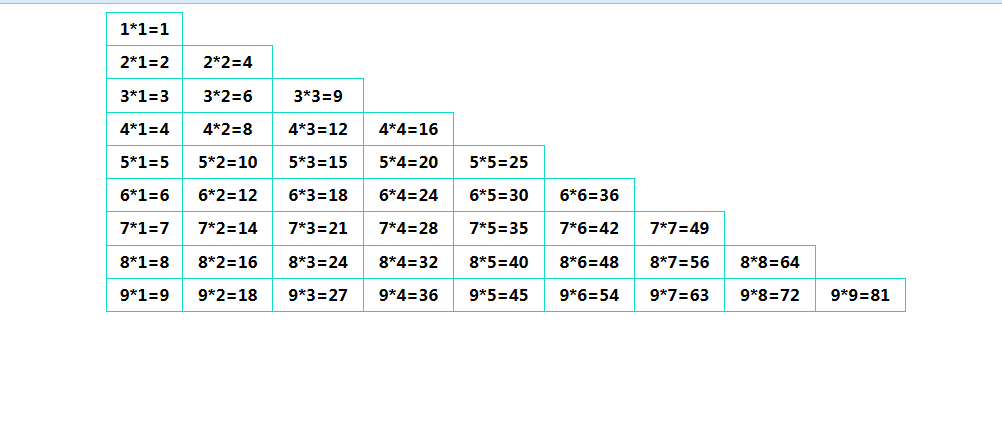
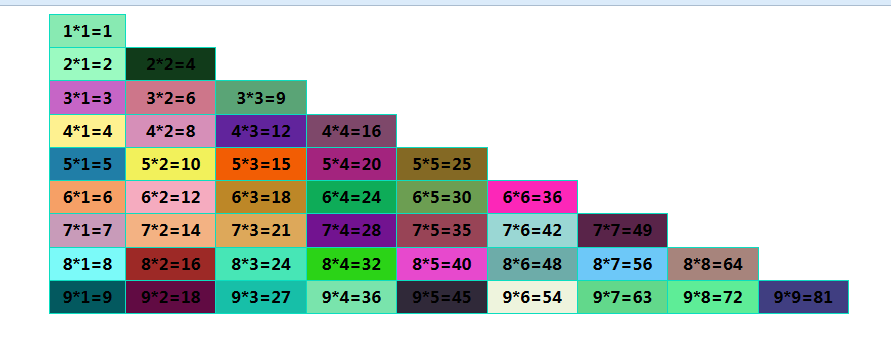
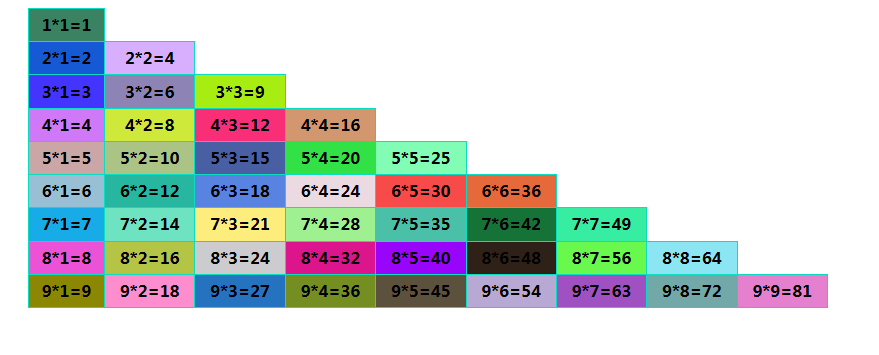
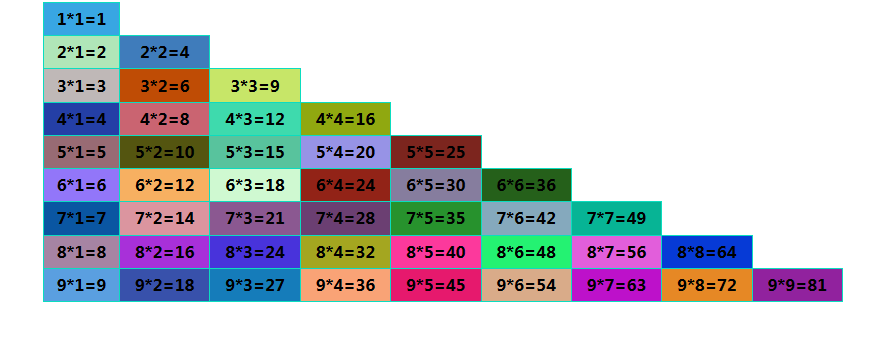
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>九九乘法表</title> <style type="text/css"> table { width: 800px; height: 300px; margin:0 auto; border-collapse: collapse; } table th { border: 1px solid #0BDDC0; } body { text-align: center; } </style> </head> <body > <!--<button onclick="init()"></button>--> <!--<button onclick="add()"></button>--> <script type="text/javascript" src="js/jquery-3.1.1.min.js"></script> <script type="text/javascript"> document.write ("<table>");//九九乘法表 for ( var x = 1; x <= 9; x++) { document.write("<tr>"); for ( var y = 1; y <= x; y++) { document.write("<th id='th'>" + x + "*" + y + "=" + (x * y) + "</th>"); } document.write("</tr>"); } document.write("</table>"); </script> <script> /* function init() { var ths = document.getElementsByTagName("th"); for(i=0;i<ths.length; i++){ ths[i].style.backgroundColor = getRandomColor(); } } function getRandomColor(){ return '#' + (function(color){ return (color += '0123456789abcdef'[Math.floor(Math.random()*16)]) && (color.length == 6) ? color : arguments.callee(color); })(''); } */ function add(){ var ths =document.getElementsByTagName('th');//获取新建的th var time;//定义一个周期性定时器 time=setInterval(addtime1,2000); function addtime1(){ for(i=0;i<ths.length; i++){//换背景色 ths[i].style.backgroundColor = randomColor(); } function randomColor(){//封装一个随机颜色 var str='abcdef1234567890'; var color='#'; for(var i=0;i<6;i++){ var s1=str.charAt(parseInt(Math.random()*str.length)); color+=s1; } return color;//返回随即颜色的值 } } logo.onmouseover=function(){ clearInterval(time); }; logo.onmouseout=function(){ time=setInterval(addtime1,2000); }; } add(); </script> </body> </html>