1. event : 函数自带的,可以用来查询事件的一些数值;
兼容性: var event = event || window.event;
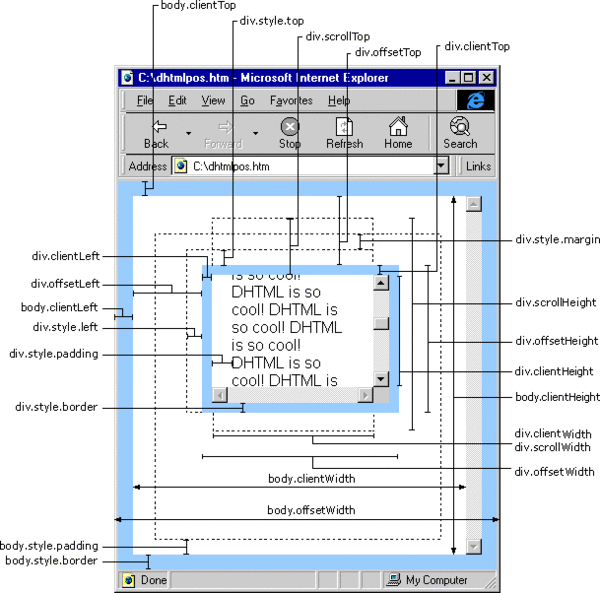
offsetWidth: 获取元素的宽: 自身加边框加内边距 // 有一个宽为400px的盒子,边框为1,内边距为1 那么 这个盒子的 offsetWidth为 400+2 + 2px;
offsetHeight: 获取元素的高: 自身加边框加内边距 // 有一个高为400px的盒子,边框为1,内边距为1 那么 这个盒子的 offsetHeight为 400+2 + 2px;
offsetLeft: 获取子元素与他父元素的左边的距离; // body里面有一个div盒子,左边距为400,边框为1,那么这个div盒子的offsetLeft为400+1px;
offsetTop: 获取子元素与他父元素的上面的距离; // body里面有一个div盒子,top为400,边框为1,那么这个div盒子的offsetTop为400+1px;
补充:
边div 边框变成圆形的方法: boreder-radius=50%;