一、CSS语法:
text-overflow:clip | ellipsis
默认值:clip
适用于:所有元素
clip: 当对象内文本溢出时不显示省略标记(...),而是将溢出的部分裁切掉。
ellipsis: 当对象内文本溢出时显示省略标记(...)。
在使用的时候,有时候发现不会出现省略标记效果,经过测试发现,使用ellipsis的时候,必须配合overflow:hidden; white-space:nowrap; 50%;这三个样式共同使用才会有效果
实例:
table { width: 100%; float: left; table-layout:fixed; width:500px; border:1px solid #ccc; } table tr { line-height: 25px; border:1px solid #ccc; } table td { border:1px solid #ccc; text-align:center; } .MHover{ border:1px solid #ccc; white-space:nowrap; text-overflow:ellipsis; overflow:hidden; }
二、HTML代码

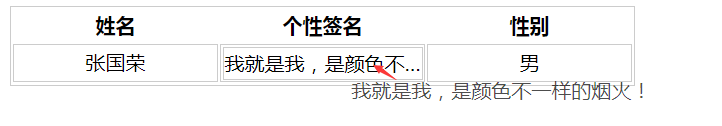
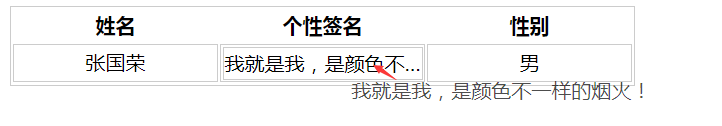
<table> <tr> <th>姓名</th> <th>个性签名</th> <th>性别</th> </tr> <tr> <td>张国荣</td> <td> <div class="MHover">我就是我,是颜色不一样的烟火!</div> <div class="MALL">我就是我,是颜色不一样的烟火!</div> </td> <td>男</td> </tr> </table>
注:class="MHover"为表格里显示的内容,内容长度超多指定宽度时隐藏多余字段,并在后面加...
class="MALL"为鼠标悬停显示的内容。
三、js代码
$(document).ready(function () { $(".MALL").hide(); $(".MHover").mouseover(function (e) { $(this).next(".MALL").css({"position":"absolute","top":e.pageY+5,"left":e.pageX+5}).show(); }); $(".MHover").mousemove(function (e) { $(this).next(".MALL").css({ "color": "fff", "position": "absolute", "opacity": "0.7", "background-color": "666", "top": e.pageY + 5, "left": e.pageX + 5 }); }); $(".MHover").mouseout(function () { $(this).next(".MALL").hide(); }); });
注:class="MHover"为表格里显示的内容,内容长度超多指定宽度时隐藏多余字段,并在后面加...
class="MALL"为鼠标悬停显示的内容。
四、效果实现