项目环境:ng4.x
写法说明:
[attr.data-nurseKey]
<div [attr.data-nurseKey]="k.nurseKey"></div>
赋值操作:
<div [attr.data-nurseKey]="k.nurseKey"></div>
取值操作:和传统的取自定义属性的值操作一样
//let nurseKey = $(element).attr("data-nursekey");
//console.log('nurseKey',nurseKey);
2018-09-13
补充相关问题延展:

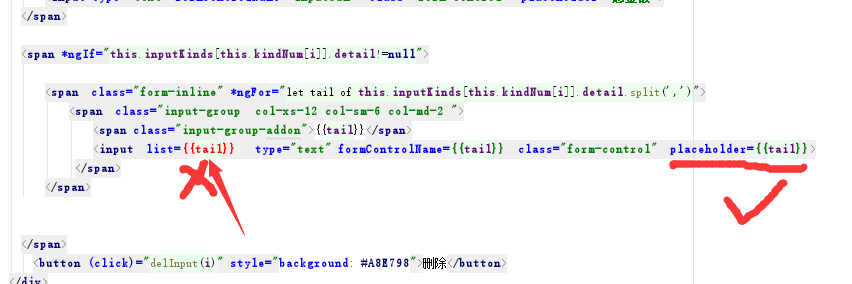
请教一下,如何对input的list属性动态赋值(同一行中placeholder等属性就能动态赋值),有知道的麻烦告知一下,不胜感谢!!
解决方案:
感谢阿信,终于对了。用[attr.list]可以搞定,但在不断刷新,改成attr.list="{{}}"后没问题了,再次谢谢!!!