在上篇文章中,我对Swagger-UI的基本功能进行了一些介绍,今天在这里介绍一下如何在WebAPI中集成Swagger-UI。这里以一个简单的CRUD的REST服务为例。
 View Code
View Code使用Swashbuckle集成Swagger-UI
Swagger-UI本身只提供在线测试功能,要集成它还需要告诉它本项目提供的各种服务和参数信息。这里就需要一些工作量了,不过好在许多第三方库已经给我们完成了这一工作。我这里用的是Swashbuckle,使用它也比较简单,直接使用Nuget添加其程序包即可:
PM> Install-Package Swashbuckle
增加该程序包时,它本身会把自己相应的一些注册的代码添加到项目中,虽然我们可以不太关心这些操作,但有的时候还是需要修改一些相关的配置的。

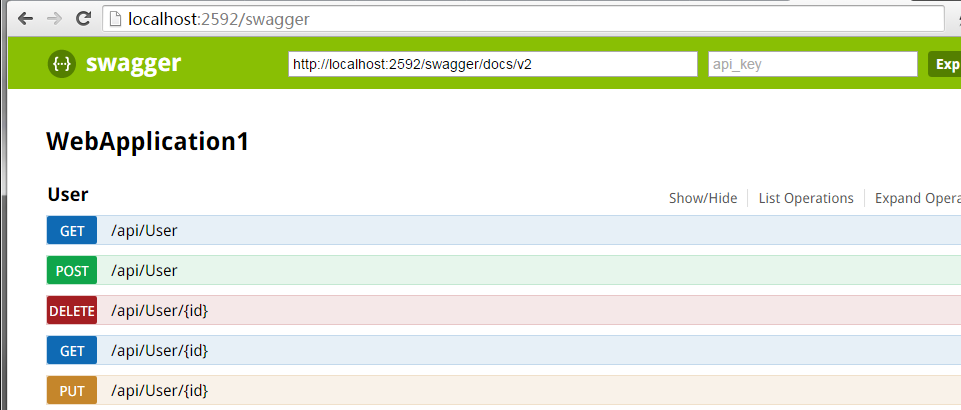
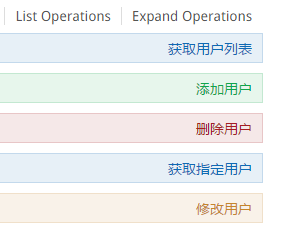
重新编译并运行项目,我们就可以在项目地址后面加一个 "/swagger"来访问swagger测试页面了。

此时就可以进行API的测试操作了。不过,这里介绍的方法仅仅适用于IIS承载的WebAPI项目,对于Self Host或Owin承载的方式还有一些额外工作要做,具体请参看Swashbuckle的主页说明文档
修改标题
默认的标题是项目名称(我这里的"WebApplication1"),我们常常需要把它改成一个更加友好的名称,修改的这个操作在前面的SwaggerConfig.cs文件中进行,找到如下代码:

前面一个参数是Swagger-UI的版本,好像目前支持v1和v2两种,后面就是标题了,直接修改即可。
集成XML注释
前面的测试页面虽然可以正常工作,但是接口说明和参数说明都是空着的,显得不够友好,但这些实际是可以从代码的XML注释中读取出来的。要实现这一效果,需要进行如下两步:
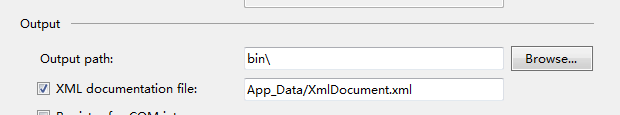
首先,开放注释的XML文档的输出:

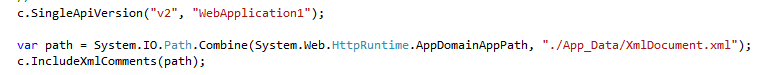
然后,在SwaggerConfig.cs的EnableSwagger回调函数函数中,使用IncludeXmlComments函数指定XML文档的路径。

这样,我们的测试页面就能显示各种注释了(貌似不支持Controller的说明)。

更多高级的操作这里就不介绍了,有需要的朋友可以参考一下Swashbuckle的主页说明文档:https://github.com/domaindrivendev/Swashbuckle