一、显示信息的命令
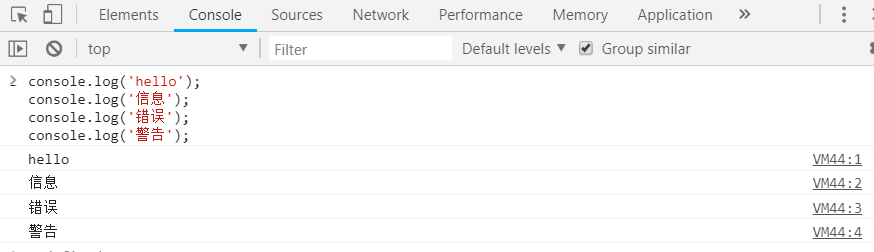
<script> console.log('hello'); console.log('信息'); console.log('错误'); console.log('警告'); </script>
效果:

二、信息分组
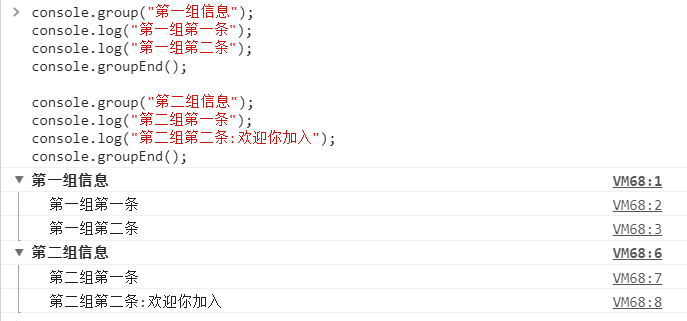
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条:欢迎你加入");
console.groupEnd();
效果:

三、查看对象的信息
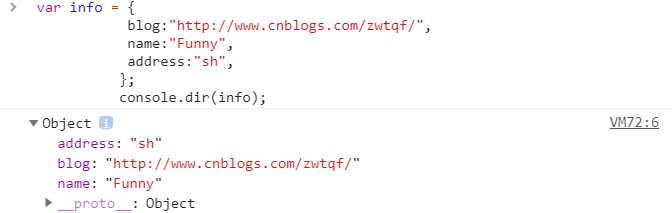
var info = { blog:"http://www.cnblogs.com/zwtqf/", name:"Funny", address:"sh", }; console.dir(info);
效果:

四、显示某个节点的内容
console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。
<html>
<head></head>
<body>
<div id="info">
<h3>我的博客:http://www.cnblogs.com/zwtqf/</h3>
</div>
<script>
var info = document.getElementById('info');
console.dirxml(info);
</script>
</body >
</html>
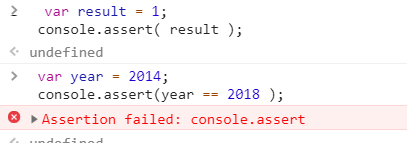
五、判断变量是否为真
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。

六、计时功能
console.time()和console.timeEnd(),用来显示代码的运行时间。
