swiper
Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。
Swiper能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。
Swiper开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择
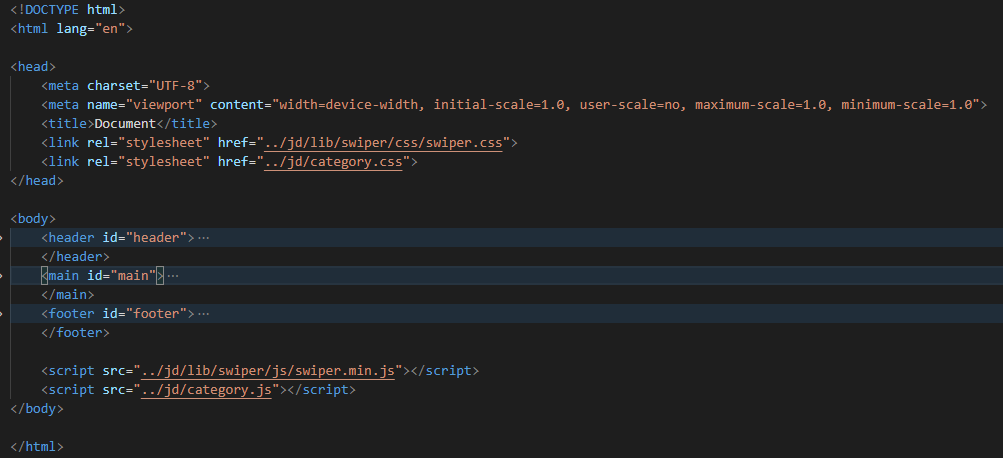
1、首先我们在写项目之前引用swiper时,也就是所说的运行环境,要把JS和CSS引入文件引入

2、HTML片段

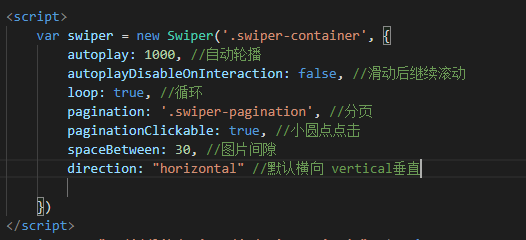
3.JS部分

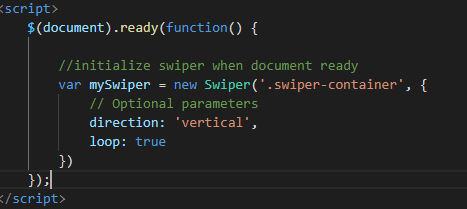
jQuery版本的

Swiper 是移动端使用的触摸滑动的一个开源lib,可应用于移动网站,web App,native App或者混合类app。
它专为ios设计,但是也支持Android,Windows Phone8,以及桌面浏览器。Swiper 不兼容所有平台,它是为比较新的触摸设计,只在最新的浏览器上有最好的体验。
案列
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scale=no, maximum-scale=1.0, minimum-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <link rel="stylesheet" href="./swiper.css"> 10 <style> 11 p { 12 text-align: center; 13 } 14 15 img { 16 43.75rem; 17 height: 18.125rem; 18 } 19 20 .swiper-container { 21 43.75rem; 22 height: 18.125rem; 23 margin: 0 auto; 24 } 25 </style> 26 </head> 27 28 <body> 29 <div class="swiper-container" id="case1"> 30 <div class="swiper-wrapper"> 31 <div class="swiper-slide"><img src="./l1.jpg"></div> 32 <div class="swiper-slide"><img src="./l2.jpg"></div> 33 <div class="swiper-slide"><img src="./l3.jpg"></div> 34 </div> 35 <!-- 导航按钮 上一页下一页 --> 36 <div class="swiper-button-prev"></div> 37 <div class="swiper-button-next"></div> 38 <!-- 分页器 --> 39 <div class="swiper-pagination"></div> 40 <!-- 滚动条 --> 41 <div class="swiper-scrollbar"></div> 42 </div> 43 <script src="./swiper.min.js"></script> 44 <script> 45 // 首先用rem布局,这样就不奇怪了 46 // 图片自动播放 47 // 当鼠标点击左右箭头时,图片移动 48 // 鼠标点击分页器时,图片也会进行移动 49 // 无论是鼠标点击箭头还是分页器都会显示一个滚动条,它是随图片的移动显示在相应的位置,在显示时它是从无到有的过程,有一个缓慢动画的过程 50 var mySwiper = new Swiper('.swiper-container', { 51 autoplay: true, //可选选项,自动滑动 52 initialSlide: 1, //默认显示第二张图片索引从0开始 53 speed: 2000, //设置过度时间 54 /* grabCursor: true,//鼠标样式根据浏览器不同而定 */ 55 autoplay: { 56 delay: 3000 57 }, 58 /* 设置每隔3000毫秒切换 */ 59 // <!-- 分页器 --> 60 pagination: { 61 el: '.swiper-pagination', 62 clickable: true, 63 }, 64 // <!-- 导航按钮 上一页下一页 --> 65 navigation: { 66 nextEl: '.swiper-button-next', 67 prevEl: '.swiper-button-prev', 68 }, 69 // <!-- 滚动条 --> 70 scrollbar: { 71 el: '.swiper-scrollbar', 72 hide: true, 73 }, 74 /* 设置当鼠标移入图片时是否停止轮播*/ 75 autoplay: { 76 disableOnInteraction: false, 77 }, 78 }); 79 </script> 80 </body> 81 82 </html> 83
注意点:swiper可以支持JS和jQuery两种方式,最新版本是3.x,优先支持iOS和最新版本的安卓移动端