一、请问一下代码输出结果
function fun(n, o) {
console.log(o);
return {
fun: function(m) { //[2]
return fun(m, n); //[1]
}
}
}
var a = fun(0);
a.fun(1);
a.fun(2);
a.fun(3);
var b = fun(0).fun(1).fun(2).fun(3);
var c = fun(0).fun(1);
c.fun(2);
c.fun(3);
此题考点是闭包
在函数声明定义阶段,匿名函数进行定义声明时,发现需要引用一个名为fun的函数对象,那么首先在当前函数体内寻找,发现没有,那么就到其外层函数-这个匿名函数的包裹函数中去查找,发现也没有,到外层函数中去,发现外面没有函数包裹了,那就到全局环境下去找,当找到时,就把fun函数指定为全局环境下的fun函数为对象并加入到匿名函数的闭包中去,所以JS在词法分析结束后,确定了1个闭包,就是返回的对象fun属性对应的匿名函数的闭包-访问全局环境下的func及其外层函数的函数内部变量n;
在每次func执行的时候,都会将闭包中变量的作用域信息传递到函数执行环境中,供函数执行时获取变量值时使用
在每次func执行的时候,都会将闭包中变量的作用域信息传递到函数执行环境中,供函数执行时获取变量值时使用
var a=_fun_(0);//undefined a.fun(1);//0 a.fun(2);//0 a.fun(3);//0
fun函数执行,因为第2个参数未定义,输出undefined。然后返回一个对象,带有fun属性,指向一个函数对象-带有闭包,能够访问到_fun_和变量n_a.fun(1)执行返回的对象的fun方法,
传入m的值1,调用返回_fun_(1,0)所以输出为0,a.fun(2),a.fun(3)和a.fun(1)
var c=fun(0).fun(1);//undefined,0,
c.fun(2);//1c.fun(3); //1二、如何从浏览器的URL中获取查询字符串参数?
- 首先设置一个函数,给这个函数传递一个参数,也就是url的search部分的key值;
- 设置一个正则表达式,以&开头或没有,中间是参数,后面以#或&结尾或没有;
- 通过window.location.search.substr(1).match()匹配,返回一个数组
- 如果数组不为空,返回数组的第3个值,也就是正则表达式的第二个子串

三、如果用户持续点击一个按钮,如何只提交一次请求,且不影响后续使用?(考点:如何使用节流)
何为节流 触发函数事件后,短时间间隔内无法连续调用,只有上一次函数执行后,过了规定的时间间隔,才能进行下一次的函数调用,一般用于http请求。
解决原理 对处理函数进行延时操作,若设定的延时到来之前,再次触发事件,则清除上一次的延时操作定时器,重新定时。

四、问了节流,那就绝对会问防抖,二者配合使用
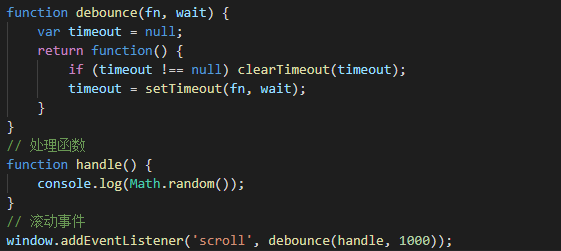
何为防抖 多次触发事件后,事件处理函数只执行一次,并且是在触发操作结束时执行,一般用于scroll事件。
解决原理 对处理函数进行延时操作,若设定的延时到来之前再次触发事件,则清除上一次的延时操作定时器,重新定时。

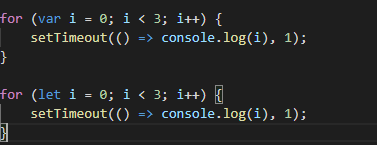
五、下面代码的输出是什么?

第一个是3个3; 第二个是0-3,不包括3
因为第一个for循环中的i在执行定时器时就执行完毕了,由于循环中的变量i是var关键字声明的,所以它是全局变量,而此时的i为3,所以调用定时器时,i已被赋值为3了
第二个循环中,因为使用了let来声明变量,它和count声明的变量有一个特性就是自带的块作用域,在每次迭代时,i被创建为一个新值,并且每个值都会被保存在自己的作用于中