前言
之前项目原本是只做PC端的,但是可能主管看我太闲,于是让我改成适配H5,我emmmmm。
大家也知道elementUI本来是做PC端为主的,如果引用到H5会有各种各样的问题,例如
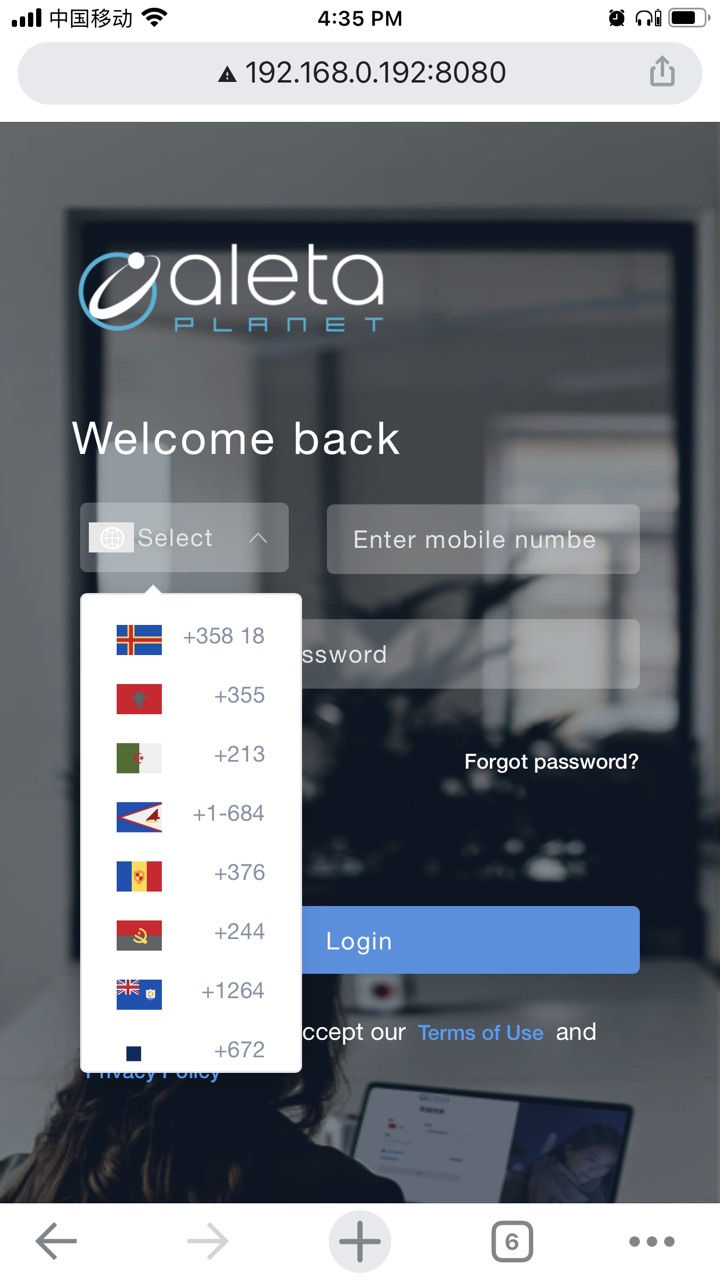
问题一:

大家看到了,我们手机的键盘没有弹出来,原因在于elementUI的工程师们,考虑到选择完某一选项之后,在移动端键盘不会自动收回,于是给我们的输入框加上了read-only,于是乎我们手机的键盘就无法弹出。
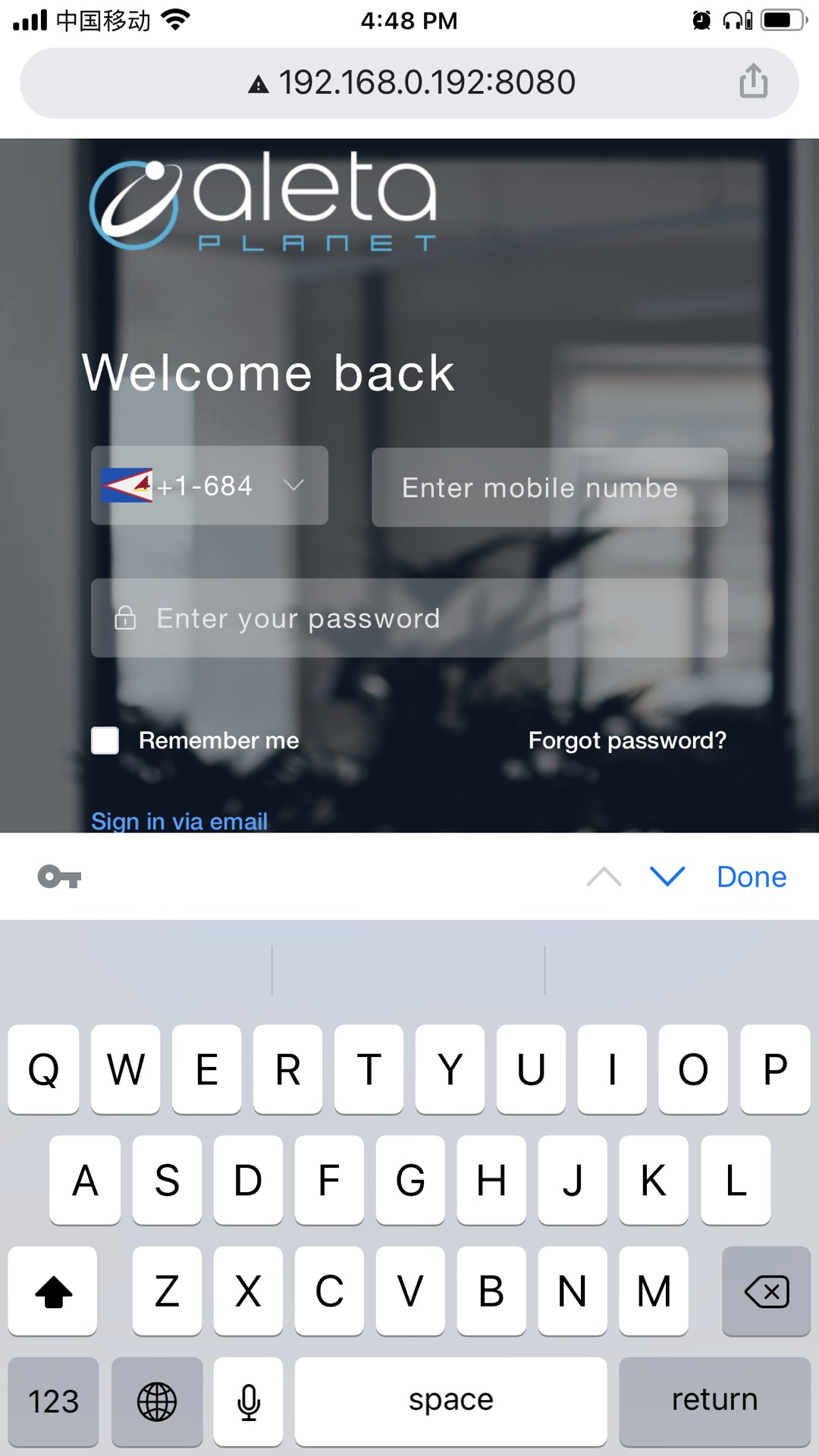
解决方式:
el-select上加上@focus="closeReadOnly" @blur="closeReadOnly",然后写下面的方法
closeReadOnly() { // 去除el-select默认的readOnly,否则移动端下拉框出不来 Array.from(document.getElementsByClassName('el-select')).forEach(item => { item.children[0].children[0].removeAttribute('readOnly'); item.children[0].children[0].onblur = function () { let _this = this; _this.removeAttribute('readOnly'); } }); },
问题二:
el-select右手边多出空白,文字过长会被隐藏

这个问题是因为右手边的icon,在触发点击事件之后,input的padding-right会被更改,导致空白。
解决方式:
closeReadOnly(e) { e.target.style.paddingRight = '1.5rem'; },
结尾

目前主要遇到比较蛋疼的问题就是上面两个,其他的都是小问题就不拿出来讲了,如果后续有比较难解决的问题,再更新这篇文章进行补充。