,为最后一个 return num1,num2;返回num2
如果要返回多个值的话,可以返回一个数组
如果函数没有return,则返回的值为undefined
8.arguments(只有函数才有arguments对象,而且每个函数都内置好了arguments)

伪数组:1.具有数组length的属性 2.按照索引的方式进行存储的 3.没有真正数组的一些方法 pop() push()
冒泡排序(里层条件为 -外层数-1)

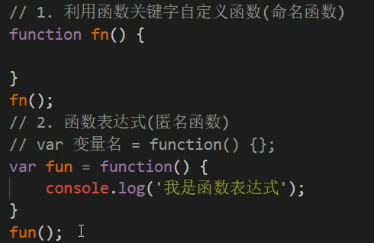
函数两种声明方式

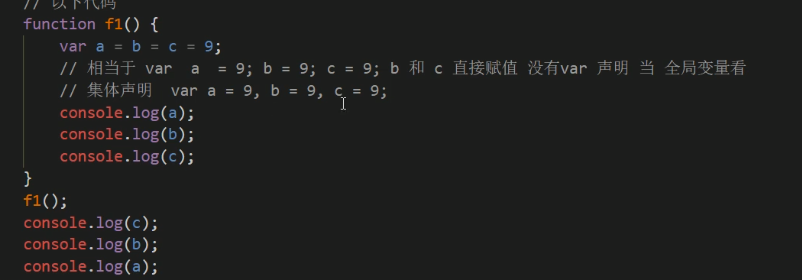
9.作用域
全局变量:在全局作用域下的变量 在全局下都可以使用 如果在函数内部,没有声明直接赋值的变量也属于全局变量
局部变量:在局部作用域下的变量(函数内部声明的变量)
从执行效率来看全局变量和局部变量:局部变量效率高
链式查找:从内向外 一层一层查找

10.对象
属性:事物的特征
方法:事物的行为
利用字面量创建对象
调用对象的方法:对象名.方法名() obj.sayHi()

11.构造函数:构造函数名字首字母大写 构造函数不需要return,就可以返回结果 调用构造函数必须使用new

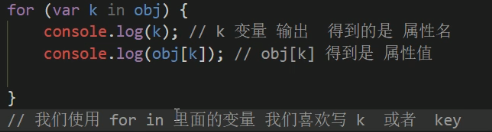
遍历对象
for ( 变量 in 对象) { console.log(变量) //得到的是属性名 console.loh(对象名[变量]) //得到的是属性值 }

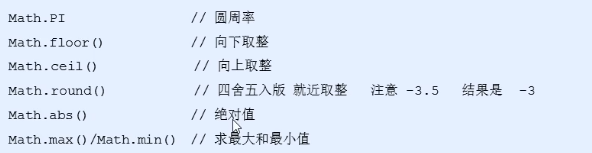
12内置对象:js中已经配置好的对象,并且提供了一些常用和最基本的功能(属性和方法) Math Date
 Math.round() 只有.5特殊 是往大了取
Math.round() 只有.5特殊 是往大了取
random() 随机数
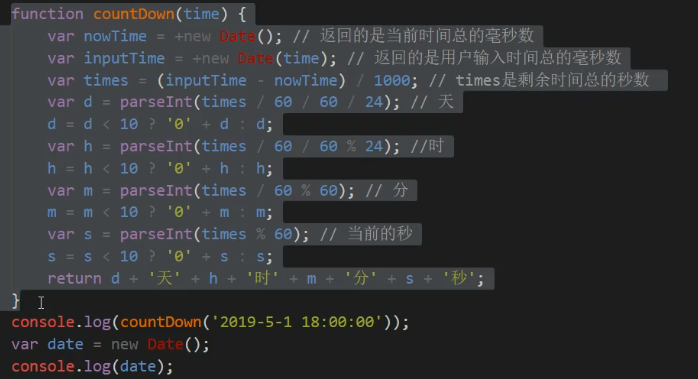
date 从MDN查看

倒计时:预计时间输入方式 ' 2016-5-1 18:00:00 '

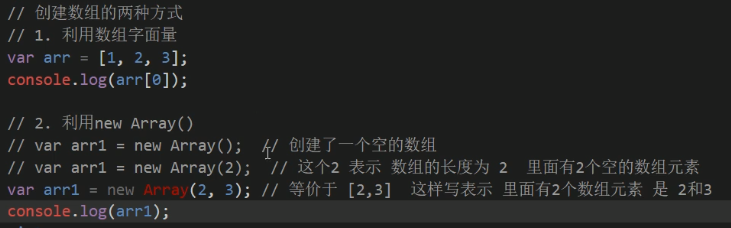
数组对象:创建数组的方式

var arr=[];
1.console.log(arr instanceof Array) //true 检测是否为数组
2.Array.isArray(要检测的变量) //布尔型(H5新增)
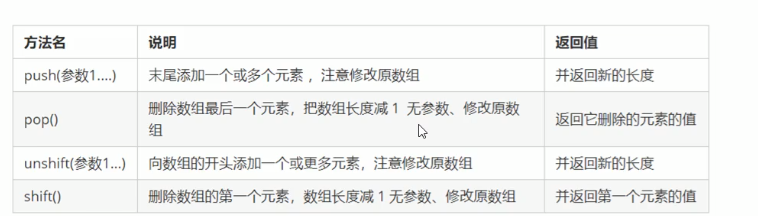
添加或者删除数组元素

案例

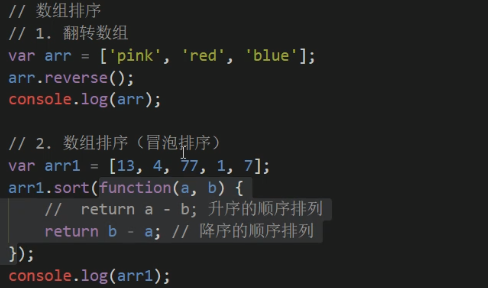
翻转数组:sort的原理?

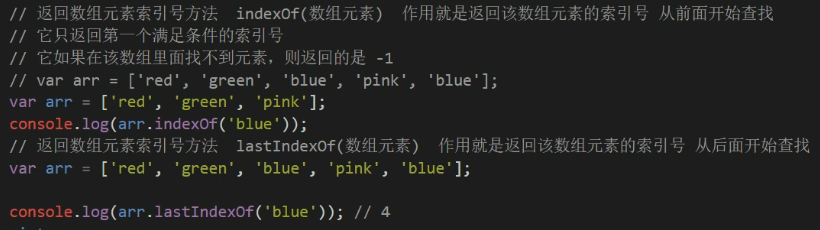
索引数组:只记住第一个就行,如果从前往后和从后往前是一样的,那么这个索引的元素唯一存在。

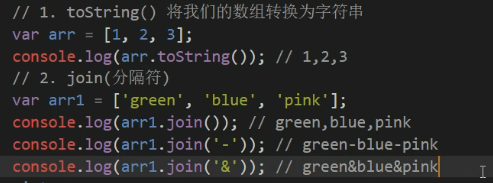
数组转换成字符串:join(' 想要的分隔符')


基本包装类型:把简单的数据类型包装成复杂的数据类型,还有三种特殊引用的类型:String、Number、Boolean
字符串不可变性;不会修改字符串本身
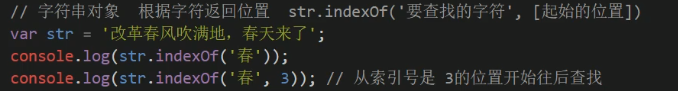
 字符串的查找;还有lastindexof()
字符串的查找;还有lastindexof()

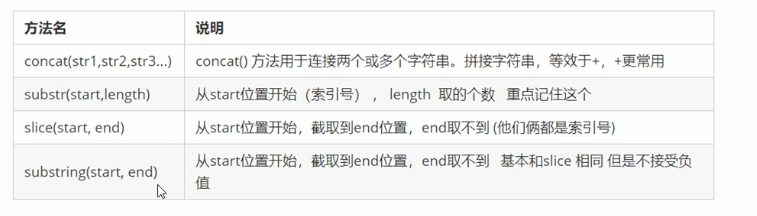
字符串操作方法

转换大小写

13.简单数据类型和复杂数据类型
简单数据类型又称基本数据类型 Boolean number null undefined string 复杂数据类型又叫做引用类型,在存储时变量中存储的仅仅是地址(引用),通过new关键字创建的对象
堆栈空间分配区别:
1.栈(操作系统):又操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式蕾仕于数据结构中的栈;简单数据类型存放在栈里
2.堆(操作系统):存储复杂数据类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收
web api
14.DOM文档对象模型,是W3C组织推荐的处理可扩展标记语言(HTML或者XML)的标准接口
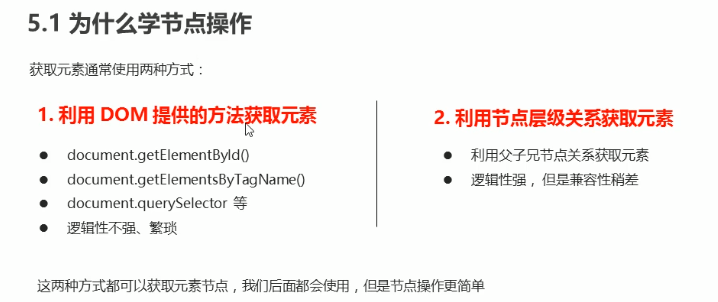
1.获取页面元素:
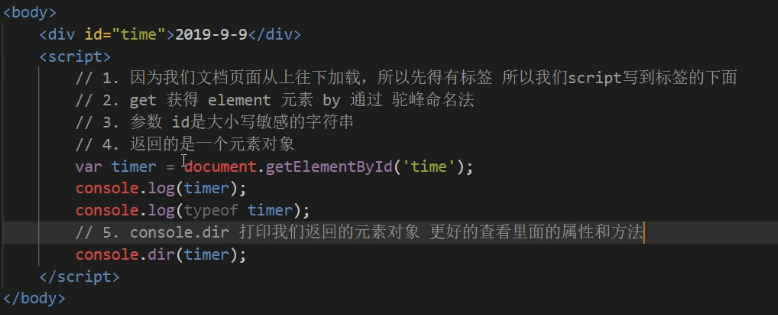
根据ID获取:getElementById

根据标签名获取:getElementsByTagName()

 第五条,父元素必须是指定的元素(获取时候不包括父元素自己)不可以是伪数组。
第五条,父元素必须是指定的元素(获取时候不包括父元素自己)不可以是伪数组。
通过HTML5新增的方法获取:getElementsByClassName('类名') querySelector('选择器 ')//根据指定选择器返回第一个元素 querySelectorAll(‘选择器’)
 querySelector的选择器需要加选择器符号 点.为类选择器 #为id选择器 标签无需加符号
querySelector的选择器需要加选择器符号 点.为类选择器 #为id选择器 标签无需加符号
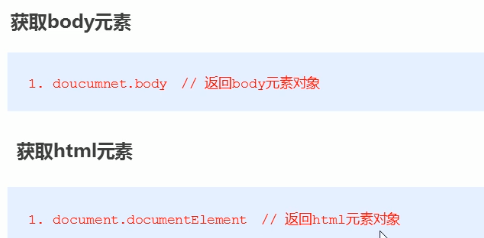
获取body和html标签

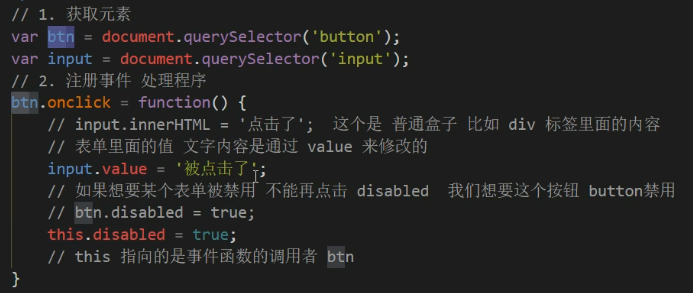
事件三要素:事件源 事件类型 事件处理程序

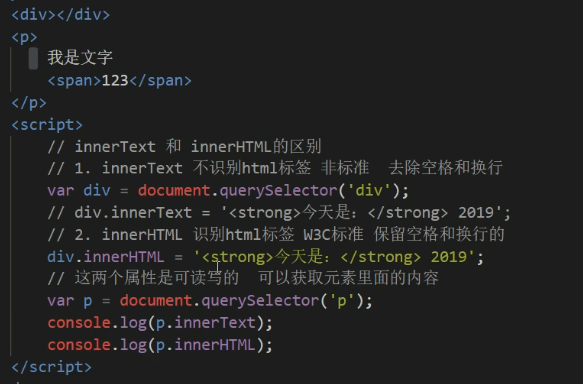
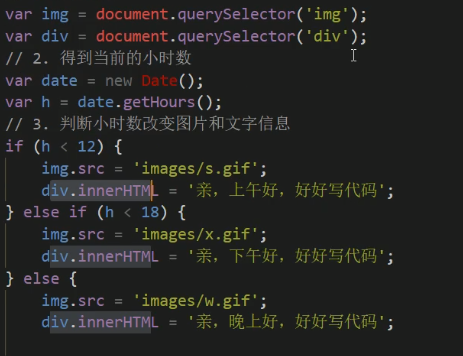
操作元素:innerHTML



表单元素

<input type='text' value='请输入'>

样式属性

CSS中利用display:none 隐藏元素 display:block 显示元素
样式少时使用:style 样式多的时候使用className
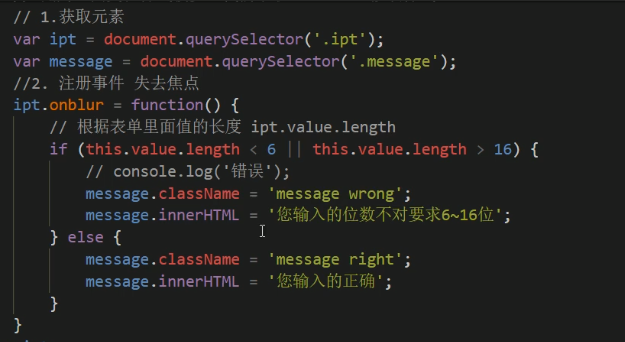
密码验证

message wrong right为css中的类 wrong类继承加覆盖message中的样式
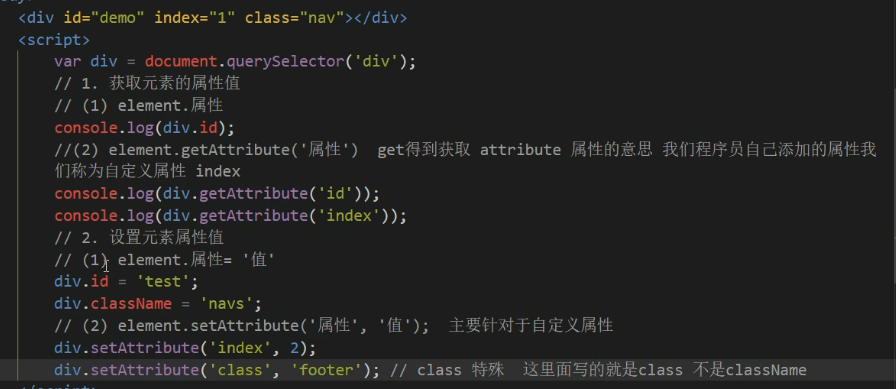
3.设置移除自定义属性
自定义属性的目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中
H5规定:所有自定义属性都由data-开头作为属性名并且赋值


排他思想:,所有模块都取消属性,点谁,谁就添加需要的属性(取消属性在点击onclick函数里面)
 listName采用驼峰命名法,,不用添加 -
listName采用驼峰命名法,,不用添加 -
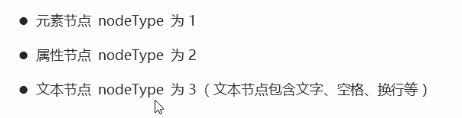
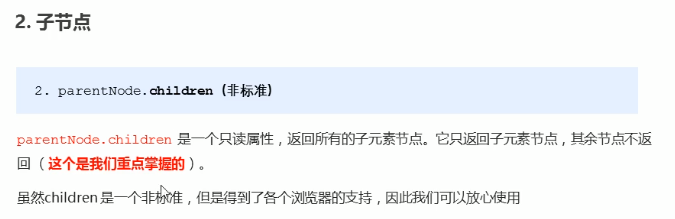
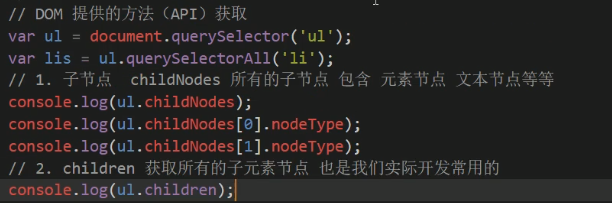
4.节点操作



 、
、
获得首末元素的写法

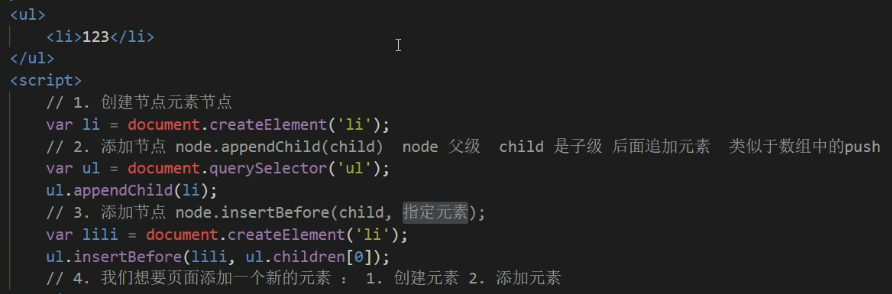
添加节点

node.insertBefore(child,指定元素); //在前面添加节点
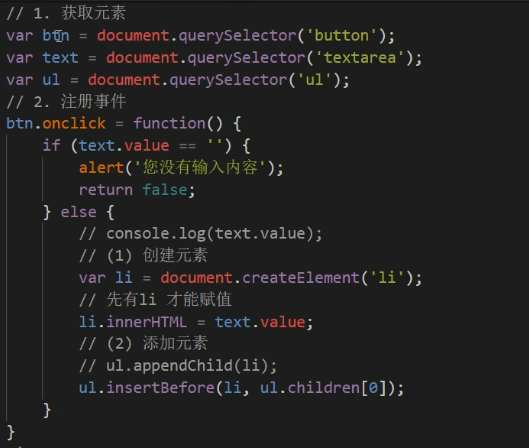
简易留言板

阻止链接跳转 Javascript:; 冒号分号

 复制完成后需要说明复制的位置
复制完成后需要说明复制的位置







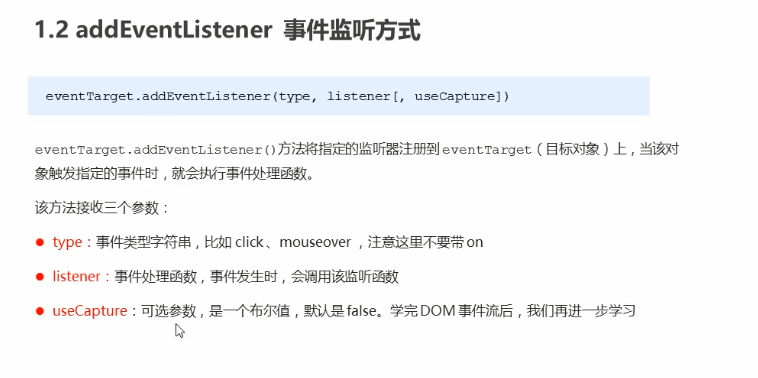
注册事件:给元素添加事件,称为注册事件或者绑定事件(两种方式 传统式 监听注册式)传统式:注册事件的唯一性
 ie9
ie9

删除事件


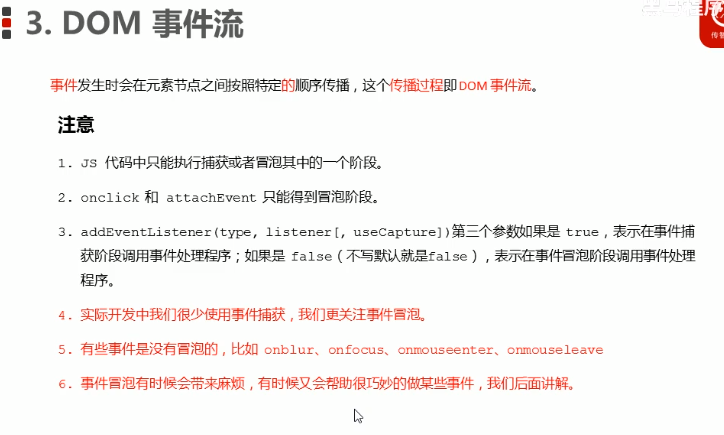
DOM事件流

事件对象

 阻止冒泡是重点
阻止冒泡是重点
事件委托

禁止选中文字和禁止右键菜单

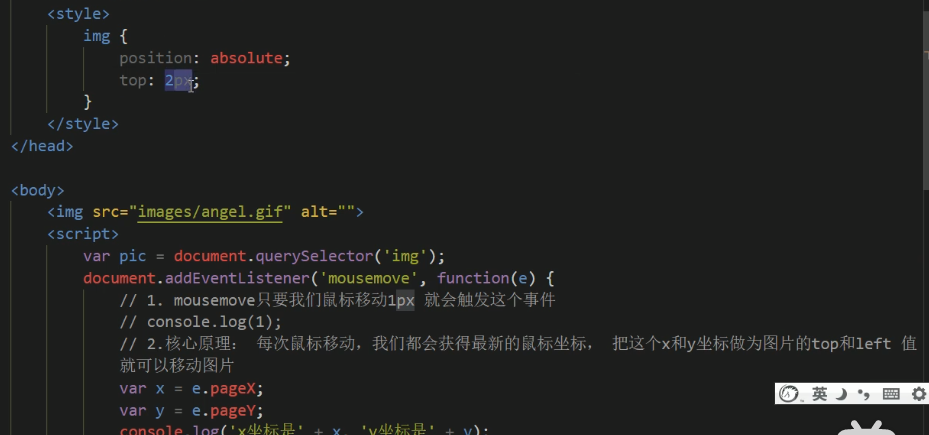
获取鼠标在页面中的坐标 重点为 pageX 和pageY

跟随鼠标移动的天使


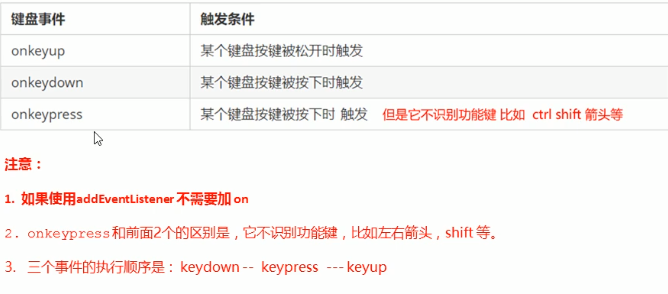
常用的键盘事件
 同时触发时,先执行down然后才是press
同时触发时,先执行down然后才是press
keycode返回ASCLL码值 可以进行判断某个键是否被按下, press区分大小写,其他两个(up down)不区分大小写