WebService 页面:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
/// <summary> /// TsetWeb 的摘要说明 /// </summary> [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [System.ComponentModel.ToolboxItem(false)] // 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消注释以下行。 [System.Web.Script.Services.ScriptService] public class TsetWeb : System.Web.Services.WebService { TestBll bll = new TestBll(); [WebMethod(Description = "获取所有对象信息")] public string AllUserJson() { return ToJson(bll.GetAllUser()); } [WebMethod(Description = "添加一个对象信息")] public string SetUserJson(string name ,string phone) { return ToJson(bll.SetAddUser(name,phone)); } [WebMethod(Description = "删除一个对象信息")] public string DelUserJson(int id) { return ToJson(bll.DelUser(id)); } [WebMethod(Description = "更改一个对象信息")] public string Update(int id, string name, string phone) { Test user = new Test(); user.id = id; user.name = name; user.phone = phone; return ToJson(bll.Update(user)); } //对数据序列化,返回JSON格式 public string ToJson(object obj) { JavaScriptSerializer serializer = new JavaScriptSerializer(); return serializer.Serialize(obj); } } |
AJAX调用WebService 页面:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
|
<body> <form id="form1" runat="server"> <div> <table id="tab"> <tr> <td>编号</td> <td>名字</td> <td>电话</td> <th>操作</th> </tr> </table> </div> <input type="button" name="add" id="add" value="添加" /> </form> <script src="Scripts/jquery-1.7.1.min.js"></script> <script> $(function() { $.ajax({ url: "/TsetWeb.asmx/AllUserJson", contentType: 'application/json', dataType: "json", type: "post", success: function(data) { var a = eval("(" + data.d + ")"); //后台返回是字符串,所以转换为json对象 $.each(a, function(index, item) { var tr = $("<tr/>"); $("<td/>").html(item["id"]).appendTo(tr); $("<td/>").html(item["name"]).appendTo(tr); $("<td/>").html(item["phone"]).appendTo(tr); $("<button id ='d' onclick='del(" + item["id"] + ")'>").html("删除").appendTo(tr); $("<button id ='u' onclick='updata(" + item["id"] + ")'>").html("更新").appendTo(tr); tr.appendTo("#tab"); }); }, error: function(XMLHttpRequest, textStatus, errorThrown) { alert(XMLHttpRequest + "," + textStatus + "," + errorThrown); } }); }); $("#add").click(function() { $.ajax({ url: "/TsetWeb.asmx/SetUserJson", data: "{name:'李六',phone:'13727713819'}", contentType: 'application/json', dataType: "json", type: "post", success: function (data) { var a = eval("(" + data.d + ")"); //后台返回是字符串,所以转换为json对象 alert(a);//返回1表示成功 }, error: function (XMLHttpRequest, textStatus, errorThrown) { alert(XMLHttpRequest + "," + textStatus + "," + errorThrown); } }); }); function del(id) { $.ajax({ url: "/TsetWeb.asmx/DelUserJson", type: "Post", data: { "id": id }, dataType: "json", success: function (data) { var a = eval("(" + data.d + ")"); //后台返回是字符串,所以转换为json对象 alert(a);//返回1表示成功 }, error: function (XMLHttpRequest, textStatus, errorThrown) { alert(XMLHttpRequest + "," + textStatus + "," + errorThrown); } }); } function updata(id) { $.ajax({ url: "/TsetWeb.asmx/Update", type: "Post", data: { "id": id, "name": '九九', "phone": '15927713819' }, dataType: "json", success: function (data) { var a = eval("(" + data.d + ")"); //后台返回是字符串,所以转换为json对象 alert(a);//返回1表示成功 }, error: function (XMLHttpRequest, textStatus, errorThrown) { alert(XMLHttpRequest + "," + textStatus + "," + errorThrown); } }); } </script></body> |
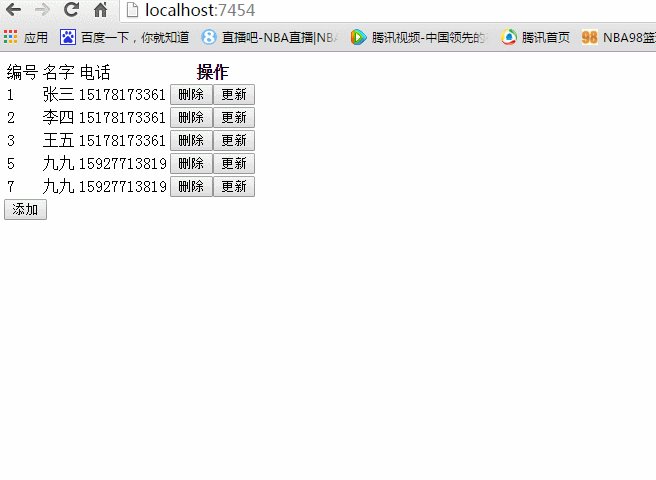
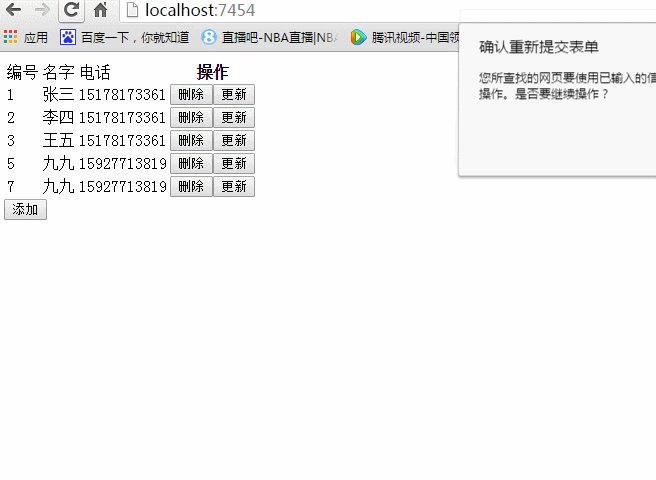
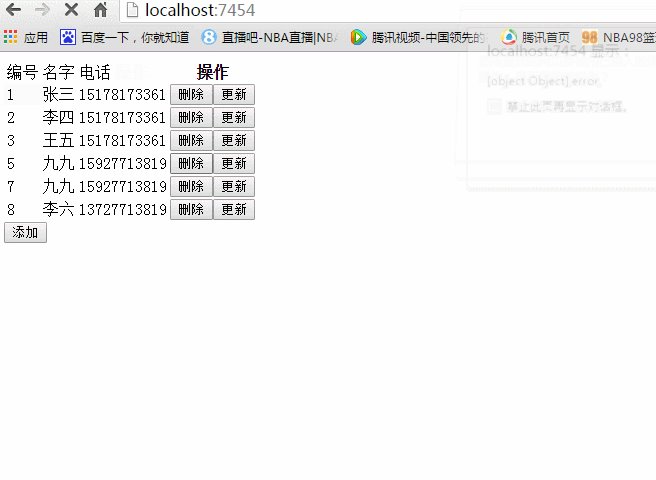
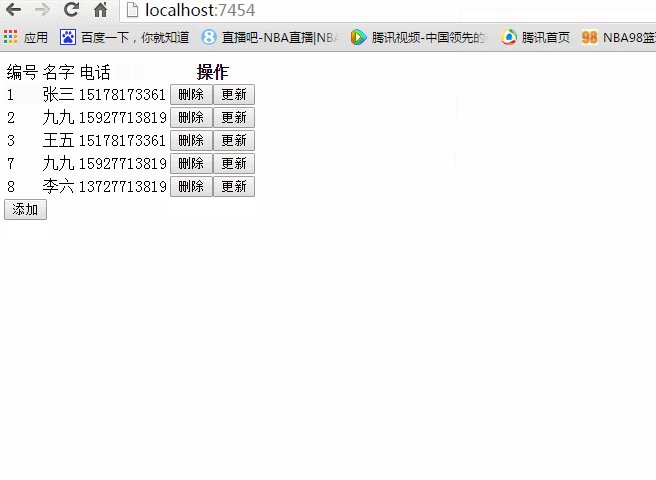
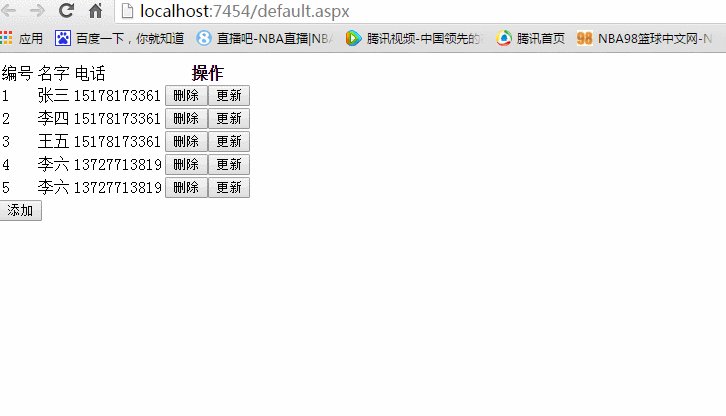
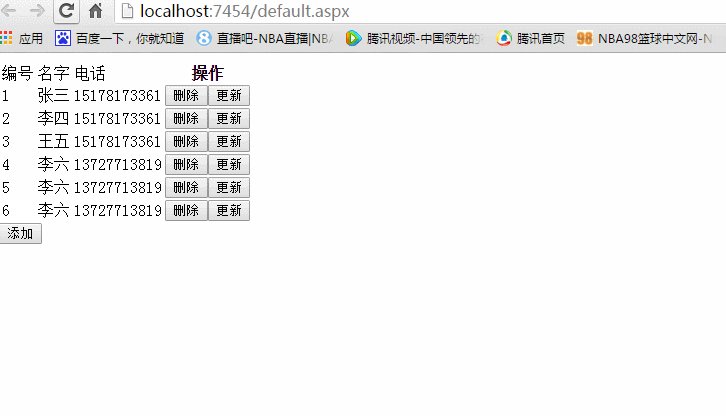
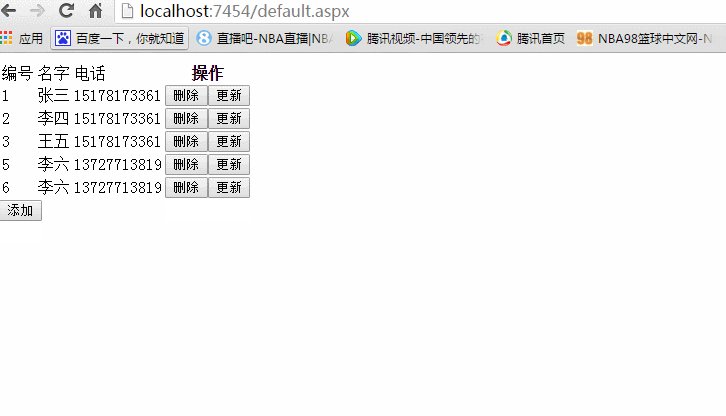
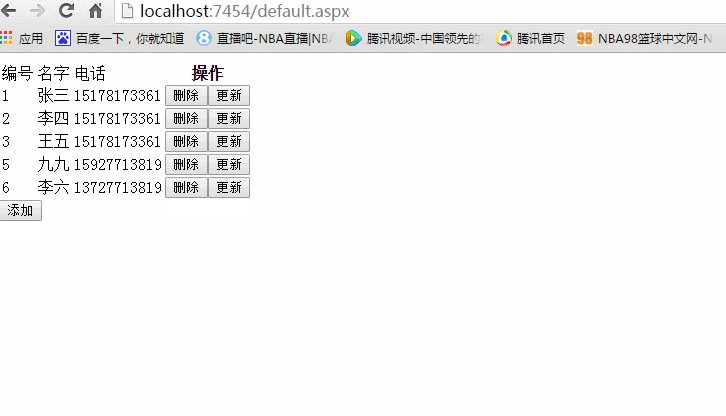
AJAX调用WebService结果:

WebApi页面:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
public class ValuesController : ApiController { TestBll bll = new TestBll(); // GET api/values/GetAll() [HttpGet] public List<Test> GetAll() { return bll.GetAllUser(); } [HttpPost] public int PostNew([FromBody]Test user) { return bll.SetAddUser(user.name, user.phone); } [HttpPost] public int PostNew(string name ,string phone) { return bll.SetAddUser(name, phone); } [HttpDelete] public int Delete([FromBody]Test user) { return bll.DelUser(user.id); } [HttpPut] public int Put([FromBody] Test user) { return bll.Update(user); } } |
AJAX调用WebApi页面:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
|
<div> <table id="tab"> <tr> <th>编号</th> <th>名字</th> <th>电话</th> <th>操作</th> </tr> </table> <input type="button" name="add" id="add" value="添加" /></div><script src="~/Scripts/jquery-1.7.1.min.js"></script> <script> $(function() { $.ajax({ url: "api/Values/GetAll", type: "GET", dataType: "json", success: function(data) { $.each(data, function(index, item) { var tr = $("<tr/>"); $("<td/>").html(item["id"]).appendTo(tr); $("<td/>").html(item["name"]).appendTo(tr); $("<td/>").html(item["phone"]).appendTo(tr); $("<button id ='d' onclick='del(" + item["id"] + ")'>").html("删除").appendTo(tr); $("<button id ='u' onclick='updata(" + item["id"] + ")'>").html("更新").appendTo(tr); tr.appendTo("#tab"); }); }, error: function(XMLHttpRequest, textStatus, errorThrown) { alert(XMLHttpRequest + "," + textStatus + "," + errorThrown); } }); }); $("#add").click(function () { $.ajax({ url: "api/Values/Put", type: "Put", data: {"id":id, "name":'赵七',"phone":'15727713819'}, dataType: "json", success: function (data) { alert(data);//返回1表示成功 }, error: function (XMLHttpRequest, textStatus, errorThrown) { alert(XMLHttpRequest + "," + textStatus + "," + errorThrown); } }); }); function del(id) { $.ajax({ url: "api/Values/Delete", type: "Delete", data: { "id": id }, dataType: "json", success: function (data) { alert(data);//返回1表示成功 }, error: function (XMLHttpRequest, textStatus, errorThrown) { alert(XMLHttpRequest + "," + textStatus + "," + errorThrown); } }); } function updata(id) { $.ajax({ url: "api/Values/Put", type: "Put", data: { "id": id, "name": '黄八', "phone": '15927713819' }, dataType: "json", success: function (data) { alert(data);//返回1表示成功 }, error: function (XMLHttpRequest, textStatus, errorThrown) { alert(XMLHttpRequest + "," + textStatus + "," + errorThrown); } }); } </script> |
AJAX调用WebApi结果: