解决方法:使用 position: sticky 做了一个动态吸顶的效果:
举例如下:
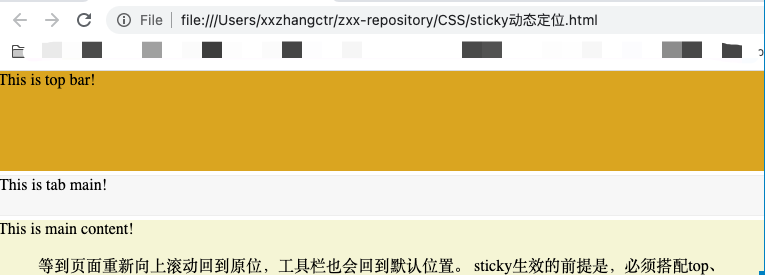
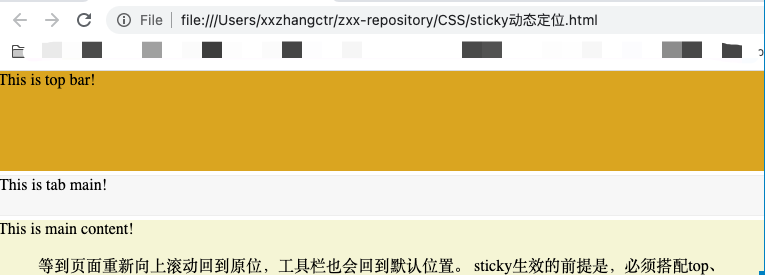
1 未向上滚动页面之前:

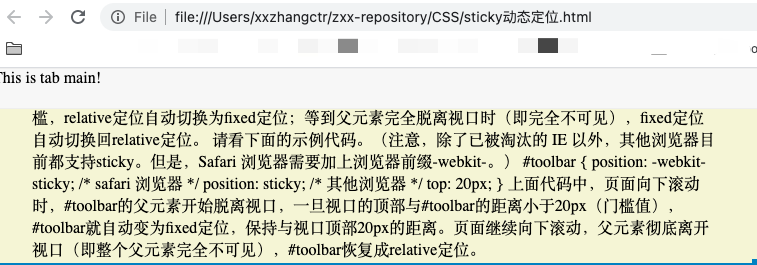
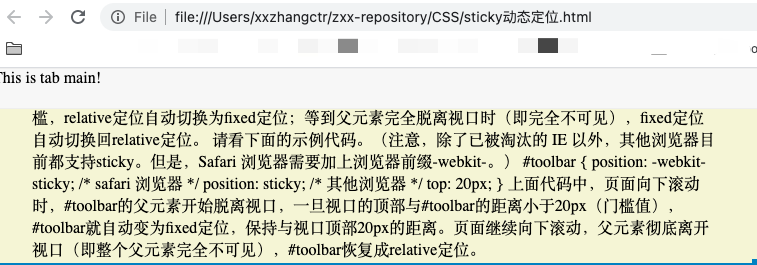
2 向上滚动页面之后:

这样, “This is tab main”部分的元素,可以一直保持在页面窗口的顶部。
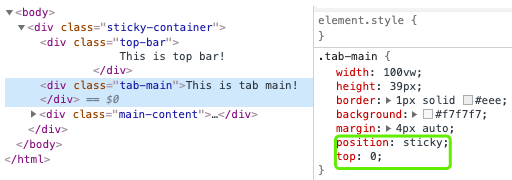
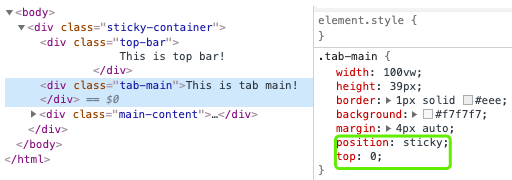
3 具体代码:这个使用的代码其实就是 position: sticky, top: xx (阀值)来实现的:
给想要实现吸顶效果的元素加上这两个属性即可。

解决方法:使用 position: sticky 做了一个动态吸顶的效果:
举例如下:
1 未向上滚动页面之前:

2 向上滚动页面之后:

这样, “This is tab main”部分的元素,可以一直保持在页面窗口的顶部。
3 具体代码:这个使用的代码其实就是 position: sticky, top: xx (阀值)来实现的:
给想要实现吸顶效果的元素加上这两个属性即可。