在使用vue-cli快速搭建一个项目前,首先我们要清楚为什么要这样做,原因很多,如:
- 前端的范畴不断扩大
- 前后端分离
- 模块化开发
- 便于管理...
我个人再加一点,就是便于".vue"组件的开发,原因:
在不使用Vue工程化开发的时候,我们的组件经常性的就是"全局 / 局部"组件的开发,很多的js和css并不是一起加入的,但是工程化的开发就解决了这个问题(就是".vue"单文件组件)。以这个后缀的文件为例,它是包含了三个部分,分别是(template、js、css),这样的话,就可以通过工程化里面的转码器自动转化为它自己对应的html、js、css了,省去了很多麻烦。
觉得我说的不是太明白的同学,可以参考Vue的官方文档仔细阅读:=>https://cn.vuejs.org/v2/guide/single-file-components.html
那么在引入快速开发一个项目之前,我们需要了解些什么:
- node
- es6
- vue.js已经有了一个比较熟悉的认识
不过由于npm安装依赖速度有些慢,推荐使用国内阿里的淘宝镜像安装:=>https://npm.taobao.org/,具体步骤可以参考下图:

等待所有的都安装完毕之后,我们可以通过 cmd 进入指定的目录下通过 vue-cli 下载安装整个项目的模板,命令行如下:

引入:当你全局安装vue-cli之后,运行vue命令,如果提示vue command not found 后,说明vue没有安装成功,这个时候重新输入cnpm install vue-cli -g基本上就都能解决了
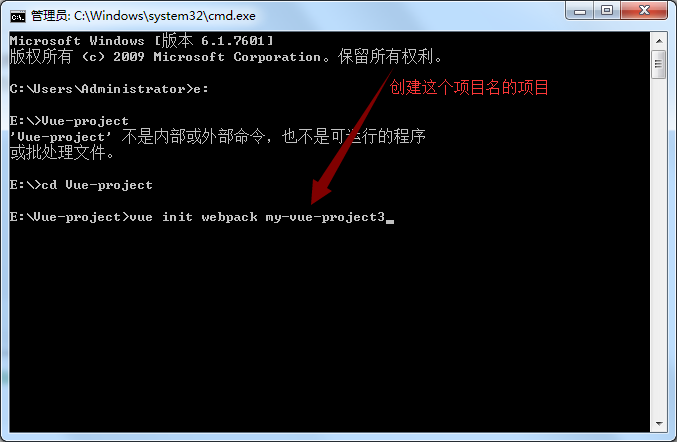
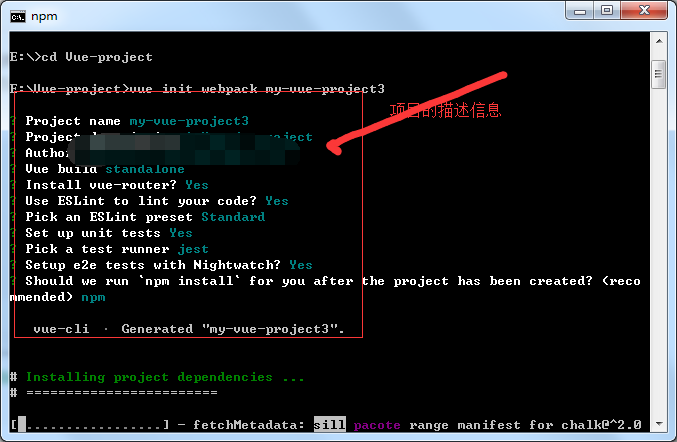
其中第二行命令的"my-project"就是你为自己下载的这个项目的命名,然后cmd里会出现对这个项目的各种描述信息,一路enter默认就好了,如图:

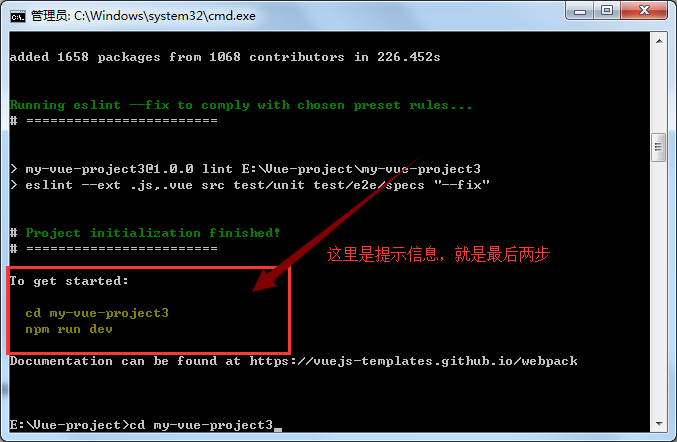
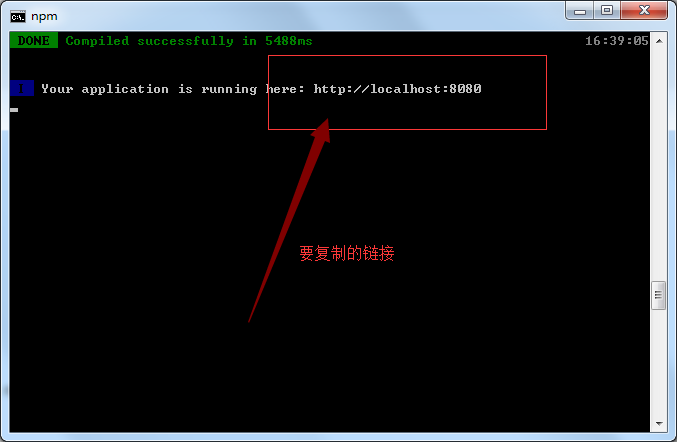
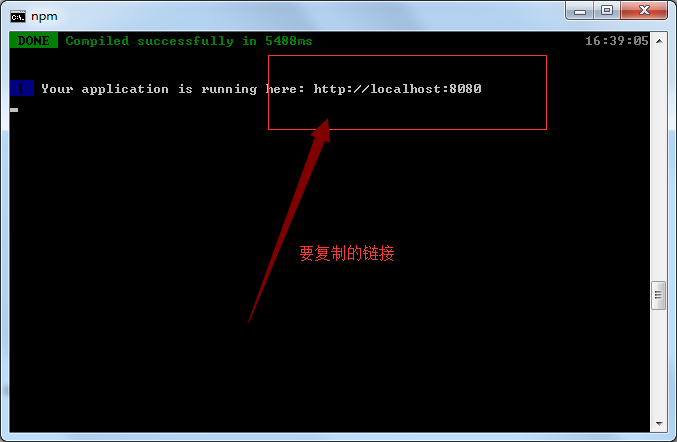
然后我们等正下方的进度条跑完之后,通过第三行命令进入这个项目,接着通过最后一行命令把这个项目跑起来(如果cnpm已经安装,npm是可以替换成cnpm的),最后会输出这样的一条信息,如图:

然后粘贴http链接信息,并在浏览器窗口里复制打开。
完整的步骤如下: