渐变分为两种:线性渐变和径向渐变
什么是渐变呢?
渐变就是不同的颜色汇合在一起,从不同的角度呈现多彩的颜色
首先来介绍一下线性渐变
/*线性渐变linear-gradient
参数1渐变的方向 指的是最终在哪个方向 后面参数的颜色至少是两个颜色*/
/*像右上角渐变
background-image : linear-gradient(to right top, red ,yellow); */
/* background-image : linear- gradient(30deg, red,yellow); */
/*下面两行代码是等同的*/
/* background-image : linear-gradient (90deg,
background-image : linear-gradient(to right, red,yellow); */
/*第一个颜色后面的百分比表示纯色从什么位置结束(也就是渐变开始的位置)
后面的颜色再写百分比代表的是从什么位置开始如果想要纯色结束 那么就再写 一个相同的颜色再加一个百分比
background- image : linear-gradient(to right, red 30%, yellow 30%, yellow 60%, green);
渐变属性浏览器作为背景图片来解析那么所有背景图片能用的属性他都可以用
background: linear-gradient(to right, red,yellow) repeat left top / 100px 100px;*/
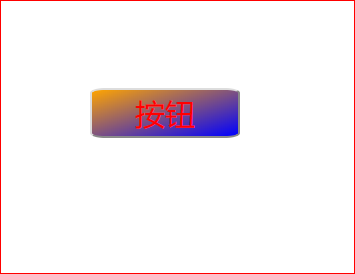
案列
1 #btn{ 2 display: block; 3 150px; 4 height: 50px; 5 font-size: 30px; 6 color: red; 7 border-radius: 10%; 8 margin: 50% auto; 9 background-image: linear-gradient(to left top, blue, orange); 10 } 11 </style> 12 </head> 13 <body> 14 <!-- 线性渐变 主要是专门做渐变颜色 这种渐变的背景色浏览器是当做背景图片来解析的所以要是用background-image来设置 15 <div class= "box"></div> --> 16 <input type="button" value="按钮" id="btn"/> 17 </body>

接下来就是径向渐变
1 <style> 2 .box{ 3 200px; 4 height: 200px; 5 border: 1px solid black; 6 margin: 200px auto; 7 float: left; 8 background-image: radial-gradient(100px at center,red,blue,orange,green); 9 } 10 .div{ 11 200px; 12 height: 200px; 13 border: 1px solid black; 14 margin: 200px auto; 15 float: right; 16 background-image: radial-gradient(100px at left top,red 30%,blue 25%,orange,green); 17 } 18 </style> 19 </head> 20 <body> 21 <!-- 径向渐变和线性渐变用法一模一样 22 参数1指的是径向渐变的圆的半径和圆心的位置 参数后面的接的颜色至少有两种而且作为填充色的都是最后几种颜色 23 background -image: radial-gradient( 100px at center, green, yellow, red); 24 background -image: radial-gradient( 100px at left top, green, yellow, red); 25 background- image: radial-gradient( 100px at center, green 30%,yellow, red); --> 26 27 <div class="box"></div> 28 <div class="div"></div> 29 </body>