参考:
- 官方文档:Vue API
目录:
- 15、Vue指令
- 15.1 全局配置(Vue.config)
- silent(默认值:false),配置为true,取消Vue所有的日志与警告
- optionMergeStrategies:自定义合并策略的选项
- devtools:配置是否允许vue-devtools检查代码
- errorHandler:指定组件的渲染和观察期间未捕获错误的处理函数。这个处理韩式被调用时,可获取错误信息和Vue实例
- wareHandler:为Vue的运行时警告赋予一个自定义处理函数。注意这只会在开发环境下生效,在生产环境下会被忽略
- ignoredElements
- keyCodes:定义全局的键值,如给 v-on 自定义键位别名
- performance:设置为 true 以在浏览器开发工具的性能/时间线面板中启用对组件初始化、编译、渲染和打补丁的性能追踪。只适用于开发模式和支持 performance.mark API 的浏览器上
- productionTip:设置为 false 以阻止 vue 在启动时生成生产提示
- silent(默认值:false),配置为true,取消Vue所有的日志与警告
- 15.2 全局API
- (1)Vue.extend(options):使用基础 Vue 构造器,创建一个“子类”。参数是一个包含组件选项的对象
- (2)Vue.nextTick([callback, context]):在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM
- (3)Vue.set( target, propertyName/index, value )
- (4)Vue.delete( target, propertyName/index )
- (5)Vue.directive( id, [definition] ):注册或获取全局指令,如自定义指令中使用。
- (6)Vue.filter( id, [definition] ):注册或获取全局过滤器。
- (7)Vue.component( id, [definition] ):注册或获取全局组件。注册还会自动使用给定的id设置组件的名称
- (8)Vue.use( plugin ):安装 Vue.js 插件。
- (9)Vue.mixin( mixin ):全局注册一个混入,影响注册之后所有创建的每个 Vue 实例。
- (10)Vue.compile( template ):在 render 函数中编译模板字符串。
- (11)Vue.observable( object ):2.6.0 新增,让一个对象可响应。Vue 内部会用它来处理 data 函数返回的对象。
- (12)Vue.version:提供字符串形式的 Vue 安装版本号。
- 15.3 选项 / 数据
- (1)data
- (2)props
- (3)propsData
- (4)computed
- (5)methods
- (6)watch
- 15.4 选项 / DOM
- (1)el
- (2)template
- (3)render
- (4)renderError
- (1)el
- 15.5 选项 / 资源
- (1)directives
- (2)filters
- (3)components
- 15.6 选项 / 组合
- (1)parent
- (2)mixins
- (3)extends
- (4)provide / inject
- 15.7 选项 / 其它
- (1)name
- (2)delimiters
- (3)functional
- (4)model
- (5)inheritAttrs
- (6)comments
- (1)name
- 15.8 实例属性
- (1)vm.$data:Vue 实例观察的数据对象。Vue 实例代理了对其 data 对象属性的访问。
- (2)vm.$props:当前组件接收到的 props 对象。Vue 实例代理了对其 props 对象属性的访问。
- (3)vm.$el:Vue 实例使用的根 DOM 元素。
- (4)vm.$options:用于当前 Vue 实例的初始化选项。需要在选项中包含自定义属性时会有用处:
new Vue({ customOption: 'foo', created: function () { console.log(this.$options.customOption) // => 'foo' } })
输出结果:略。
- (5)vm.$parent:父实例,如果当前实例有的话。
- (6)vm.$root:当前组件树的根 Vue 实例。如果当前实例没有父实例,此实例将会是其自己。
- (7)vm.$children:当前实例的直接子组件。需要注意 $children 并不保证顺序,也不是响应式的。如果你发现自己正在尝试使用 $children 来进行数据绑定,考虑使用一个数组配合 v-for 来生成子组件,并且使用 Array 作为真正的来源。
- (8)vm.$slots:用来访问被插槽分发的内容。每个具名插槽 有其相应的属性 (例如:v-slot:foo 中的内容将会在 vm.$slots.foo 中被找到)。default 属性包括了所有没有被包含在具名插槽中的节点,或 v-slot:default 的内容。
- (9)vm.$scopedSlots:用来访问作用域插槽。对于包括 默认 slot 在内的每一个插槽,该对象都包含一个返回相应 VNode 的函数。
- (10)vm.$refs:一个对象,持有注册过 ref 特性 的所有 DOM 元素和组件实例。
- (11)vm.$isServer:当前 Vue 实例是否运行于服务器。
- (12)vm.$attrs:包含了父作用域中不作为 prop 被识别 (且获取) 的特性绑定 (class 和 style 除外)。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class 和 style 除外),并且可以通过 v-bind="$attrs" 传入内部组件——在创建高级别的组件时非常有用。
- (13)vm.$listeners:包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器。它可以通过 v-on="$listeners" 传入内部组件——在创建更高层次的组件时非常有用。
- 15.9 实例方法 / 数据
- (1)vm.$watch( expOrFn, callback, [options] )
- (2)vm.$set( target, propertyName/index, value )
- (3)vm.$delete( target, propertyName/index )
- 15.10 实例方法 / 事件
- (1)vm.$on( event, callback )
- (2)vm.$once( event, callback )
- (3)vm.$off( [event, callback] )
- (4)vm.$emit( eventName, […args] )
- 15.11 实例方法 / 生命周期
- (1)vm.$mount( [elementOrSelector] )
- (2)vm.$forceUpdate()
- (3)vm.$nextTick( [callback] )
- (4)vm.$destroy()
- 15.12 指令
- (1)v-text:预期:string
- (2)v-html:预期:string
- (3)v-show:根据表达式之真假值,切换元素的 display CSS 属性。
- (4)v-if:根据表达式的值的真假条件渲染元素。在切换时元素及它的数据绑定 / 组件被销毁并重建。
- (5)v-else:不需要表达式。限制:前一兄弟元素必须有 v-if 或 v-else-if。
- (6)v-else-if:限制:前一兄弟元素必须有 v-if 或 v-else-if。
- (7)v-for:预期:Array | Object | number | string | Iterable (2.6 新增)
- (8)v-on:预期:Function | Inline Statement | Object
- (9)v-bind:预期:any (with argument) | Object (without argument)
- (10)v-model:预期:随表单控件类型不同而不同。
- (11)v-slot:预期:可放置在函数参数位置的 JavaScript 表达式 (在支持的环境下可使用解构)。可选,即只需要在为插槽传入 prop 的时候使用。
- (12)v-pre:不需要表达式。跳过这个元素和它的子元素的编译过程。可以用来显示原始 Mustache 标签。跳过大量没有指令的节点会加快编译。
- (13)v-cloak:不需要表达式。这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。
- (14)v-once:不需要表达式。只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。
- 15.1 全局配置(Vue.config)
接着VueJS教程3。
15、Vue指令
15.1 全局配置(Vue.config)
- 参考:全局配置
15.2 全局API
(1)Vue.extend(options)
使用基础 Vue 构造器,创建一个“子类”。参数是一个包含组件选项的对象。
data 选项是特例,需要注意 - 在 Vue.extend() 中它必须是函数。
var CompA = { ... } // 在没有调用 `Vue.extend` 时候继承 CompA var CompB = { extends: CompA, ... }
1、第一种用法,挂在元素上
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 </head> 9 10 <body> 11 <div id="mount-point"> </div> 12 13 <script> 14 // 创建构造器 15 var Profile = Vue.extend({ 16 template: `<p>{{firstName}} {{lastName}} aka {{alias}}</p>`, 17 data: function () { 18 return { 19 firstName: "Walter", 20 lastName: "White", 21 alias: "Heisenberg" 22 } 23 } 24 }); 25 26 // 创建Profile实例,并挂载在一个元素上 27 new Profile().$mount("#mount-point"); 28 </script> 29 </body> 30 31 </html>
输出结果:"Walter White aka Heisenberg"
2、第二种用法,将组件注册到Vue.component全局方法里面
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 </head> 9 10 <body> 11 <div id="example"> 12 <apple></apple> 13 </div> 14 15 <script> 16 // 创建构造器 17 var Profile = Vue.extend({ 18 template: `<p>{{firstName}} {{lastName}} aka {{alias}}</p>`, 19 data: function () { 20 return { 21 firstName: "Walter", 22 lastName: "White", 23 alias: "Heisenberg" 24 } 25 } 26 }); 27 28 Vue.component('apple', Profile); 29 30 var vm = new Vue({ 31 el: "#example", 32 data: { 33 } 34 }); 35 </script> 36 </body> 37 38 </html>
输出结果:同上。
3、第三种用法,将组件注册为局部组件
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 </head> 9 10 <body> 11 <div id="example"> 12 <apple></apple> 13 </div> 14 15 <script> 16 // 创建构造器 17 var Profile = Vue.extend({ 18 template: `<p>{{firstName}} {{lastName}} aka {{alias}}</p>`, 19 data: function () { 20 return { 21 firstName: "Walter", 22 lastName: "White", 23 alias: "Heisenberg" 24 } 25 } 26 }); 27 28 var vm = new Vue({ 29 el: "#example", 30 data: { 31 }, 32 components: { 33 apple: Profile 34 } 35 }); 36 </script> 37 </body> 38 39 </html>
输出结果:同上。
(2)Vue.nextTick([callback, context])
参数:
- {Function} [callback]
- {Object} [context]
在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
