自动化框架的搭建:https://github.com/zjhsd2007/www

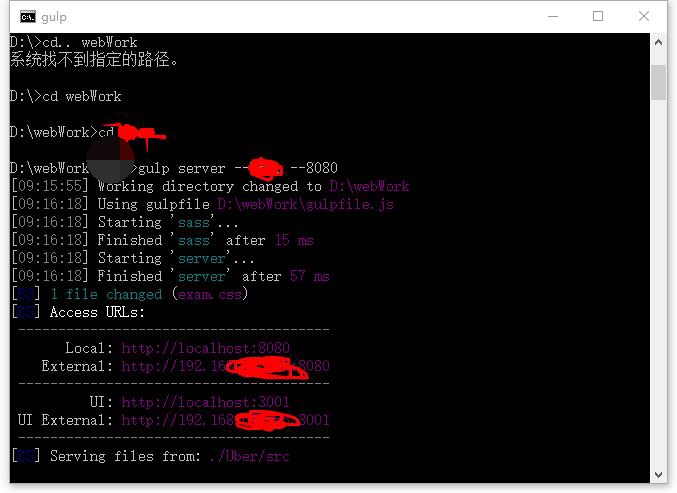
屏蔽掉的部分是Test(文件夹的目录 也是你的项目名称);本地项目启动后 配合sass,会自动启动浏览器,然后好处多多,比如我在编辑器中修改了代码页面就自动刷新了,可以马上看到效果;偶的Ctrl+f5键不用在担心了,不过网页有时有缓存需要自己再手动刷新一下,总体来说比较好用!

node-sass 安装卡在 node scripts/install.js 解决办法
:http://www.tuicool.com/articles/mQfumi3
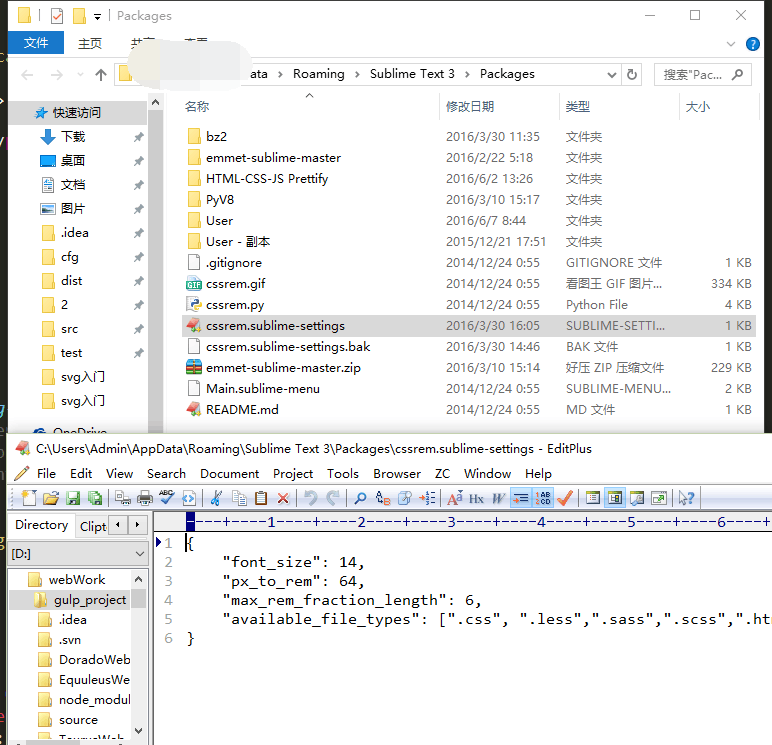
Sublime Text -> Preferences -> Package Settings -> cssrem

{ "font_size": 14, "px_to_rem": 64, "max_rem_fraction_length": 6, "available_file_types": [".css", ".less",".sass",".scss",".html"] }
px转rem核心文件修改


第二套方案:移动web开发之移动端真机测试
