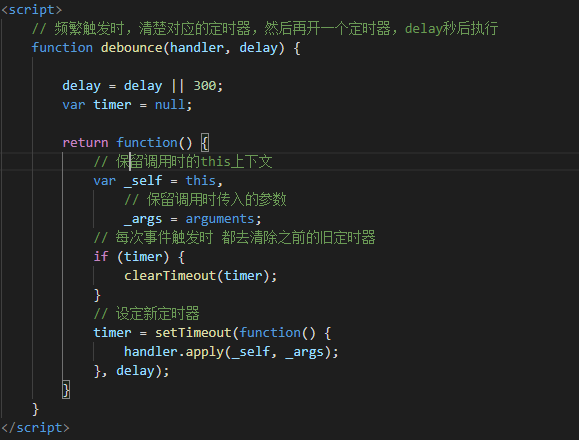
防抖 debounce
函数防抖就是在函数需要频繁触发的情况下,只有足够的空闲时间,才执行一次。
防抖的原理:你尽管触发事件,但是我一定在事件触发的n秒后才执行,如果你在触发事件n秒内又触发了这个事件,那我就以新事件的时间为准,n秒后在执行
实现方式:每次触发事件时设置一个延迟调用方法,并且取消之前的延时调用方法
缺点:如果事件在规定的时间间隔内被不断的触发,则调用方法会被不断的延迟
典型应用
- 百度搜索框在输入稍有停顿时才更新推荐热词。

节流 throttle
一个函数只有在大于执行周期时才执行,周期内调用不执行。好像水滴积攒到一定程度才会触发一次下落一样。
高频事件触发,但在n秒内只会执行一次,所以节流会稀释函数的执行频率
实现方式:每次触发事件时,如果当前有等待执行的延时函数,则直接return
节流原理:如果你持续触发事件,每隔一段时间,只会执行一次事件
- 鼠标移动事件
- 窗口调整
- 页面滚动
典型应用:

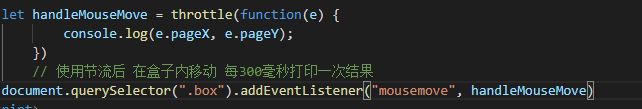
使用节流后 在盒子内移动 每300毫秒打印一次结果

效果图:

节流与防抖的本质
以闭包的形式存在,通过对事件对应的回调函数进行包裹、以自由变量的形式缓存时间信息,最后用定时器或时间差来控制事件的触发频率。
总结:
函数防抖:将多次操作合并为一次操作进行。原理是维护一个计时器,规定在delay时间后触发函数,但是在delay时间内再次触发的话,就会取消之前的计时器而重新设置。这样一来,只有最后一次操作能被触发。
函数节流:使得一定时间内只触发一次函数。原理是通过判断是否有延迟调用函数未执行。
区别: 函数节流不管事件触发有多频繁,都会保证在规定时间内一定会执行一次真正的事件处理函数,而函数防抖只是在最后一次事件后才触发一次函数。 比如在页面的无限加载场景下,我们需要用户在滚动页面时,每隔一段时间发一次 Ajax 请求,而不是在用户停下滚动页面操作时才去请求数据。这样的场景,就适合用节流技术来实现。