// 修改数据 vm.msg = 'Hello' // DOM 还没有更新 Vue.nextTick(function () { // DOM 更新了 }) // 作为一个 Promise 使用 (2.1.0 起新增,详见接下来的提示) Vue.nextTick() .then(function () { // DOM 更新了 })
输出结果:略。
(3)Vue.set( target, propertyName/index, value )
参数:
- {Object | Array} target
- {string | number} propertyName/index
- {any} value
返回值:设置的值。
向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性,因为 Vue 无法探测普通的新增属性 (比如 this.myObject.newProperty = 'hi')
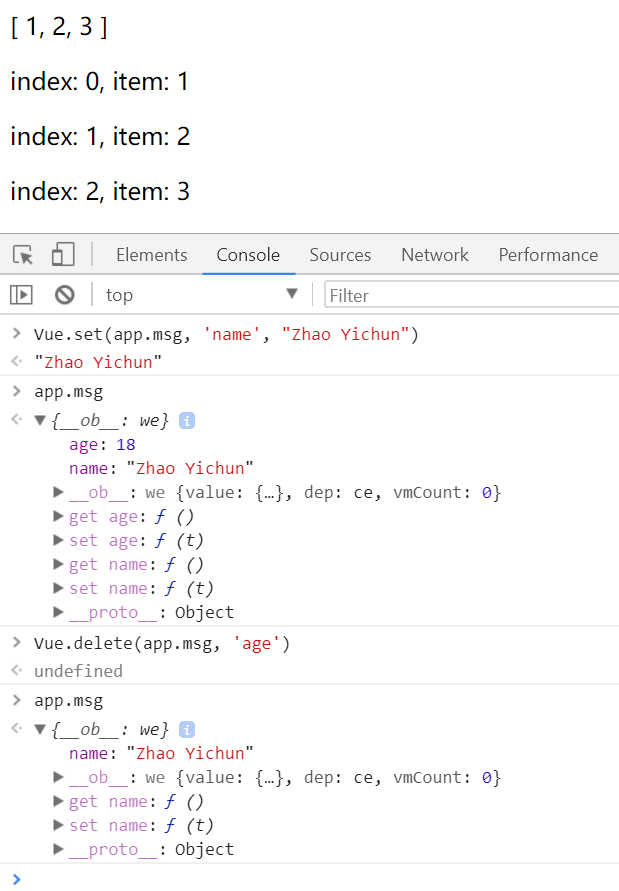
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 </head> 9 10 <body> 11 <div id="app"> 12 <p>{{arr}}</p> 13 <p v-for="(item, index) in arr" :key="index">index: {{index}}, item: {{item}}</p> 14 </div> 15 16 <script> 17 var app = new Vue({ 18 el: "#app", 19 data: { 20 arr: [1, 2, 3], 21 msg: { 22 age: 18, 23 } 24 }, 25 }); 26 </script> 27 </body> 28 29 </html>
输出结果:


(4)Vue.delete( target, propertyName/index )
参数:
- {Object | Array} target
- {string | number} propertyName/index
删除对象的属性。如果对象是响应式的,确保删除能触发更新视图。这个方法主要用于避开 Vue 不能检测到属性被删除的限制,但是你应该很少会使用它。
举例如上述所示。
(5)Vue.directive( id, [definition] )
参数:
- {string} id
- {Function | Object} [definition]
注册或获取全局指令。
// 注册 Vue.directive('my-directive', { bind: function () { }, inserted: function () { }, update: function () { }, componentUpdated: function () { }, unbind: function () { } }) // 注册 (指令函数) Vue.directive('my-directive', function () { // 这里将会被 `bind` 和 `update` 调用 })
输出结果:略。
(6)Vue.filter( id, [definition] )
参数:
- {string} id
- {Function} [definition]
注册或获取全局过滤器。
// 注册 Vue.filter('my-filter', function (value) { // 返回处理后的值 }) // getter,返回已注册的过滤器 var myFilter = Vue.filter('my-filter')
举例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My test page</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <p>{{arr}}</p> <p v-for="(item, index) in arr" :key="index">index: {{index}}, item: {{item}}</p> </div> <script> // 注册 Vue.filter('my-filter', function (value) { // 返回处理后的值 if (!value) { return ""; } value = value.toString(); return value.charAt(0).toUpperCase() + value.slice(1); }) // getter,返回已注册的过滤器 var myFilter = Vue.filter('my-filter') var app = new Vue({ el: "#app", data: { arr: [1, 2, 3], msg: { name: "zhaoyichun", } }, }); </script> </body> </html>
输出结果:

(7)Vue.component( id, [definition] )
参数:
- {string} id
- {Function | Object} [definition]
注册或获取全局组件。注册还会自动使用给定的id设置组件的名称
// 注册组件,传入一个扩展过的构造器 Vue.component('my-component', Vue.extend({ /* ... */ })) // 注册组件,传入一个选项对象 (自动调用 Vue.extend) Vue.component('my-component', { /* ... */ }) // 获取注册的组件 (始终返回构造器) var MyComponen
举例:
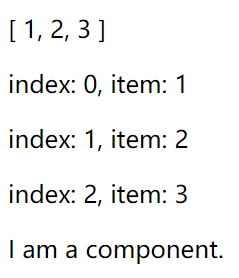
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 </head> 9 10 <body> 11 <div id="app"> 12 <p>{{arr}}</p> 13 <p v-for="(item, index) in arr" :key="index">index: {{index}}, item: {{item}}</p> 14 <my-component></my-component> 15 </div> 16 17 <script> 18 // 注册组件,传入一个选项对象 (自动调用 Vue.extend) 19 Vue.component('my-component', { 20 template: ` 21 <p>I am a component.</p> 22 `, 23 }) 24 25 // 获取注册的组件 (始终返回构造器) 26 var MyComponent = Vue.component('my-component') 27 28 var app = new Vue({ 29 el: "#app", 30 data: { 31 arr: [1, 2, 3], 32 msg: { 33 name: "zhaoyichun", 34 } 35 }, 36 }); 37 </script> 38 </body> 39 40 </html>
输出结果:

(8)Vue.use( plugin )
参数:
- {Object | Function} plugin
安装 Vue.js 插件。如果插件是一个对象,必须提供 install 方法。如果插件是一个函数,它会被作为 install 方法。install 方法调用时,会将 Vue 作为参数传入。
该方法需要在调用 new Vue() 之前被调用。
当 install 方法被同一个插件多次调用,插件将只会被安装一次。
(9)Vue.mixin( mixin )
参数:
- {Object} mixin
全局注册一个混入,影响注册之后所有创建的每个 Vue 实例。插件作者可以使用混入,向组件注入自定义的行为。不推荐在应用代码中使用。
(10)Vue.compile( template )
参数:
- {string} template
在 render 函数中编译模板字符串。只在独立构建时有效
var res = Vue.compile('<div><span>{{ msg }}</span></div>') new Vue({ data: { msg: 'hello' }, render: res.render, staticRenderFns: res.staticRenderFns })
举例:
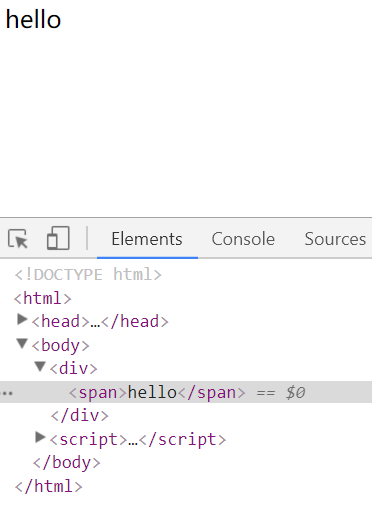
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 </head> 9 10 <body> 11 <div id="app"> 12 <p>Haha</p> 13 </div> 14 15 <script> 16 var res = Vue.compile('<div><span>{{ msg }}</span></div>') 17 18 var app = new Vue({ 19 el: "#app", 20 data: { 21 msg: 'hello' 22 }, 23 render: res.render, 24 staticRenderFns: res.staticRenderFns 25 }) 26 </script> 27 </body> 28 29 </html>
输出结果:

(11)Vue.observable( object )
2.6.0 新增
参数:
- {Object} object
让一个对象可响应。Vue 内部会用它来处理 data 函数返回的对象。
返回的对象可以直接用于渲染函数和计算属性内,并且会在发生改变时触发相应的更新。也可以作为最小化的跨组件状态存储器,用于简单的场景:
const state = Vue.observable({ count: 0 })
const Demo = {
render(h) {
return h('button', {
on: { click: () => { state.count++ }}
}, `count is: ${state.count}`)
}
在 Vue 2.x 中,被传入的对象会直接被 Vue.observable 改变,所以如这里展示的,它和被返回的对象是同一个对象。在 Vue 3.x 中,则会返回一个可响应的代理,而对源对象直接进行修改仍然是不可响应的。因此,为了向前兼容,我们推荐始终操作使用 Vue.observable 返回的对象,而不是传入源对象。
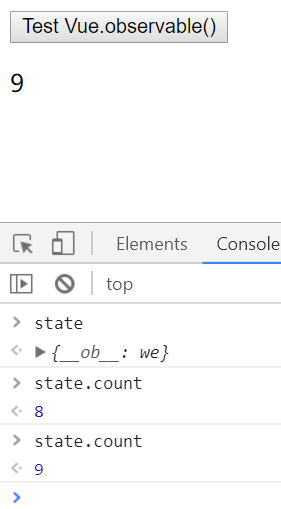
举例(创建了一个反映对象的 "状态" 。之后,更新对象将反映在模板中):
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 </head> 9 10 <body> 11 <div id="app"> 12 <button @click="increaseCounter">Test Vue.observable()</button> 13 <p>{{ state.count }}</p> 14 </div> 15 16 <script> 17 let state = Vue.observable({ count: 0 }) 18 19 var app = new Vue({ 20 el: "#app", 21 data: { 22 msg: 'hello', 23 }, 24 computed: { 25 // dd() { 26 // return state; 27 // } 28 }, 29 methods: { 30 increaseCounter() { 31 state.count++; 32 } 33 } 34 }) 35 </script> 36 </body> 37 38 </html>
输出结果:

(12)Vue.version
细节:提供字符串形式的 Vue 安装版本号。这对社区的插件和组件来说非常有用,你可以根据不同的版本号采取不同的策略。
var version = Number(Vue.version.split('.')[0]) if (version === 2) { // Vue v2.x.x } else if (version === 1) { // Vue v1.x.x } else { // Unsupported versions of Vue }
输出结果:略。
15.3 选项 / 数据
- 参考:选项 / 数据
(1)data
- 类型:Object | Function
- 限制:组件的定义只接受 function。
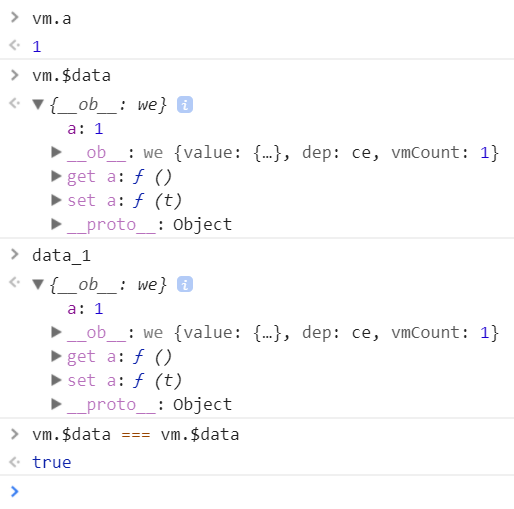
实例创建之后,可以通过 vm.$data 访问原始数据对象。Vue 实例也代理了 data 对象上所有的属性,因此访问 vm.a 等价于访问 vm.$data.a。
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 </head> 9 10 <body> 11 <div id="app"> 12 </div> 13 14 <script> 15 var data_1 = { a: 1 }; 16 17 // 直接创建一个实例 18 var vm = new Vue({ 19 el: "#app", 20 data: data_1 21 }); 22 23 // Vue.extend() 中 data 必须是函数 24 var Component = Vue.extend({ 25 data: function () { 26 return { a: 1 } 27 } 28 }) 29 30 </script> 31 </body> 32 33 </html>
输出结果:

(2)props
略。
(3)propsData
- 类型:{ [key: string]: any }
- 限制:只用于 new 创建的实例中。
创建实例时传递 props。主要作用是方便测试。
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 </head> 9 10 <body> 11 <div id="app"> 12 msg: {{ msg }}, a: {{ a }} 13 </div> 14 15 <script> 16 // Vue.extend() 中 data 必须是函数 17 var Comp = Vue.extend({ 18 props: ['msg'], 19 template: `<div>{{ msg }}</div>`, 20 data: function () { 21 return { a: 1 } 22 } 23 }) 24 25 var vm = new Comp({ 26 el: "#app", 27 propsData: { 28 msg: "Hello", 29 } 30 }); 31 </script> 32 </body> 33 34 </html>
输出结果:

(4)computed
举例:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 </head> 9 10 <body> 11 <div id="app"> 12 </div> 13 14 <script> 15 var vm = new Vue({ 16 el: "#app", 17 data: { a: 1 }, 18 computed: { 19 // 仅读取 20 aDouble: function () { 21 return this.a * 2; 22 }, 23 // 读取和设置 24 aPlus: { 25 get: function () { 26 return this.a + 1; 27 }, 28 set: function (v) { 29 this.a = v - 1; 30 } 31 } 32 } 33 }); 34 </script> 35 </body> 36 37 </html>
输出结果:

(5)methods
略。
(6)watch
略。
15.4 选项 / DOM
(1)el
- 类型:string | Element
- 限制:只在由 new 创建的实例中遵守。
提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标。可以是 CSS 选择器,也可以是一个 HTMLElement 实例。
在实例挂载之后,元素可以用 vm.$el 访问。
(2)template
略。
(3)render
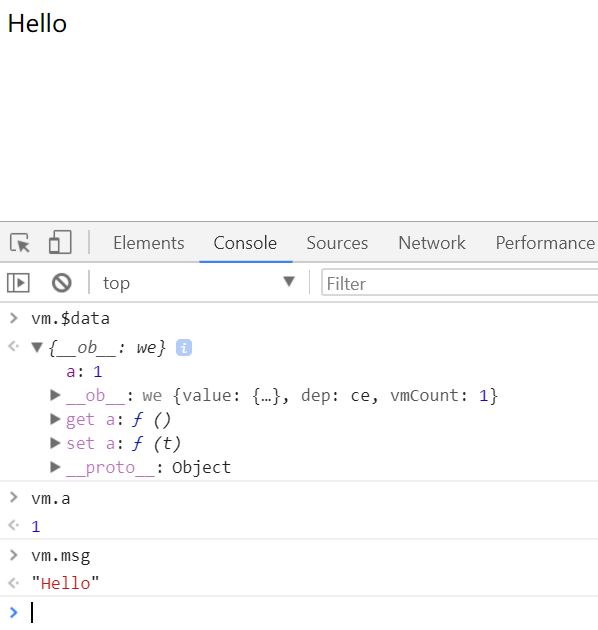
Vue 选项中的 render 函数若存在,则 Vue 构造函数不会从 template 选项或通过 el选项指定的挂载元素中提取出的 HTML 模板编译渲染函数。
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 </head> 9 10 <body> 11 <div id="app"> 12 </div> 13 14 <script> 15 var vm = new Vue({ 16 el: "#app", 17 data: { msg: "Hello, world!" }, 18 computed: { 19 }, 20 render: function (createElement) { 21 return createElement('div', { 22 attr: { 23 id: 'app' 24 }, 25 }, this.msg); 26 } 27 }); 28 </script> 29 </body> 30 31 </html>
等价于(没有render属性时):
<div id="app"> {{ msg }} </div>
输出结果:

(4)renderError
- 参考:renderError
15.4 选项 / 生命周期钩子
- 参考:实例生命周期
- beforeCreate
- created
- beforeMount
- mounted
- beforeUpdate
- updated
- activated
- deactivated
- beforeDestroy
- destroyed
- errorCaptured
15.5 选项 / 资源
- 参考:选项 / 资源
(1)directives
(2)filters
(3)components
15.6 选项 / 组合
- 参考:选项 / 组合
(1)parent
