1.设置背景颜色:background-color
例:background-color:#d0e4fe;或background-color:blue;
2.字体颜色·:color
例:color:red;
3.对齐方式:text-align
例:text-align:right; //右对齐
4.字体样式:font-family
例:font-family:"楷体";
5.字体大小:font-size
例:font-size:50px;
6.左外边距/右外边距:margin-left/margin-right
例:margin-left:50px;
7.CSS注释以 /* 开始, 以 */ 结束.
8.id选择器可以为标有特定 id 的 HTML 元素指定特定的样式,以 "#" 来定义。
注:ID属性不能以数字开头
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS id</title>
<style>
body{
background-color:pink;
}
#id1
{
text-align:center;
color:blue;
}
</style>
</head>
<body>
<p id="id1">Hello World!</p>
<p>这个段落不受该样式的影响。</p>
</body>
</html>
运行结果:

9.class 选择器用于描述一组元素的样式,在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示。
class 选择器有别于id选择器,class可以在多个元素中使用。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>class选择器</title>
<style>
body{
background-color:pink;
}
.center
{
text-align:center;
font-family:楷体;
font-size:25px;
color:blue;
}
</style>
</head>
<body>
<h1 class="center">标题居中</h1>
<p class="center">段落居中。</p>
</body>
</html>
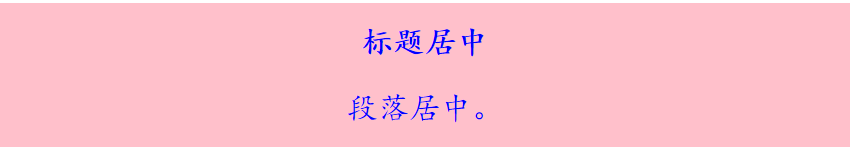
运行截图:

可以指定特定的HTML元素使用class选择器,未被指定的html元素使用该class选择器不起作用。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>class选择器</title>
<style>
body{
background-color:pink;
}
p.center
{
text-align:center;
font-family:楷体;
font-size:25px;
color:blue;
}
</style>
</head>
<body>
<h1 class="center">标题居中</h1>
<p class="center">段落居中。</p>
</body>
</html>
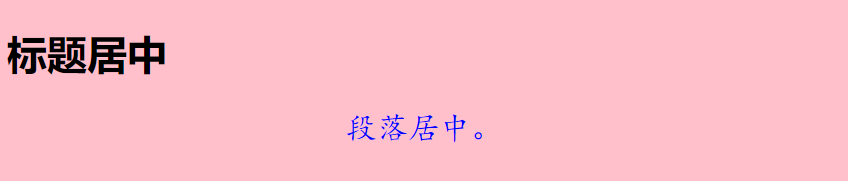
运行截图:

10.插入外部样式表
使用 <link> 标签链接到样式表,<link rel="stylesheet" type="text/css" href="Test1.css">
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。
例:
Test1.css:
@charset "UTF-8";
body{
background-image:url('https://static.runoob.com/images/mix/paper.gif'); //设置图片背景
}
.p{
font-family: 楷体;
font-size: 25px;
text-align:center;
}
Test1.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>class选择器</title>
<link rel="stylesheet" type="text/css" href="Test1.css">
</head>
<body>
<h1 class="center">标题居中</h1>
<p class="p">段落居中。</p>
</body>
</html>
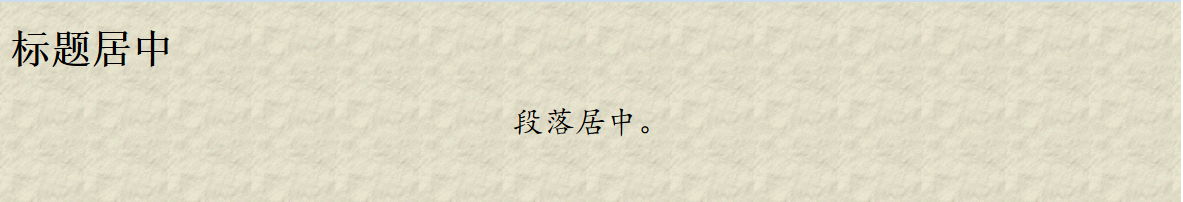
运行截图: