今日任务:完成了电影详情页面的编写
主要代码:
MoviePage.css
/*主面板样式*/
#container {
100%;
margin:0px auto;/*主面板DIV居中*/
}
/*搜索面板样式*/
#header {
100%;
height:110px;
/*border:1px #F00 solid;*/
background-color: whitesmoke;
}
/*TOP榜部分面板样式*/
#main {
100%;
height:1000px;
/*border:1px #D5D5D5 solid;*/
}
#medium_title {
color:black;
font-family: 华文行楷;
font-size: 40px;
margin-left: 300px;
margin-top: 20px;
margin-right: 30px;
}
/*电影名称样式*/
#title {
color:black;
font-family: 华文行楷;
text-align:right;
margin-top: 15px;
margin-right: 30px;
color: steelblue;
}
/*布局*/
.title {
float:left;
40%;
height:70%;
background-color: whitesmoke;
margin-top: 23px;
}
.mvname {
float:left;
100%;
height:50px;
/**/
margin-top: 40px;
}
.search {
float:left;
60%;
height:100%;
background-color: white;
margin-top: 25px;
}
.sidebar {
float:left;
37%;
height:100%;
}
.content {
float:left;
48%;
height:100%;
/**/
}
.cat {
float:left;
15%;
height:100%;
background-color: white;
}
/**/
/*搜索框*/
* {
margin: 0;
padding: 0;
}
.container {
height: 70px;
800px;
margin: 10px auto 0 auto;
}
.parent {
position: relative;
}
.search {
300px;
height: 40px;
border-radius: 18px;
outline: none;
border: 1px solid #ccc;
padding-left: 20px;
position: absolute;
}
.btn {
height: 35px;
35px;
position: absolute;
background: url("") no-repeat -2px -99px;
top: 6px;
left: 285px;
border: none;
outline: none;
cursor: pointer;
margin-top: 23px;
}
/**/
/*介绍(右)*/
.p_right {
250px;
margin-left: 30px;
margin-top: 80px;
font-family: 宋体;
font-size: 15px;
}
/*广告(右)*/
.ad_right {
250px;
height: 200px;
margin-left: 30px;
margin-top: 45px;
}
/*电影海报*/
.picture {
float:left;
18%;
height:220px;
margin-left: 0px;
margin-top: 25px;
/**/
}
/*电影介绍*/
.instroction {
float:left;
50%;
height: 200px;
font-size: 13px;
margin-left: 18px;
margin-top: 25px;
font-family: 微软雅黑;
color: #666666;
line-height: 20px;
}
/*电影评分*/
.score {
float:left;
20%;
height:220px;
margin-left: 5px;
margin-top: 25px;
/**/
}
/*电影来源*/
.origin {
300px;
height: 200px;
margin-left: 50px;
margin-top: 110px;
background-color: #EEEEE0;
}
.p1 {
/*font-family: 微软雅黑;*/
font-size: 15px;
color: #669966;
margin-left: 10px;
line-height: 15px;
}
.p2 {
margin-left: 15px;
margin-top: 15px;
font-size: 13px;
}
.p3_1 {
float: left;
margin-left: 71px;
font-size: 13px;
color: #A2A2A2;
}
.p3_2 {
float: left;
margin-left: 59px;
font-size: 13px;
color: #A2A2A2;
}
.p3_3 {
float: left;
margin-left: 90px;
font-size: 13px;
color: #A2A2A2;
}
.p4 {
float: left;
}
.p5 {
color: #cccccc;
}
/*收藏*/
.collect {
50%;
height: 60px;
margin-top: 360px;
/**/
}
.button { /* 按钮美化 */
50px; /* 宽度 */
height: 25px; /* 高度 */
border- 0px; /* 边框宽度 */
border-radius: 3px; /* 边框半径 */
background: #ffcc99; /* 背景颜色 */
cursor: pointer; /* 鼠标移入按钮范围时出现手势 */
outline: none; /* 不显示轮廓线 */
font-family: Microsoft YaHei; /* 设置字体 */
color: black; /* 字体颜色 */
font-size: 10px; /* 字体大小 */
margin-bottom: 10px;
/*margin-left: 15px;*/
}
.button:hover { /* 鼠标移入按钮范围时改变颜色 */
background: #ff9900;
}
/*剧情简介*/
.story {
100%;
height: 300px;
/*margin-top: 60px;*/
/**/
}
.p_story {
text-indent:2em;
font-size: 13px;
margin-left: 10px;
margin-top: 25px;
font-family: 微软雅黑;
color: #666666;
line-height: 20px;
}
MoviePage.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>电影详情</title>
<link rel="stylesheet" href="css/MoviePage.css">
<style>
<!--超链接样式-->
/* unvisited link */
a:link {
color: red;
}
/* visited link */
a:visited {
color: #3399cc;
}
/* mouse over link */
a:hover {
color: white;
background-color: #0eb0d2;
}
/* selected link */
a:active {
color: blue;
}
</style>
</head>
<body>
<div id="container">
<div id="header">
<div class="title"><h1 id="title">树懒电影</h1></div>
<div class="container">
<form action="https://www.baidu.com/?tn=62095104_19_oem_dg" class="parent">
<input type="text" class="search" placeholder="电影名称,主演">
<input type="button" name="" id="" class="btn">
</form>
</div>
</div>
<div id="main">
<div class="cat"></div>
<div class="content">
<div class="mvname"><h2>肖申克的救赎 The Shawshank Redemption (1994)</h2></div>
<p class="picture"><img src=".\img\3.png" height="200px" width="140px" /></p>
<p class="instroction">
导演: 弗兰克·德拉邦特 Frank Darabont <br>
编剧: 弗兰克·德拉邦特 / 斯蒂芬·金 <br>
主演: 蒂姆·罗宾斯 Tim Robbins / 摩根·弗里曼 / 鲍勃·冈顿 / 威廉姆·赛德勒 / 克兰西·布朗<br>
类型:犯罪 / 剧情<br>
制片国家/地区: 美国<br>
语言: 英语<br>
上映日期: 1994-09-10(多伦多电影节) / 1994-10-14(美国)<br>
片长: 142分钟<br>
又名: 月黑高飞(港) / 刺激1995(台) / 地狱诺言 / 铁窗岁月 / 消香克的救赎
</p>
<p class="score"><img src=".\img\5.png" height="200px" width="160px" /></p>
<div class="collect">
<button class="button">想看</button>
<button class="button">在看</button>
<button class="button">看过</button>
</div>
<div class="story">
<div class="p1"><br>电影剧情简介 · · · · · ·</div>
<p class="p_story">一场谋杀案使银行家安迪(蒂姆•罗宾斯 Tim Robbins 饰)蒙冤入狱,谋杀妻子及其情人的指控将囚禁他终生。
在肖申克监狱的首次现身就让监狱“大哥”瑞德(摩根•弗里曼 Morgan Freeman 饰)对他另眼相看。
瑞德帮助他搞到一把石锤和一幅女明星海报,两人渐成患难 之交。很快,安迪在监狱里大显其才,
担当监狱图书管理员,并利用自己的金融知识帮助监狱官避税,引起了典狱长的注意,被招致麾下帮助典狱长洗黑钱。
偶然一次,他得知一名新入狱的小偷能够作证帮他洗脱谋杀罪。燃起一丝希望的安迪找到了典狱长,希望他能帮自己翻案。
阴险伪善的狱长假装答应安迪,背后却派人杀死小偷,让他唯一能合法出狱的希望泯灭。沮丧的安迪并没有绝望,
在一个电闪雷鸣的风雨夜,一场暗藏几十年的越狱计划让他自我救赎,重获自由!老朋友瑞德在他的鼓舞和帮助下,也勇敢地奔向自由。
</p>
</div>
</div>
<div class="sidebar">
<div class="origin">
<div class="p1"><br>在哪儿看这部电影 · · · · · ·</div>
<div class="p2">
<div class="p4"> <a href="https://movie.douban.com/subject/1292052/" style="text-decoration:none;">腾讯视频(评分9.4)</a></div>
<div class="p3_1">VIP免费观看</div>
<p class="p5">.....................................................................................</p>
<div class="p4"> <a href="https://movie.douban.com/subject/1292052/" style="text-decoration:none;">爱奇艺视频(评分9.1)</a></div>
<div class="p3_2">VIP免费观看</div>
<p class="p5">.....................................................................................</p>
<div class="p4"> <a href="https://movie.douban.com/subject/1292052/" style="text-decoration:none;">IMDB(评分8.5)</a></div>
<div class="p3_3">VIP免费观看</div>
</div>
</div>
<p class="ad_right"></p>
</div>
</div>
<!--
<footer class="footer">
<div class="container clearfix">
<div class="left">
<p>
违法和不良信息举报电话:4008353331-9
</p>
<p>
<img src="img/jubao.png" alt=""> <a href="">中国互联网举报中心</a> 电话:12377 <a href="">新出发京批字第直160029号</a>
</p>
</div>
</div>
</footer>
-->
</body>
</html>
</div>
</body>
<html>
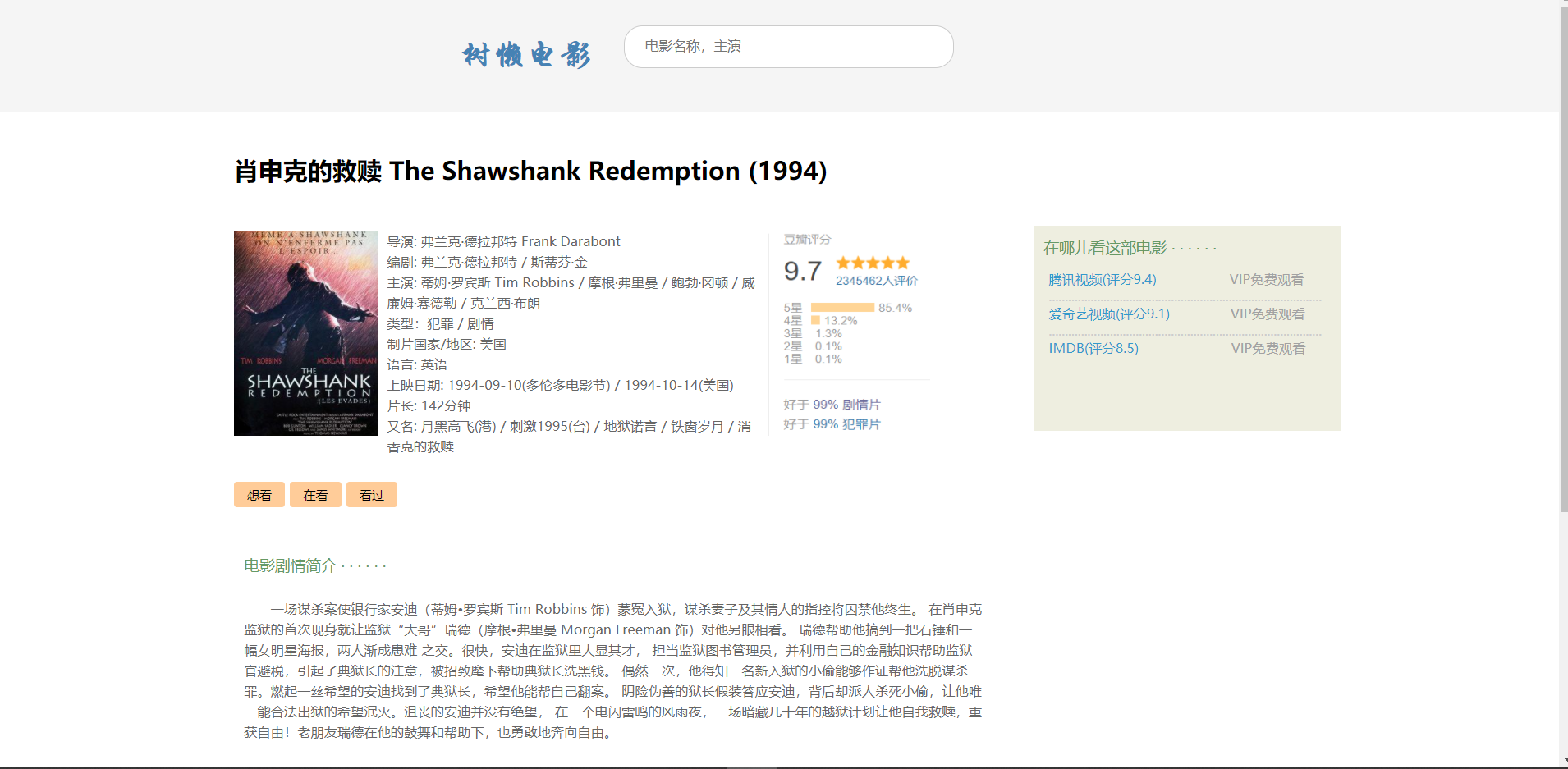
整体页面效果: