原因:我们可以发现有很多网页都有相似的头部和脚注,而且不利于网页加载,优化,很容易造成代码冗余
作用:可以在一个浏览器窗口显示多个页面文档
iframe的一些基本属性:
- src iframe页面地址,有同域跨域之分
- height 高度
- width宽度 ,可以设置百分比,让它自适应,根据浏览器大小而改变宽高度 可以不写px,默认是像素
- name命名,可通过window.frames[xxx]被调用
- scrolling滚动模式
- sandbox html5新特性,用于限制iframe的功能
-
frameborder:定义框架是否显示周围的边框,当为0时是没有边框的
使用
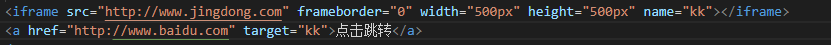
1、iframe内联框架的name属性能定义框架的名称,而且还可以与<a>链接标签结合,
实现点击<a>链接,在iframe在显示链接的网页。

通过代码我们可以看到,a标签是通过target属性去调用iframe的name属性的
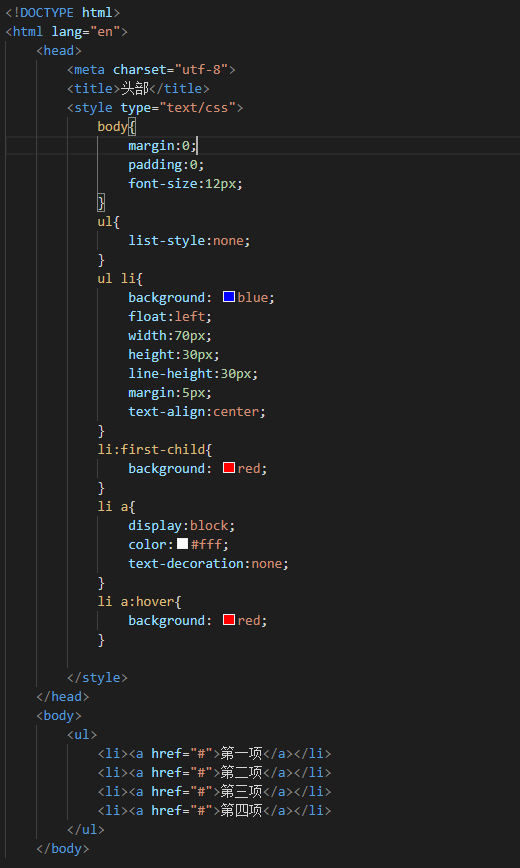
2、第二种就是直接使用iframe框架
案列
假如这是头部和底部的内容


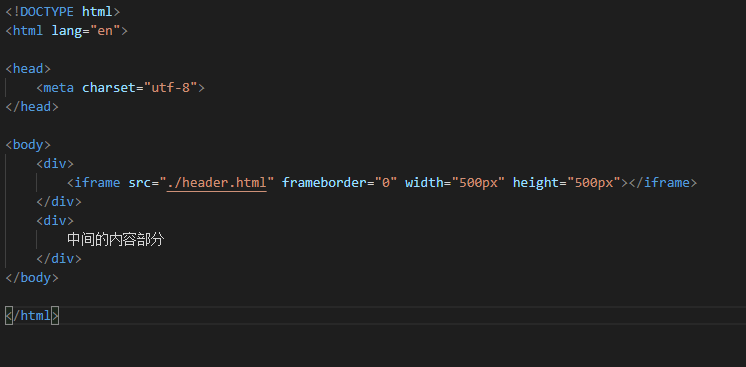
直接去调用
页面嵌套
由于目前项目基础界面,业务逻辑一样,只是细微有所差别。因而使用iframe来进行定制化处理。
如何来区分不同需求不同页面呢?
最初是想通过url携带参数来进行区分,但是随着需求变多,定制化也越来越细微,若是再使用url进行处理,有些太累赘了。因而思量再三,开始使用postMessage进行处理。
postMessage
- 满足跨域(不同域名间通信)
message可以传递对象targetOrigin可以指定哪些窗口接收信息
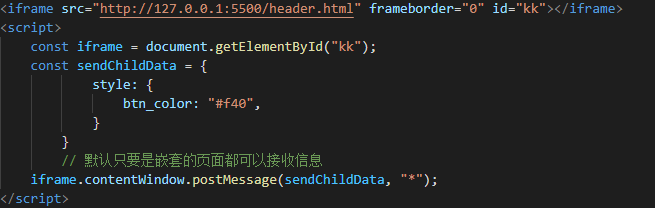
父向子传递信息
parent.html


实现原理
需要明确 谁 发送postMessage, 哪儿接受message
- 信息发给谁,谁就使用。在父向子时,需要找到
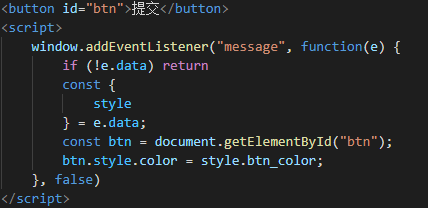
iframe窗口;同理子向父,就需要找到父窗口window.parent message直接使用window.addEventListener('message', function () {}, false)来进行处理即可
需要注意的一些问题
- 需要iframe加载完,才能发送信息,否则子元素无法获取到,推荐使用
window.onload(因为onload是等所有资源加载才执行) - 由于并非是只有你一人使用
postMessage,因而最好相互沟通,或者传入特定参数进行判断,不然接收多次数据,就有些凌乱了
使用iframe可以完成什么
- 常见的iframe逻辑触发,页面样式跟着改变,因而需要实时通知父元素,自己的高度。这在之前,更多地是使用
setInterval定时去查询,但是多少总有些不好。而使用postMessage便可以简化,事件触发就调用一下发送postMessage事件 - 跨域通信
总结
- 使用时,尽量指定
origin,这样安全些,鉴于使用iframe多少总有些安全顾虑