用html分别l实现 和
和 效果:
效果:
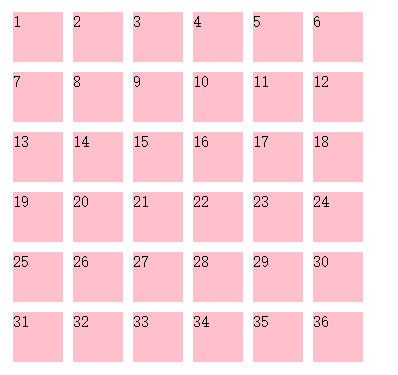
一:
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<head>
<title>Insert title here</title>
<style type="text/css">
.aa{
50px; height:50px;
background-color:pink;
float:left;
margin-left: 10px; margin-top:10px;
}
.bb{clear:left;}
</style>
</head>
<body>
<script type="text/javascript">
var count=1;
for(var i=1;i<=6;i++){
for(var j=1;j<=6;j++){
document.write("<div class='aa'>"+count+"</div>")
count++;
}
document.write("<div class='bb'></div>")
}
</script>
</body>
</html>
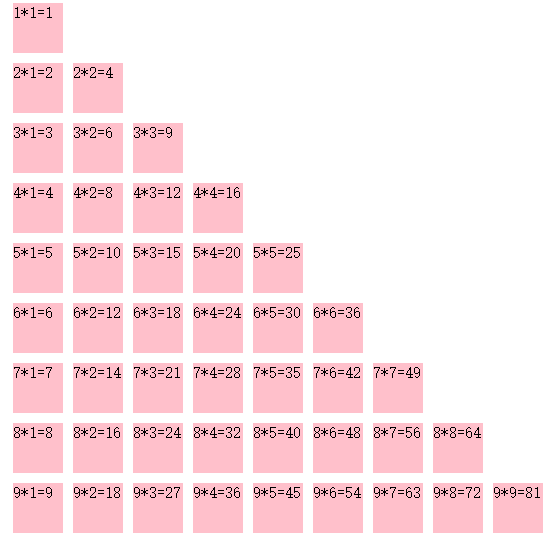
二:
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<head>
<title>Insert title here</title>
<style type="text/css">
.aa{
50px; height:50px;
background-color:pink;
float:left;
margin-left: 10px; margin-top:10px;
}
.bb{clear:left;}
</style>
</head>
<body>
<script type="text/javascript">
for(var i=1;i<=9;i++){
for(var j=1;j<=i;j++){
document.write("<div class='aa'>"+i+"*"+j+"="+(i*j)+"</div>")
}
document.write("<div class='bb'></div>")
}
</script>
</body>
</html>