微信JS-SDK说明文档
链接地址:http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html
微信web开发:http://mp.weixin.qq.com/wiki/10/e5f772f4521da17fa0d7304f68b97d7e.html
最近有机会做到一个微信项目;把其中自己整理的笔记分享给大家,有不足或错误的地方望大家指正!
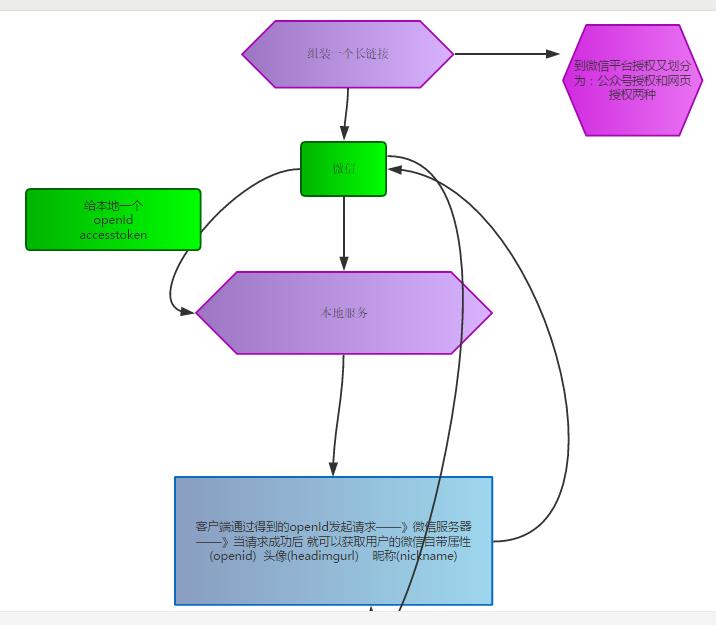
1关于微信授权这块的流程图,如下

2018-08-10
//存值:
let strToken = shopLoginResp.token;
debugger;
localStorage.setItem('token', strToken);
//取值
let token = localStorage.getItem("token");
一些代码碎片仅供参考:
var myNickname;
var myHeadimgurl;
var activityId;
function saveData() {
//$("#divShow").show();
var obj = {};
obj.openId = myOpenId;
obj.nickname = myNickname;// 微信昵称
obj.headimgurl = myHeadimgurl;// 用户头像
// obj.activityimg = "xx";//活动图片
}
本地存储的运用:
/*
*注明:由于本地存储的东西,一般是可以看到的,所有有一种说法:如果是重*要的数据建议不使用这种方式。
*/
//本地存储的运用 -存值
openId = localStorage.setItem("openId");
accesstoken = localStorage.setItem("accesstoken");
//本地存储的运用 -取值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");
1. 做微信开发,建议先造一些数据,取到对应的openId ,方便在浏览器里调试;
2.稍微麻烦的就是每次调整完成,需要发布到服务上 不然就没有效果。。。这个lz刚开始时好伤的,如果是上线的东东,大家都懂的,你最好和客户说好,晚上在调整吧
2016-03-22 遇到一个新问题补充到这里:文字产生了重影怎么解决?

<div class="clear"></div> <ul class="index-lst"> <li id="simp1"> <div class="left"> <img src="images/lst-img-1.png" alt=""></div> <div class="right-box"> <h2>钣金喷漆</h2> <p>超高工艺标准,24小时内交车</p> </div> </li> <li id="btf"> <div class="left"> <img src="images/lst-img-2.png" alt=""></div> <div class="right-box"> <h2>汽车美容</h2> <p>专业美容,多重优惠套餐</p> </div> </li> </ul>
这里说明 图片上面没有加载背景图片 ,就是一个简单的左右布局,左边一个图标,右边是两行文字!
解决办法如下,虽然问题解决了 不过lz表示这个问题是怎么产生的呢?还没有找到根本原因。。。
<div class="clear"></div> <ul class="index-lst"> <li id="simp1"> <div class="left"> <img src="images/lst-img-1.png" alt=""></div> <div class="right-box" style="height:92px"> <h2>钣金喷漆</h2> <p>超高工艺标准,24小时内交车</p> </div> </li> <li id="btf"> <div class="left"> <img src="images/lst-img-2.png" alt=""></div> <div class="right-box" style="height:96px"> <h2>汽车美容</h2> <p>专业美容,多重优惠套餐</p> </div> </li> </ul>