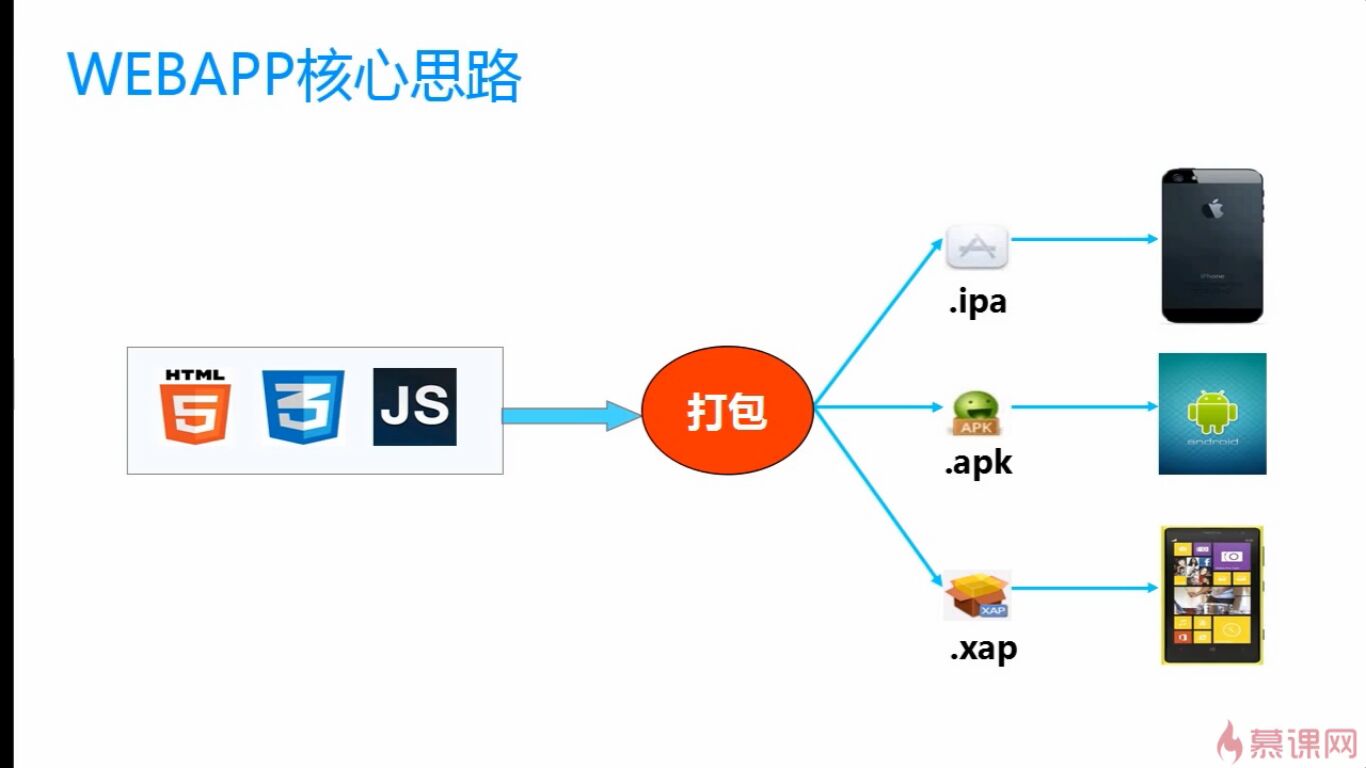
由于坑较多 就如“天下难事,必作于易吧”
最近有机会接触到了git node angularJs ionic phoneGap 很开森也很痛苦 分享如下
推荐的几个博客地址:
ionic开发插件之ngCordova配置安装
http://haomou.net/2015/01/05/2015_ionic_ngCordova/
http://segmentfault.com/q/1010000002532581/a-1020000002533699 怎样在火狐上可以调试跨域?
安装node 参见上一篇博客:node安装路程 + git初步 :http://www.cnblogs.com/zxyun/p/4614579.html
关于ionic 推荐天下布武大哥的:http://blog.csdn.net/zapzqc/article/details/41802453
另外博客园也有几个比较好的 也可以参考 我上两张图 大家可以确认下是否安装好了ionic 和 cordova如下

然后创建工程可以参考上面的博客 基本大同小易 唯一没有弄清的是 搭建android工程和ios工程 怎么跑呢??
然后遇到这个小问题如图:启动ionic server服务

没进项目文件夹 可以cd myApp 进入该目录
2015-07-29追加


然后我该说说接触到的angular这块了 先上几个链接地址 方便大家学习,共勉!
大漠穷秋老师的课程:http://www.imooc.com/learn/156
如果网上不好的 可以去下载云盘对应的视频:百度云盘地址:
献上我截图的资料吧: