内容模型:Border 只能具有一个子元素。若要显示多个子元素,
需要将一个容器元素放置在父元素Border中。
<Grid>
<Border BorderBrush="BlueViolet"
BorderThickness="10"
Margin="20">
<StackPanel>
<Button>Button1</Button>
<Button>Button2</Button>
</StackPanel>
</Border>
</Grid>
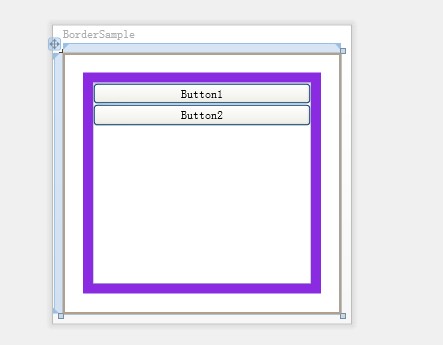
如图所示 BorderBrush="BlueViolet" 设置边框的颜色 BorderThickness="10" 设置边框的线条粗细 BorderBursh 也可以设置渐变画刷 用来设置更加漂亮的边框颜色
整个边框的宽度和高度 会根据父元素的宽度和高度进行调整

Border 更加内容来调整自己的宽和高 请设置
HorizontalAlignment="Left" VerticalAlignment="Top"
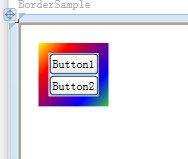
BorderBrush 为 Bursh 类型 设置渐变画刷
<Border BorderThickness="10" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="20"> <Border.BorderBrush> <LinearGradientBrush StartPoint="0,0" EndPoint="1,1"> <GradientStop Offset="0.0" Color="Yellow"></GradientStop> <GradientStop Offset="0.25" Color="Red"></GradientStop> <GradientStop Offset="0.75" Color="Blue"></GradientStop> <GradientStop Offset="1.0" Color="LimeGreen"></GradientStop> </LinearGradientBrush> </Border.BorderBrush> <StackPanel> <Button>Button1</Button> <Button>Button2</Button> </StackPanel> </Border>