报错一: Unknown custom element: <custom-select> - did you register the component correctly? For recursive components, make sure to provide the "name" option
代码:
html
<custom-select v-bind:list="list2"></custom-select>
js
new Vue({ el: "#app", data:{ list1: [{"name":"beijing"}, {"name" : "hangzhou" }], list2: ["2017-1-1", "2017-3-3"] } }); //<li class="match-list-li">'+value.name+'</li> Vue.component("custom-select", { data: function(){ return { selectShow : false, val: "" }; }, props: ["list"], template: ` <input type="text" class="form-control" placeholder='press "enter" to match the Employee' @click="selectShow = !selectShow" :value="val"> <match-list v-show="selectShow" :list="list" v-on:received="changeValueHandler" ></match-list> `, methods : { //v-on:received 订阅事件 changeValueHandler(value){ this.val = value; } } }); //child Vue.component("match-list", { props: ["list"], template: ` <ul class="repo-admin-match"> <li class="match-list-li" v-for="item of list" @click="changeValueHandler(item)">{{item}}</li> </ul> `, methods : { changeValueHandler : function(name){ //在子组件中有交互 //告知父级 改变val 需发出一个自定义事件 this.$emit("received", name); } } });
报错原因:
先新建了Vue(new Vue),然后注册组件(Vue.component) 。把顺序颠倒一下即可解决
------------------------------------
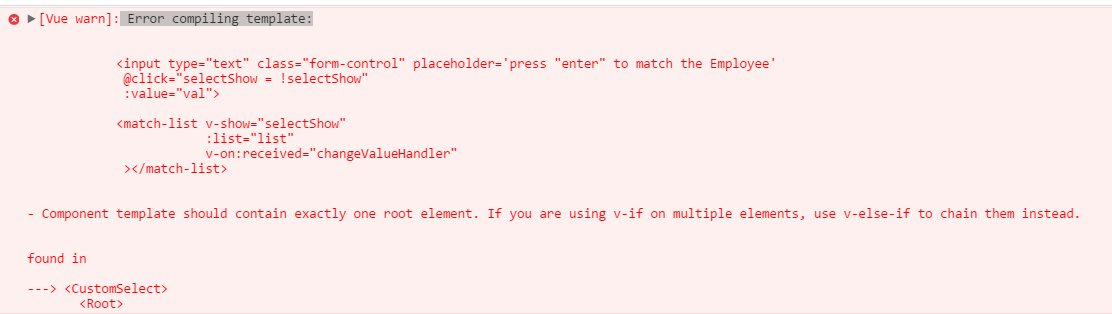
报错2:error compiling template
这个一般是写的不符合规范,不能被编译

--Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.大意应该是Component template应该包含一个确切存在的根元素
所以 我用<section class="wrap"></wrap>包裹起来