指定已创建的实例之父实例,在两者之间建立父子关系。子实例可以用 this.$parent 访问父实例,子实例被推入父实例的 $children 数组中。
节制地使用 $parent 和 $children - 它们的主要目的是作为访问组件的应急方法。更推荐用 props 和 events 实现父子组件通信。
(2)mixins
(3)extends
(4)provide / inject
15.7 选项 / 其它
- 参考:选项 / 其它
(1)name
- 类型:string
- 限制:只有作为组件选项时起作用。
允许组件模板递归地调用自身。注意,组件在全局用 Vue.component() 注册时,全局 ID 自动作为组件的 name。
(2)delimiters
(3)functional
(4)model
(5)inheritAttrs
(6)comments
2.4.0 新增
- 类型:boolean
- 默认值:false
- 限制:这个选项只在完整构建版本中的浏览器内编译时可用。
当设为 true 时,将会保留且渲染模板中的 HTML 注释。默认行为是舍弃它们。
15.8 实例属性
- 参考:实例属性
15.9 实例方法 / 数据
(1)vm.$watch( expOrFn, callback, [options] )
略。
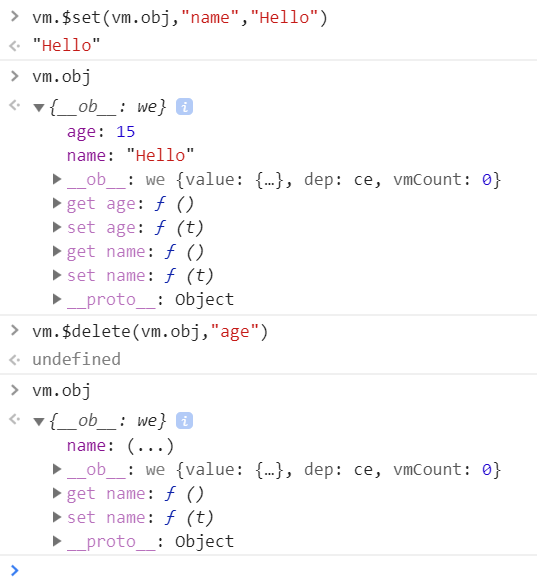
(2)vm.$set( target, propertyName/index, value )
举例:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 </head> 9 10 <body> 11 <div id="app"> 12 <my-comp></my-comp> <!-- 这是一个注释测试 --> 13 </div> 14 15 <script> 16 Vue.component("my-comp", { 17 props: ["aa"], 18 template: "<p>Hello paragraph.</p>", 19 }); 20 21 var vm = new Vue({ 22 el: "#app", 23 data: { 24 msg: "Hello, world!", 25 obj: { 26 age: 15, 27 } 28 }, 29 computed: { 30 }, 31 }); 32 </script> 33 </body> 34 35 </html>
输出结果:

(3)vm.$delete( target, propertyName/index )
参考上述用例。
15.10 实例方法 / 事件
- 参考:实例方法 / 事件
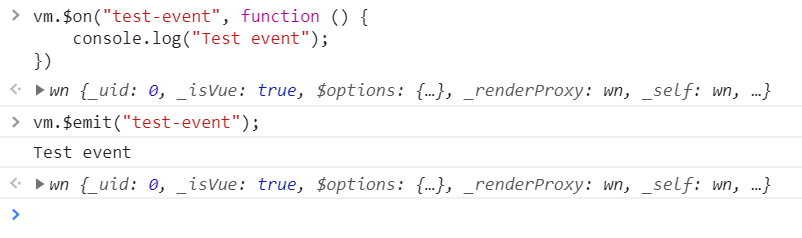
(1)vm.$on( event, callback )
举例:

(2)vm.$once( event, callback )
监听一个自定义事件,但是只触发一次,在第一次触发之后移除监听器。
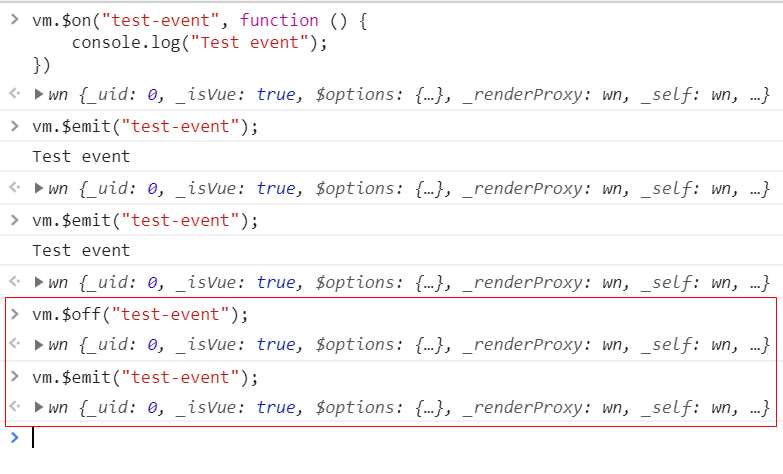
(3)vm.$off( [event, callback] )
举例:

(4)vm.$emit( eventName, […args] )
15.11 实例方法 / 生命周期
- 参考:实例方法 / 生命周期
(1)vm.$mount( [elementOrSelector] )
(2)vm.$forceUpdate()
(3)vm.$nextTick( [callback] )
(4)vm.$destroy()
15.12 指令
- 参考:指令
(1)v-text
(2)v-html
(3)v-show
(4)v-if
(5)v-else
(6)v-else-if
(7)v-for
(8)v-on
(9)v-bind
(10)v-model
(11)v-slot
(12)v-pre
举例:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 </head> 9 10 <body> 11 <div id="example"> 12 <p>{{ msg }}</p> 13 <p v-pre>{{ msg }}</p> 14 </div> 15 16 <script> 17 var vm = new Vue({ 18 el: "#example", 19 data: { 20 msg: "Hello, world" 21 }, 22 components: { 23 24 } 25 }); 26 </script> 27 </body> 28 29 </html>
输出结果: